Inkscape(インクスケープ)で、向日葵(ひまわり)の花のアイコンを描く方法についての詳細解説記事。
例
![]()
![]()
![]()
![]()
![]()
64px × 64px のファイルを新規作成
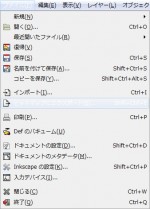
![]() メニューバーの「 ファイル -> 新規 -> icon_64x64 」で、64px × 64px のファイルを新規作成。
メニューバーの「 ファイル -> 新規 -> icon_64x64 」で、64px × 64px のファイルを新規作成。
![]() ズームは、1000%程度にしておくと作業しやすい。
ズームは、1000%程度にしておくと作業しやすい。
グリッドを表示
 グリッドを表示させておくと便利。メニューバーの「 ファイル -> ドキュメントの設定 」で、「ドキュメントの設定」ウィンドウを開く。キーボードで「 Shift + Ctrl + D 」を同時に押しても、「ドキュメントの設定」ウィンドウを開くことができる。
グリッドを表示させておくと便利。メニューバーの「 ファイル -> ドキュメントの設定 」で、「ドキュメントの設定」ウィンドウを開く。キーボードで「 Shift + Ctrl + D 」を同時に押しても、「ドキュメントの設定」ウィンドウを開くことができる。
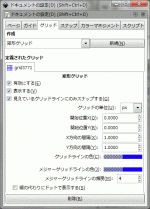
 「グリッド」タブを開く。「矩形グリッド」を選択し、「新規」をクリック。「メジャーグリッドラインの頻度:」を、「4」に設定し、4px ごとにメジャーグリッドラインを表示させる。
「グリッド」タブを開く。「矩形グリッド」を選択し、「新規」をクリック。「メジャーグリッドラインの頻度:」を、「4」に設定し、4px ごとにメジャーグリッドラインを表示させる。
レイヤー1
楕円ツール
![]() 左にあるツールボックスの
左にあるツールボックスの![]() 「楕円ツール」をクリック。
「楕円ツール」をクリック。
もしくは、キーボードの「 F5 」を押して、「楕円ツール」を選択することもできる。
![]() 右にあるスナップバーの
右にあるスナップバーの![]() 「ページの境界にスナップ」と
「ページの境界にスナップ」と![]() 「グリッドにスナップ」をクリックして、有効にしておくと、ページやグリッドに吸着するので、描きやすい。
「グリッドにスナップ」をクリックして、有効にしておくと、ページやグリッドに吸着するので、描きやすい。
![]() ページの中心に、
ページの中心に、
直径40px の正円を描く。
フィルとストロークの色を設定
フィル/ストロークのダイアログ
 メニューバーの「 オブジェト -> フィル/ストローク 」、もしくは、「 Shift + Ctrl + F 」で、「フィル/ストローク」のダイアログを開く。
メニューバーの「 オブジェト -> フィル/ストローク 」、もしくは、「 Shift + Ctrl + F 」で、「フィル/ストローク」のダイアログを開く。
オブジェクトが選択されていない場合は、左にあるツールボックスの![]() 「選択ツール」でオブジェクトを選択。
「選択ツール」でオブジェクトを選択。
 「ストロークの塗り」タブを開く。
「ストロークの塗り」タブを開く。
![]() 「単一色」を選択。
「単一色」を選択。
今回は、黒色の #000000 を設定。
RGBAの欄に、「000000ff」を入力した。
グラデーションエディタ
![]() 四角いグラデーションハンドルを、ダブルクリックし、グラデーションエディタを開く。
四角いグラデーションハンドルを、ダブルクリックし、グラデーションエディタを開く。
茶系の #aa0000 を設定。
RGBAの欄に、「aa0000ff」を入力。
![]() 丸いグラデーションハンドルを、ダブルクリックし、グラデーションエディタを開く。
丸いグラデーションハンドルを、ダブルクリックし、グラデーションエディタを開く。
オレンジ系の #ff6600 を設定。
RGBAの欄に、「ff6600ff」を入力。
レイヤー2
レイヤーを複製
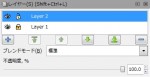
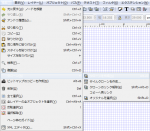
 メニューバーの「 レイヤー -> レイヤー 」、もしくは、「 Shift + Ctrl + L 」で、「 レイヤーダイアログ 」を開く。
メニューバーの「 レイヤー -> レイヤー 」、もしくは、「 Shift + Ctrl + L 」で、「 レイヤーダイアログ 」を開く。

 レイヤー名の上で、右クリックし、「現在のレイヤーを複製」を、左クリック。
レイヤー名の上で、右クリックし、「現在のレイヤーを複製」を、左クリック。
レイヤーをロック
ストロークの塗り
 レイヤー2のオブジェクトを選択した状態で、「ストロークの塗り」タブを開く。
レイヤー2のオブジェクトを選択した状態で、「ストロークの塗り」タブを開く。
![]() 「塗りなし」を選択。
「塗りなし」を選択。
フィル
![]()
 「フィル」タブを開く。
「フィル」タブを開く。
![]() 「パターン」を選択。
「パターン」を選択。
「パターンフィル」は、「市松模様」を選択。
ノードツール
![]()
![]() 左にあるツールボックスの
左にあるツールボックスの![]() 「ノードツール」をクリック。
「ノードツール」をクリック。
もしくは、キーボードの「 F2 」か「 n 」を押して、「ノードツール」を表示。
レイヤー3
新規レイヤー
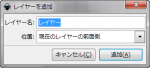
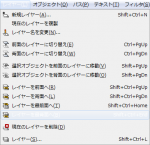
 メニューバーの「 レイヤー -> 新規レイヤー 」、もしくは、「 Shift + Ctrl + N 」で、「レイヤーを追加」ダイアログを開く。
メニューバーの「 レイヤー -> 新規レイヤー 」、もしくは、「 Shift + Ctrl + N 」で、「レイヤーを追加」ダイアログを開く。
 追加ボタンを押して、
追加ボタンを押して、
新規レイヤーを追加する。
ペンツール(ベジエツール)
![]() 左にあるツールボックスの
左にあるツールボックスの![]() 「ペンツール(ペジエツール)」をクリック。
「ペンツール(ペジエツール)」をクリック。
もしくは、キーボードの「 Shift + F6 」を押して、「ペンツール(ペジエツール)」を選択。
![]() 右にあるスナップバーの
右にあるスナップバーの![]() 「グリッドにスナップ」をクリックして、有効にしておくと、グリッドに吸着するので、描きやすい。
「グリッドにスナップ」をクリックして、有効にしておくと、グリッドに吸着するので、描きやすい。
![]()
ペン(ペジエ)ツールのツールコントロールの![]() 「ペジエパスを作成」を選択。
「ペジエパスを作成」を選択。
![]() 右の画像のノードの位置を見ながら、ノードを追加していく。
右の画像のノードの位置を見ながら、ノードを追加していく。
![]() 最後に始点をクリックして閉じる。
最後に始点をクリックして閉じる。
ノードツール
![]() 左にあるツールボックスの
左にあるツールボックスの![]() 「ノードツール」をクリック。
「ノードツール」をクリック。
もしくは、キーボードの「 F2 」か「 n 」を押して、「ノードツール」を選択。
![]()
ノードツールのツールコントロールの
![]() 「選択ノードのペジエ曲線ハンドルを表示」を選択。
「選択ノードのペジエ曲線ハンドルを表示」を選択。
![]() キーボードの Shift を押しながら、右上のノードをドラッグし、右の画像のように動かし、ドロップ。
キーボードの Shift を押しながら、右上のノードをドラッグし、右の画像のように動かし、ドロップ。
![]() 同様の作業を、右の画像を参考にしながら、左のノードでも行う。
同様の作業を、右の画像を参考にしながら、左のノードでも行う。
クローン作成と回転を繰り返す
クローンを作成
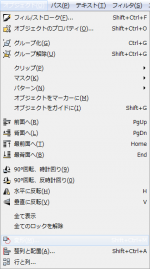
 メニューバーの「 編集 -> クローン -> クローンを作成 」、もしくは、「 Alt + D 」で、クローンを作成する。
メニューバーの「 編集 -> クローン -> クローンを作成 」、もしくは、「 Alt + D 」で、クローンを作成する。
回転
![]() 左にあるツールボックスの
左にあるツールボックスの![]() 「選択ツール」でオブジェクトを選択。選択したオブジェクトをクリックし、回転ハンドルに切り替える。
「選択ツール」でオブジェクトを選択。選択したオブジェクトをクリックし、回転ハンドルに切り替える。
![]() 選択したオブジェクトの中心にある「+」をドラッグし、ページの中心へ移動。
選択したオブジェクトの中心にある「+」をドラッグし、ページの中心へ移動。
変形ダイアログ
 メニューバーの「 オブジェト -> 変形 」で、変形ダイアログを開く。
メニューバーの「 オブジェト -> 変形 」で、変形ダイアログを開く。
 回転タブを開き、角度を「45」を設定し、「適用」ボタンをクリック。
回転タブを開き、角度を「45」を設定し、「適用」ボタンをクリック。
 回転タブを開き、角度を「60」を設定し、「適用」ボタンをクリック。
回転タブを開き、角度を「60」を設定し、「適用」ボタンをクリック。
 回転タブを開き、角度を「45」を設定し、「適用」ボタンをクリック。
回転タブを開き、角度を「45」を設定し、「適用」ボタンをクリック。
 回転タブを開き、角度を「60」を設定し、「適用」ボタンをクリック。
回転タブを開き、角度を「60」を設定し、「適用」ボタンをクリック。
![]() 左にあるツールボックスの
左にあるツールボックスの![]() 「選択ツール」で、クローンでないオリジナルのオブジェクトを選択。
「選択ツール」で、クローンでないオリジナルのオブジェクトを選択。
グラデーションツール
グラデーションエディタ
![]() 四角いグラデーションハンドルを、ダブルクリックし、グラデーションエディタを開く。
四角いグラデーションハンドルを、ダブルクリックし、グラデーションエディタを開く。
黄色系の #ffff00 を設定。
RGBAの欄に、「ffff00ff」を入力。
![]() 丸いグラデーションハンドルを、ダブルクリックし、グラデーションエディタを開く。
丸いグラデーションハンドルを、ダブルクリックし、グラデーションエディタを開く。
オレンジ色系の #ff7f2a を設定。
RGBAの欄に、「ff7f2aff」を入力。
レイヤーを最背面へ
![]()
 メニューバーの「 レイヤー – レイヤーを最背面へ 」で、レイヤーを最背面へ移動。
メニューバーの「 レイヤー – レイヤーを最背面へ 」で、レイヤーを最背面へ移動。