Inkscape(インクスケープ)で、32分音符のアイコンを描く方法についての詳細解説記事。
例
![]()
![]()
![]()
結合前までの16分音符のアイコンを作る
Inkscape で、16分音符のアイコンを描く方法の投稿記事を参考にしながら、結合前までの16分音符のアイコンを作る。
ズーム
![]() ズームは、500%程度にしておくと作業しやすい。
ズームは、500%程度にしておくと作業しやすい。
グリッドを表示
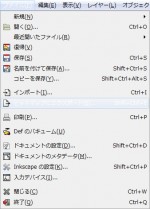
 グリッドを表示させておくと便利。メニューバーの「 ファイル -> ドキュメントの設定 」で、「ドキュメントの設定」ウィンドウを開く。キーボードで「 Shift + Ctrl + D 」を同時に押しても、「ドキュメントの設定」ウィンドウを開くことができる。
グリッドを表示させておくと便利。メニューバーの「 ファイル -> ドキュメントの設定 」で、「ドキュメントの設定」ウィンドウを開く。キーボードで「 Shift + Ctrl + D 」を同時に押しても、「ドキュメントの設定」ウィンドウを開くことができる。
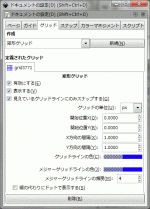
 「グリッド」タブを開く。「矩形グリッド」を選択し、「新規」をクリック。「メジャーグリッドラインの頻度:」を、「4」に設定し、4px ごとにメジャーグリッドラインを表示させる。
「グリッド」タブを開く。「矩形グリッド」を選択し、「新規」をクリック。「メジャーグリッドラインの頻度:」を、「4」に設定し、4px ごとにメジャーグリッドラインを表示させる。
オブジェクトの移動と複製
![]() 左にあるツールボックスの
左にあるツールボックスの![]() 「選択ツール」をクリック、もしくは、キーボードの「 F1 」を押す。
「選択ツール」をクリック、もしくは、キーボードの「 F1 」を押す。
![]() 下の符尾(はた)のオブジェクトを左クリックし選択。
下の符尾(はた)のオブジェクトを左クリックし選択。
![]() 上の符尾(はた)のオブジェクトを左クリックし選択。
上の符尾(はた)のオブジェクトを左クリックし選択。
選択したオブジェクトの上で右クリックし、「複製」をクリック。
結合
左にあるツールボックスの![]() 「選択ツール」をクリック。
「選択ツール」をクリック。
![]()
![]() ツールコントロールの
ツールコントロールの![]() 「全オブジェクトまたは全ノードを選択」ボタンをクリックし、「四分音符」のオブジェクトと「符尾(はた)」のオブジェクトを選択する。
「全オブジェクトまたは全ノードを選択」ボタンをクリックし、「四分音符」のオブジェクトと「符尾(はた)」のオブジェクトを選択する。
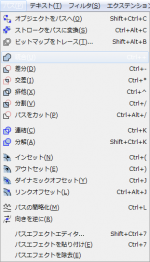
 メニューバーの「 パス -> 結合 」をクリック、もしくは、「 Ctrl + + 」を押し、「四分音符」のオブジェクトと「符尾(はた)」のオブジェクトを結合する。これにより、「32分音符」の1つのオブジェクトになる。
メニューバーの「 パス -> 結合 」をクリック、もしくは、「 Ctrl + + 」を押し、「四分音符」のオブジェクトと「符尾(はた)」のオブジェクトを結合する。これにより、「32分音符」の1つのオブジェクトになる。