Inkscape(インクスケープ)で、4分音符のアイコンを描く方法についての詳細解説記事。
例
![]()
![]()
![]()
64px × 64px のファイルを新規作成
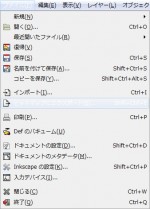
![]() メニューバーの「 ファイル -> 新規 -> icon_64x64 」で、64px × 64px のファイルを新規作成。
メニューバーの「 ファイル -> 新規 -> icon_64x64 」で、64px × 64px のファイルを新規作成。
ズーム
![]() ズームは、500%程度にしておくと作業しやすい。
ズームは、500%程度にしておくと作業しやすい。
グリッドを表示
 グリッドを表示させておくと便利。メニューバーの「 ファイル -> ドキュメントの設定 」で、「ドキュメントの設定」ウィンドウを開く。キーボードで「 Shift + Ctrl + D 」を同時に押しても、「ドキュメントの設定」ウィンドウを開くことができる。
グリッドを表示させておくと便利。メニューバーの「 ファイル -> ドキュメントの設定 」で、「ドキュメントの設定」ウィンドウを開く。キーボードで「 Shift + Ctrl + D 」を同時に押しても、「ドキュメントの設定」ウィンドウを開くことができる。
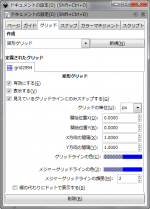
 「グリッド」タブを開く。「矩形グリッド」を選択し、「新規」をクリック。「メジャーグリッドラインの頻度:」を、「2」に設定し、2px ごとにメジャーグリッドラインを表示させる。
「グリッド」タブを開く。「矩形グリッド」を選択し、「新規」をクリック。「メジャーグリッドラインの頻度:」を、「2」に設定し、2px ごとにメジャーグリッドラインを表示させる。
符幹(ぼう)を描く
矩形ツール
![]() 左にあるツールボックスの
左にあるツールボックスの![]() 「矩形ツール」をクリック。
「矩形ツール」をクリック。
もしくは、キーボードの「 F4 」又は「 r 」を押して、「矩形ツール」を選択することもできる。
![]() 右にあるスナップバーの
右にあるスナップバーの![]() 「グリッドにスナップ」をクリックして、有効にしておくと、グリッドに吸着するので、描きやすい。
「グリッドにスナップ」をクリックして、有効にしておくと、グリッドに吸着するので、描きやすい。
![]() 「 幅:2px、高さ:46px 」の矩形を描く。
「 幅:2px、高さ:46px 」の矩形を描く。
![]() 右の画像のように、上は2マス、下は7マス、端から離して描く。
右の画像のように、上は2マス、下は7マス、端から離して描く。
フィルとストロークの色を設定
フィル/ストロークのダイアログ
 メニューバーの「 オブジェト -> フィル/ストローク 」、もしくは、「 Shift + Ctrl + F 」で、「フィル/ストローク」のダイアログを開く。
メニューバーの「 オブジェト -> フィル/ストローク 」、もしくは、「 Shift + Ctrl + F 」で、「フィル/ストローク」のダイアログを開く。
オブジェクトが選択されていない場合は、左にあるツールボックスの![]() 「選択ツール」でオブジェクトを選択。
「選択ツール」でオブジェクトを選択。
 「フィル」タブを開く。
「フィル」タブを開く。![]() 「単一色」を選択。
「単一色」を選択。
今回は、黒の #000000 を設定。
RGBAの欄に、「000000ff」を入力した。
カラーパレット
色については、下の方にあるカラーパレットの上から、オブジェクトへ、塗りたい色を、ドラッグ&ドロップすることで、オブジェクトの色を変更することもできる。
![]()
符頭(たま)を描く
楕円ツール
![]() 左にあるツールボックスの
左にあるツールボックスの![]() 「楕円ツール」をクリック。
「楕円ツール」をクリック。
もしくは、キーボードの「 F5 」を押して、「楕円ツール」を選択することもできる。
![]() 右にあるスナップバーの
右にあるスナップバーの![]() 「グリッドにスナップ」をクリックして、有効にしておくと、グリッドに吸着するので、描きやすい。
「グリッドにスナップ」をクリックして、有効にしておくと、グリッドに吸着するので、描きやすい。
![]() 右の画像を参考にしながら、楕円を描く。
右の画像を参考にしながら、楕円を描く。
フィルとストロークの色を設定
フィル/ストロークのダイアログ
 メニューバーの「 オブジェト -> フィル/ストローク 」、もしくは、「 Shift + Ctrl + F 」で、「フィル/ストローク」のダイアログを開く。
メニューバーの「 オブジェト -> フィル/ストローク 」、もしくは、「 Shift + Ctrl + F 」で、「フィル/ストローク」のダイアログを開く。
オブジェクトが選択されていない場合は、左にあるツールボックスの![]() 「選択ツール」でオブジェクトを選択。
「選択ツール」でオブジェクトを選択。
 「フィル」タブを開く。
「フィル」タブを開く。![]() 「単一色」を選択。
「単一色」を選択。
今回は、黒の #000000 を設定。
RGBAの欄に、「000000ff」を入力した。
カラーパレット
色については、下の方にあるカラーパレットの上から、オブジェクトへ、塗りたい色を、ドラッグ&ドロップすることで、オブジェクトの色を変更することもできる。
![]()
選択ツール
回転ハンドル
![]() 左にあるツールボックスの
左にあるツールボックスの![]() 「選択ツール」をクリック。
「選択ツール」をクリック。
もしくは、キーボードの「 F1 」を押して、「選択ツール」を選択することもできる。
![]() 選択オブジェクトをクリックして、回転ハンドルに切り替える。
選択オブジェクトをクリックして、回転ハンドルに切り替える。
回転ハンドルをドラックし、反時計回りに、30度回転させ、ドロップ。
「 Ctrl 」を押しながら回転すると、15度刻みで回転するので、回転しやすい。
拡大縮小ハンドル
![]() 右にあるスナップバーの
右にあるスナップバーの![]() 「グリッドにスナップ」が有効になっている場合は、クリックして、無効にしておく。
「グリッドにスナップ」が有効になっている場合は、クリックして、無効にしておく。
![]() 選択オブジェクトをクリックして、拡大縮小ハンドルに切り替える。
選択オブジェクトをクリックして、拡大縮小ハンドルに切り替える。
先ほど矩形で描いた「符幹(ぼう)」のオブジェクトの右端に合わせる。
結合
左にあるツールボックスの![]() 「選択ツール」をクリック。
「選択ツール」をクリック。
![]()
![]() ツールコントロールの
ツールコントロールの![]() 「全オブジェクトまたは全ノードを選択」ボタンをクリックし、「符幹(ぼう)」のオブジェクトと「符頭(たま)」のオブジェクトを選択する。
「全オブジェクトまたは全ノードを選択」ボタンをクリックし、「符幹(ぼう)」のオブジェクトと「符頭(たま)」のオブジェクトを選択する。
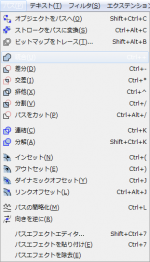
 メニューバーの「 パス -> 結合 」をクリック、もしくは、「 Ctrl + + 」を押し、「符幹(ぼう)」のオブジェクトと「符頭(たま)」のオブジェクトを結合する。これにより、1つのオブジェクトになる。
メニューバーの「 パス -> 結合 」をクリック、もしくは、「 Ctrl + + 」を押し、「符幹(ぼう)」のオブジェクトと「符頭(たま)」のオブジェクトを結合する。これにより、1つのオブジェクトになる。