「 Related Posts via Categories 」の最新版の解説については、こちら.
「 Related Posts via Categories 」のインストール、設定、使用方法についての詳細解説記事。
「 Related Posts via Categories 」は、カテゴリを介して抽出した関連記事を表示する WordPress プラグイン。
プラグインを有効化すると、投稿の個別表示ページの投稿内容の後に、自動的に関連記事を表示する。
自動表示を無効にし、表示させたい位置へ、手動でタグを挿入することもできる。
作者は、私( alphasis )。カテゴリを介して関連記事を抽出するプラグインに、良いのが見つからなかったので、作ってみた。もちろん、日本語化済み。
ダウンロード
ダウンロード:related-posts-via-categories.zip
2011年02月19日現在のバージョン:Related Posts via Categories 1.0.0
必要なワードプレスのバージョン:3.0.1以上
対応済みワードプレス最新バージョン:WordPress 3.0.5
zipファイルを解凍すると、「related-posts-via-categories」というフォルダが出てくる。
インストール
「related-posts-via-categories」フォルダを、フォルダごと、wp-content/plugins/ フォルダにアップロード・設置。
管理パネルで、「プラグイン」をクリックし、プラグイン設定画面を開く。「 Related Posts via Categories 」を探し有効化。
![]()
使い方
 管理パネルで、「設定」の横の▽をクリックすると、右の画像のように、「 カテゴリ抽出関連記事 」が追加されている。「 カテゴリ抽出関連記事 」をクリックすると、「 Related Posts via Categories – 設定 」が現れる。
管理パネルで、「設定」の横の▽をクリックすると、右の画像のように、「 カテゴリ抽出関連記事 」が追加されている。「 カテゴリ抽出関連記事 」をクリックすると、「 Related Posts via Categories – 設定 」が現れる。
Related Posts via Categories – 設定
表示設定
- 自動表示
-
このオプションを有効にすると、投稿ページの内容の後に、自動的に表示される。
-
このオプションを無効にした場合、投稿記事を個別表示させるテーマファイルに、
display_related_posts_via_categories()を挿入する必要がある。 - 表示する関連記事の最大数
-
何も入力しなかった場合: 10
- タイトル
-
例: 関連記事
- 全体覆う前のタグ
-
例:
<div> - 全体覆う後のタグ
-
例:
</div> - タイトルの前のタグ
-
例:
<h2> - タイトルの後のタグ
-
例:
</h2> - 関連記事群の前のタグ
-
例:
<ul> - 関連記事群の後のタグ
-
例:
</ul> - それぞれの関連記事の前のタグ
-
例:
<li> - それぞれの関連記事の後のタグ
-
例:
</li>
| 例 | ||
|---|---|---|
|
その他の設定
- 並び順
-
並び順を選択。
- 関連スコア : 高い / 公開日 : 新しい ( 初期設定値 )
- 関連スコア : 高い / 公開日 : 古い
- 関連スコア : 低い / 公開日 : 新しい
- 関連スコア : 低い / 公開日 : 古い
- 関連スコア : 高い / 更新日 : 新しい
- 関連スコア : 高い / 更新日 : 古い
- 関連スコア : 低い / 更新日 : 新しい
- 関連スコア : 低い / 更新日 : 古い
- 公開日 : 新しい
- 公開日 : 古い
- 更新日 : 新しい
- 更新日 : 古い
- 除外(投稿)
-
除外したい投稿のIDを、カンマ区切りで設定できる。
- 除外(カテゴリ)
-
除外したいカテゴリのIDを、カンマ区切りで設定できる。
- 最大抽出数
-
何も入力しなかった場合: 300
-
各カテゴリから抽出する記事の最大数。
関連記事表示例
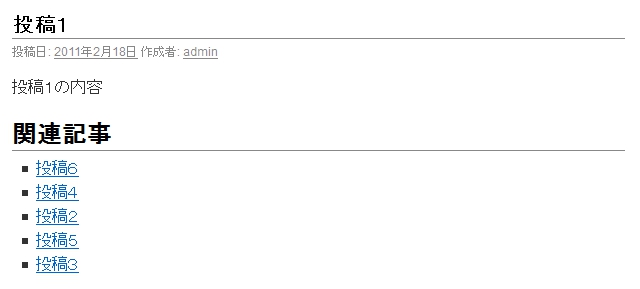
一般ユーザー向け関連記事表示例

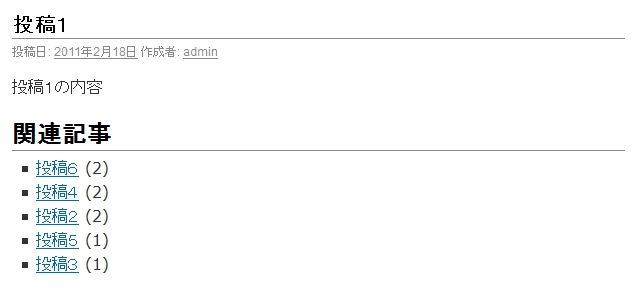
ログインしている管理者向け関連記事表示例
ログインしている管理者には、関連スコアも表示される。