Inkscape(インクスケープ)で、星のアイコンを描く方法についての詳細解説記事。
例
![]()
![]()
![]()
64px × 64px のファイルを新規作成
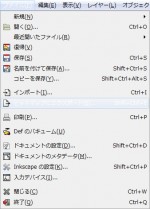
![]() メニューバーの「 ファイル -> 新規 -> icon_64x64 」で、64px × 64px のファイルを新規作成。
メニューバーの「 ファイル -> 新規 -> icon_64x64 」で、64px × 64px のファイルを新規作成。
![]() ズームは、500%程度にしておくと作業しやすい。
ズームは、500%程度にしておくと作業しやすい。
グリッドを表示
 グリッドを表示させておくと便利。メニューバーの「 ファイル -> ドキュメントの設定 」で、「ドキュメントの設定」ウィンドウを開く。キーボードで「 Shift + Ctrl + D 」を同時に押しても、「ドキュメントの設定」ウィンドウを開くことができる。
グリッドを表示させておくと便利。メニューバーの「 ファイル -> ドキュメントの設定 」で、「ドキュメントの設定」ウィンドウを開く。キーボードで「 Shift + Ctrl + D 」を同時に押しても、「ドキュメントの設定」ウィンドウを開くことができる。
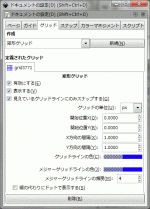
 「グリッド」タブを開く。「矩形グリッド」を選択し、「新規」をクリック。「メジャーグリッドラインの頻度:」を、「4」に設定し、4px ごとにメジャーグリッドラインを表示させる。
「グリッド」タブを開く。「矩形グリッド」を選択し、「新規」をクリック。「メジャーグリッドラインの頻度:」を、「4」に設定し、4px ごとにメジャーグリッドラインを表示させる。
スターツール
![]() 左にあるツールボックスの
左にあるツールボックスの![]() 「スターツール」をクリック。
「スターツール」をクリック。
もしくは、キーボードの「 Shift + F9 」又は「 * 」を押して、「スターツール」を選択することもできる。
![]() 右にあるスナップバーの
右にあるスナップバーの![]() 「グリッドにスナップ」をクリックして、有効にしておくと、グリッドに吸着するので、描きやすい。
「グリッドにスナップ」をクリックして、有効にしておくと、グリッドに吸着するので、描きやすい。
ツールコントロールの![]() 星ボタンをクリック。
星ボタンをクリック。
![]() 角を「5」に、
角を「5」に、
スポーク比を「0.38~0.5」(今回は0.5)に設定。
![]() 中央の一マス下から、ページの上端から一マス下へ向かって、描く。
中央の一マス下から、ページの上端から一マス下へ向かって、描く。
フィルとストロークの色を設定
フィル/ストロークのダイアログ
 メニューバーの「 オブジェト -> フィル/ストローク 」、もしくは、「 Shift + Ctrl + F 」で、「フィル/ストローク」のダイアログを開く。
メニューバーの「 オブジェト -> フィル/ストローク 」、もしくは、「 Shift + Ctrl + F 」で、「フィル/ストローク」のダイアログを開く。
オブジェクトが選択されていない場合は、左にあるツールボックスの![]() 「選択ツール」でオブジェクトを選択。
「選択ツール」でオブジェクトを選択。
 「ストロークの塗り」タブを開く。
「ストロークの塗り」タブを開く。![]() 「単一色」を選択。
「単一色」を選択。
黒(#000000)を設定。
 「ストロークのスタイル」タブを開く。「幅:」を、「1px」、「結合:」を「丸結合」に設定。
「ストロークのスタイル」タブを開く。「幅:」を、「1px」、「結合:」を「丸結合」に設定。
![]()
 「フィル」タブを開く。
「フィル」タブを開く。![]() 「単一色」を選択。
「単一色」を選択。
今回は、黄色系の #ffff00 を設定。
RGBAの欄に、「ffff00ff」を入力した。
カラーパレット
色については、下の方にあるカラーパレットの上から、オブジェクトへ、塗りたい色を、ドラッグ&ドロップすることで、オブジェクトの色を変更することもできる。フィルの色を変更したければ、フィルへドロップ。ストロークの色を変更したければ、ストロークへドロップ。
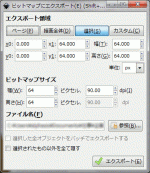
![]()