Inkscape(インクスケープ)で、花のアイコンを簡単に描く方法についての詳細解説記事。
梅の花を描いたわけではないが、梅の花っぽいかもしれない。
例
![]()
![]()
![]()
![]()
![]()
64px × 64px のファイルを新規作成
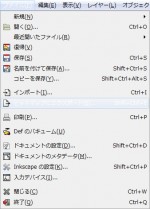
![]() メニューバーの「 ファイル -> 新規 -> icon_64x64 」で、64px × 64px のファイルを新規作成。
メニューバーの「 ファイル -> 新規 -> icon_64x64 」で、64px × 64px のファイルを新規作成。
![]() ズームは、500%程度にしておくと作業しやすい。
ズームは、500%程度にしておくと作業しやすい。
グリッドを表示
 グリッドを表示させておくと便利。メニューバーの「 ファイル -> ドキュメントの設定 」で、「ドキュメントの設定」ウィンドウを開く。キーボードで「 Shift + Ctrl + D 」を同時に押しても、「ドキュメントの設定」ウィンドウを開くことができる。
グリッドを表示させておくと便利。メニューバーの「 ファイル -> ドキュメントの設定 」で、「ドキュメントの設定」ウィンドウを開く。キーボードで「 Shift + Ctrl + D 」を同時に押しても、「ドキュメントの設定」ウィンドウを開くことができる。
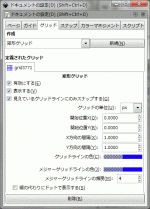
 「グリッド」タブを開く。「矩形グリッド」を選択し、「新規」をクリック。「メジャーグリッドラインの頻度:」を、「4」に設定し、4px ごとにメジャーグリッドラインを表示させる。
「グリッド」タブを開く。「矩形グリッド」を選択し、「新規」をクリック。「メジャーグリッドラインの頻度:」を、「4」に設定し、4px ごとにメジャーグリッドラインを表示させる。
レイヤー1
楕円ツール
![]() 左にあるツールボックスの
左にあるツールボックスの![]() 「楕円ツール」をクリック。
「楕円ツール」をクリック。
もしくは、キーボードの「 F5 」を押して、「楕円ツール」を選択することもできる。
![]() 右にあるスナップバーの
右にあるスナップバーの![]() 「ページの境界にスナップ」と
「ページの境界にスナップ」と![]() 「グリッドにスナップ」をクリックして、有効にしておくと、ページやグリッドに吸着するので、描きやすい。
「グリッドにスナップ」をクリックして、有効にしておくと、ページやグリッドに吸着するので、描きやすい。
![]() ページの中心に、
ページの中心に、
直径24px の正円を描く。
フィルとストロークの色を設定
フィル/ストロークのダイアログ
 メニューバーの「 オブジェト -> フィル/ストローク 」、もしくは、「 Shift + Ctrl + F 」で、「フィル/ストローク」のダイアログを開く。
メニューバーの「 オブジェト -> フィル/ストローク 」、もしくは、「 Shift + Ctrl + F 」で、「フィル/ストローク」のダイアログを開く。
オブジェクトが選択されていない場合は、左にあるツールボックスの![]() 「選択ツール」でオブジェクトを選択。
「選択ツール」でオブジェクトを選択。
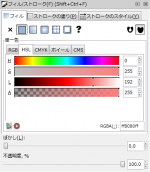
 「フィル」タブを開く。
「フィル」タブを開く。![]() 「単一色」を選択。
「単一色」を選択。
今回は、えんじ色やボルドーに近い色の #550000 を設定。
RGBAの欄に、「550000ff」を入力した。
カラーパレット
色については、下の方にあるカラーパレットの上から、オブジェクトへ、塗りたい色を、ドラッグ&ドロップすることで、オブジェクトの色を変更することもできる。
![]()
レイヤー2
新規レイヤー
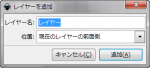
 メニューバーの「 レイヤー -> 新規レイヤー 」、もしくは、「 Shift + Ctrl + N 」で、「レイヤーを追加」ダイアログを開く。
メニューバーの「 レイヤー -> 新規レイヤー 」、もしくは、「 Shift + Ctrl + N 」で、「レイヤーを追加」ダイアログを開く。
 追加ボタンを押して、
追加ボタンを押して、
新規レイヤーを追加する。
スターツール
![]() 左にあるツールボックスの
左にあるツールボックスの![]() 「スターツール」をクリック。
「スターツール」をクリック。
もしくは、キーボードの「 Shift + F9 」又は「 * 」を押して、「スターツール」を選択することもできる。
ツールコントロールの![]() 星ボタンをクリック。
星ボタンをクリック。
![]() 角を「5」に、スポーク比を「0.010」に、丸めを「-1.500」に設定。
角を「5」に、スポーク比を「0.010」に、丸めを「-1.500」に設定。
放射状グラデーション
 スターツールで作成したオブジェクトを選択した状態で、「フィル/ストローク」のダイアログの「フィル」タブ内の
スターツールで作成したオブジェクトを選択した状態で、「フィル/ストローク」のダイアログの「フィル」タブ内の![]() 「放射状グラデーション」ボタンを選択。
「放射状グラデーション」ボタンを選択。
グラデーションツール
![]() 左にあるツールボックス内の
左にあるツールボックス内の![]() 「グラデーションツール」を選択し、グラデーションハンドルを表示させる。
「グラデーションツール」を選択し、グラデーションハンドルを表示させる。
![]() 四角いグラデーションハンドルをクリック。
四角いグラデーションハンドルをクリック。
![]()
 「フィル/ストローク」のダイアログの「フィル」タブ内で、薄いピンク色の「#ffd5d5」に設定。
「フィル/ストローク」のダイアログの「フィル」タブ内で、薄いピンク色の「#ffd5d5」に設定。
RGBAの欄に、「ffd5d5ff」を入力。
![]()
 丸いグラデーションハンドルをクリック。
丸いグラデーションハンドルをクリック。
「フィル/ストローク」のダイアログの「フィル」タブ内で、ピンク色系の「#ff8080」に設定。
RGBAの欄に、「ff8080ff」を入力。
放射状グラデーション
![]()
 キャンバス内のどこかをクリックして、丸いグラデーションハンドルの選択を解除。「フィル/ストローク」のダイアログの「ストローク」タブ内の
キャンバス内のどこかをクリックして、丸いグラデーションハンドルの選択を解除。「フィル/ストローク」のダイアログの「ストローク」タブ内の![]() 「放射状グラデーション」ボタンを選択。
「放射状グラデーション」ボタンを選択。
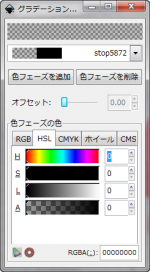
グラデーションエディタ
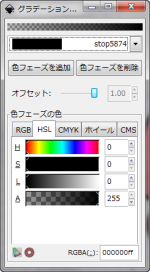
![]() 四角いグラデーションハンドルをダブルクリックし、「グラデーションエディタ」を開く。
四角いグラデーションハンドルをダブルクリックし、「グラデーションエディタ」を開く。
 丸いグラデーションハンドルをダブルクリックし、「グラデーションエディタ」を開く。
丸いグラデーションハンドルをダブルクリックし、「グラデーションエディタ」を開く。
RGBAの欄に、「000000ff」を入力する。
![]()