「 Contact Form 7 」のインストール、設定、使用方法についての記事。
「 Contact Form 7 」は、メールフォームを作成するWordPressプラグイン。
詳細までカスタマイズができるので、様々な用途に利用できる。自動返信機能も、便利だ。
ダウンロード
配布サイト:Contact Form 7
配布サイトは、英語です。
2010年11月10日現在のバージョン:Contact Form 7 2.4.1
必要なワードプレスのバージョン:WordPress 2.9 以上
対応済みワードプレス最新バージョン:WordPress 3.0.1
zipファイルを解凍すると、「contact-form-7」というフォルダが出てくる。
インストール
「contact-form-7」フォルダを、フォルダごと、wp-content/plugins/ フォルダにアップロード・設置。
管理パネルで、「プラグイン」をクリックし、プラグイン設定画面を開く。「 Contact Form 7 」を探し有効化。
基本的使い方
デフォルトで、「コンタクトフォーム 1」というメールフォームが用意されているので、
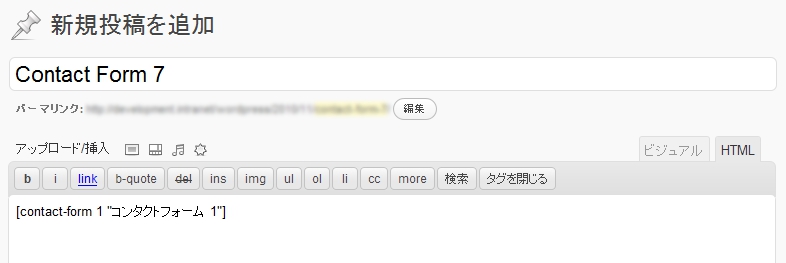
「 投稿 > 新規追加 」から、投稿記入欄に、
1 | [contact-form 1 "コンタクトフォーム 1"] |
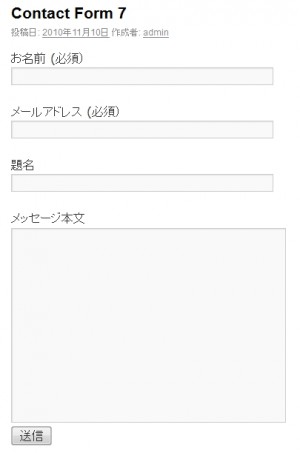
例
カスタマイズ
 カスタマイズしたい場合は、「 お問い合わせ > 編集 」をクリックすると、「Contact Form 7」画面が現れ、編集できる。
カスタマイズしたい場合は、「 お問い合わせ > 編集 」をクリックすると、「Contact Form 7」画面が現れ、編集できる。
カスタマイズにつては、Contact Form 7 のオフィシャルサイト内のContact Form 7 > 使い方のページが役に立つ。
新規追加
 新たにメールフォームを追加する場合、新規追加をクリック。
新たにメールフォームを追加する場合、新規追加をクリック。
タイトル
![]() 「無題」となっているタトル文をクリックすると編集できる。「保存」ボタンを押すと、タイトル下にコードが現れる。投稿記事などの本文内に表示させる際、このコードを用いる。タイトルを「テストフォーム」とした場合、
「無題」となっているタトル文をクリックすると編集できる。「保存」ボタンを押すと、タイトル下にコードが現れる。投稿記事などの本文内に表示させる際、このコードを用いる。タイトルを「テストフォーム」とした場合、[contact-form 2 "テストフォーム"]というコードが現れた。
メール送信フォームの編集
 メール送信フォームの作成は、「フォーム」で行う。「タグの作成」をクリックし、追加したい項目を選ぶ。
メール送信フォームの作成は、「フォーム」で行う。「タグの作成」をクリックし、追加したい項目を選ぶ。
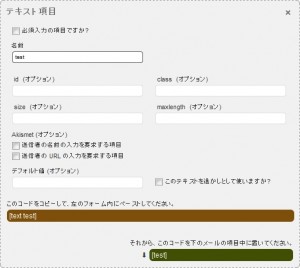
 例えば、テキスト項目をクリックすると、右の画像のような画面が現れる。
例えば、テキスト項目をクリックすると、右の画像のような画面が現れる。
編集したら、
1 2 | <p>テスト<br /> [text test] </p> |
を左のフォームの欄へ記入。
受信メールの編集
 受信メール内容を編集する場合、「メール」の欄を編集する。
受信メール内容を編集する場合、「メール」の欄を編集する。
先ほど作成したテストのテキスト項目を表示させるには、「メール」の「メッセージ本文」の欄に、テスト:[test]を記入。これにより受信メールに、テストのテキスト項目の内容が表示される。
自動返信メールの編集
 自動返信メール内容を編集する場合、「メール (2)」の欄を編集する。
自動返信メール内容を編集する場合、「メール (2)」の欄を編集する。
まず、「メール (2) を使う」のチェックボックスにチェックを入れる。チェックを入れないと自動返信されない。
先ほど作成したテストのテキスト項目を表示させるには、「メール (2)」の「メッセージ本文」の欄に、テスト:[test]を記入。これにより自動返信メールに、テストのテキスト項目の内容が表示される。