Inkscape(インクスケープ)で、歯車を描く方法についての詳細解説記事。
例
![]()
64px × 64px のファイルを新規作成
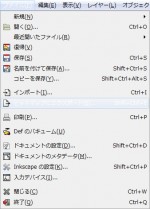
![]() メニューバーの「 ファイル -> 新規 -> icon_64x64 」で、64px × 64px のファイルを新規作成。
メニューバーの「 ファイル -> 新規 -> icon_64x64 」で、64px × 64px のファイルを新規作成。
![]() ズームは、500%程度にしておくと作業しやすい。
ズームは、500%程度にしておくと作業しやすい。
グリッドを表示
 グリッドを表示させておくと便利。メニューバーの「 ファイル -> ドキュメントの設定 」で、「ドキュメントの設定」ウィンドウを開く。キーボードで「 Shift + Ctrl + D 」を同時に押しても、「ドキュメントの設定」ウィンドウを開くことができる。
グリッドを表示させておくと便利。メニューバーの「 ファイル -> ドキュメントの設定 」で、「ドキュメントの設定」ウィンドウを開く。キーボードで「 Shift + Ctrl + D 」を同時に押しても、「ドキュメントの設定」ウィンドウを開くことができる。
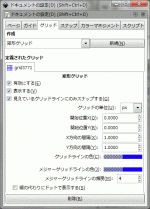
 「グリッド」タブを開く。「矩形グリッド」を選択し、「新規」をクリック。「メジャーグリッドラインの頻度:」を、「4」に設定し、4px ごとにメジャーグリッドラインを表示させる。
「グリッド」タブを開く。「矩形グリッド」を選択し、「新規」をクリック。「メジャーグリッドラインの頻度:」を、「4」に設定し、4px ごとにメジャーグリッドラインを表示させる。
スターツール
![]() 左にあるツールボックスの
左にあるツールボックスの![]() 「スターツール」をクリック。
「スターツール」をクリック。
もしくは、キーボードの「 Shift + F9 」又は「 * 」を押して、「スターツール」を選択することもできる。
![]() 右にあるスナップバーの
右にあるスナップバーの![]() 「ページの境界にスナップ」と
「ページの境界にスナップ」と![]() 「グリッドにスナップ」をクリックして、有効にしておくと、ページやグリッドに吸着するので、配置しやすい。
「グリッドにスナップ」をクリックして、有効にしておくと、ページやグリッドに吸着するので、配置しやすい。
ツールコントロールの![]() 星ボタンをクリック。
星ボタンをクリック。
![]() 角を「20」に、
角を「20」に、
スポーク比を「0.5」に設定。
![]() 中央からページの角に向かって描く。
中央からページの角に向かって描く。
楕円ツール
![]() 左にあるツールボックスの
左にあるツールボックスの![]() 「楕円ツール」をクリック。
「楕円ツール」をクリック。
もしくは、キーボードの「 F5 」を押して、「楕円ツール」を選択することもできる。
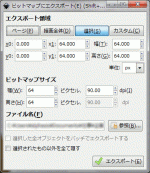
![]() ページの端から端へドラッグ&ドロップし、正円を描く。
ページの端から端へドラッグ&ドロップし、正円を描く。
選択ツール
![]() 左にあるツールボックスの
左にあるツールボックスの![]() 「選択ツール」をクリック。
「選択ツール」をクリック。
もしくは、キーボードの「 F1 」を押して、「選択ツール」を選択することもできる。
![]() ツールコントロールの
ツールコントロールの![]() 「表示かつロックされていない全レイヤーの全オブジェクトを選択」ボタンをクリックし、スターツールと楕円ツールで描いた2つのオブジェクトを選択する。
「表示かつロックされていない全レイヤーの全オブジェクトを選択」ボタンをクリックし、スターツールと楕円ツールで描いた2つのオブジェクトを選択する。
交差結合
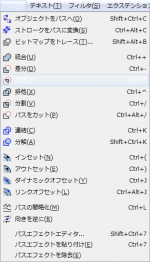
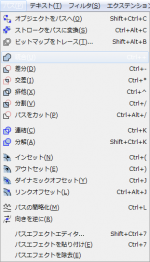
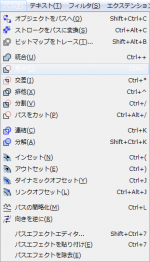
 メニューバーの「 パス -> 交差 」をクリック、もしくは、「 Ctrl + * 」を押し、交差結合する。これにより、2つのオブジェクトが交差している部分だけが、オブジェクトとして残る。
メニューバーの「 パス -> 交差 」をクリック、もしくは、「 Ctrl + * 」を押し、交差結合する。これにより、2つのオブジェクトが交差している部分だけが、オブジェクトとして残る。
![]()
楕円ツール
![]() 「グリッド」タブを開く。「メジャーグリッドラインの頻度:」を、「2」に変更し、2px ごとにメジャーグリッドラインを表示させる。
「グリッド」タブを開く。「メジャーグリッドラインの頻度:」を、「2」に変更し、2px ごとにメジャーグリッドラインを表示させる。
右の画像のように、ページの端から3マス目でドラッグし、反対側の端から3マス目にドロップ。正円を描く。
選択ツール
ツールボックスの![]() 「選択ツール」をクリック。
「選択ツール」をクリック。
![]() ツールコントロールの
ツールコントロールの![]() 「表示かつロックされていない全レイヤーの全オブジェクトを選択」ボタンをクリックし、先ほど交差結合したオブジェクトと楕円ツールで描いた2つのオブジェクトを選択する。
「表示かつロックされていない全レイヤーの全オブジェクトを選択」ボタンをクリックし、先ほど交差結合したオブジェクトと楕円ツールで描いた2つのオブジェクトを選択する。
結合
 メニューバーの「 パス -> 結合 」をクリック、もしくは、「 Ctrl + + 」を押し、結合する。これにより、2つのオブジェクトが結合し、1つのオブジェクトになる。
メニューバーの「 パス -> 結合 」をクリック、もしくは、「 Ctrl + + 」を押し、結合する。これにより、2つのオブジェクトが結合し、1つのオブジェクトになる。
楕円ツール
![]() 「グリッド」タブを開く。「メジャーグリッドラインの頻度:」を、「8」に変更し、8px ごとにメジャーグリッドラインを表示させる。
「グリッド」タブを開く。「メジャーグリッドラインの頻度:」を、「8」に変更し、8px ごとにメジャーグリッドラインを表示させる。
右の画像のように、ページの端から2マス目でドラッグし、反対側の端から2マス目にドロップ。小さい正円を描く。
選択ツール
ツールボックスの![]() 「選択ツール」をクリック。
「選択ツール」をクリック。
![]() ツールコントロールの
ツールコントロールの![]() 「表示かつロックされていない全レイヤーの全オブジェクトを選択」ボタンをクリックし、先ほど結合したオブジェクトと楕円ツールで描いた小さな正円の2つのオブジェクトを選択する。
「表示かつロックされていない全レイヤーの全オブジェクトを選択」ボタンをクリックし、先ほど結合したオブジェクトと楕円ツールで描いた小さな正円の2つのオブジェクトを選択する。
差分結合
 メニューバーの「 パス -> 差分 」をクリック、もしくは、「 Ctrl + - 」を押し、差分結合する。これにより、先ほど結合したオブジェクトから、小さな正円のオブジェクトの部分を取り除き、1つのオブジェクトになる。
メニューバーの「 パス -> 差分 」をクリック、もしくは、「 Ctrl + - 」を押し、差分結合する。これにより、先ほど結合したオブジェクトから、小さな正円のオブジェクトの部分を取り除き、1つのオブジェクトになる。