「 WP-PageNavi 」のインストール、設定、使用方法についての記事。
「 WP-PageNavi 」は、ページナビゲーションを表示させるWordPressプラグイン。
投稿記事数が増えて来たら、是非導入したいプラグインだ。
ダウンロード
配布サイト:WP-PageNavi(英語サイト)
2011年01月10日現在のバージョン:WP-PageNavi 2.73
2011年01月10日現在の必要なワードプレスのバージョン:WordPress 2.8 以上
2011年01月10日現在の対応済みワードプレス最新バージョン:WordPress 3.0.4
zipファイルを解凍すると、「wp-pagenavi」というフォルダが出てくる。
インストール
「wp-pagenavi」フォルダを、フォルダごと、wp-content/plugins/ フォルダにアップロード・設置。
管理パネルで、「プラグイン」をクリックし、プラグイン設定画面を開く。「WP-PageNavi」を探し有効化。
![]()
設定
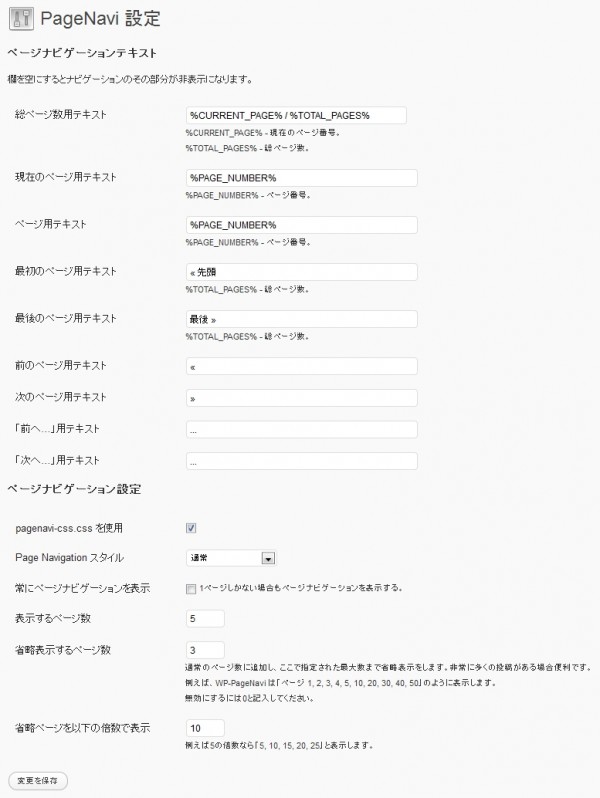
管理パネルで、「設定」メニュー内の「PageNavi」をクリックし、「PageNavi 設定」画面を開く。
下記の画像の通り、詳しく日本語化されている。

デフォルトの設定のままでも、それなりに表示される。
使い方
1 | wp_pagenavi(); |
を、ページナビゲーションを表示させたい箇所へ入力する。
テンプレートにより異なるかもしれないが、通常は、「index.php」や「archive.php」などの中であろう。
Twenty Ten テーマ の場合は、「loop.php」内に入力するだけ。
loop.php
Twenty Ten テーマ を使っている場合は、wp-content/themes/twentyten/ フォルダ内にある「loop.php」をテキストエディタで開く。子テーマを作って使っている場合は、子テーマ内の「loop.php」をテキストエディタで開くか、親テーマから「loop.php」をコピーし設置しテキストエディタで開く。
1 2 3 4 5 6 7 | <?php /* Display navigation to next/previous pages when applicable */ ?> <?php if ( $wp_query->max_num_pages > 1 ) : ?> <div id="nav-below" class="navigation"> <div class="nav-previous"><?php next_posts_link( __( '<span class="meta-nav">←</span> Older posts', 'twentyten' ) ); ?></div> <div class="nav-next"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav">→</span>', 'twentyten' ) ); ?></div> </div><!-- #nav-below --> <?php endif; ?> |
の部分を
1 2 3 4 5 6 7 8 9 | <?php /* Display navigation to next/previous pages when applicable */ ?> <?php if ( $wp_query->max_num_pages > 1 ) : ?> <?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } else { ?> <div id="nav-below" class="navigation"> <div class="nav-previous"><?php next_posts_link( __( '<span class="meta-nav">←</span> Older posts', 'twentyten' ) ); ?></div> <div class="nav-next"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav">→</span>', 'twentyten' ) ); ?></div> </div><!-- #nav-below --> <?php } ?> <?php endif; ?> |
に書き換える。
このように書けば、WP-PageNaviを無効化した時は、従来のものが表示されるはず。
さらに、上部に表示される
「 ← 古い投稿 新しい投稿 → 」
もいらない気がするので、
1 2 3 4 5 6 7 | <?php /* Display navigation to next/previous pages when applicable */ ?> <?php if ( $wp_query->max_num_pages > 1 ) : ?> <div id="nav-above" class="navigation"> <div class="nav-previous"><?php next_posts_link( __( '<span class="meta-nav">←</span> Older posts', 'twentyten' ) ); ?></div> <div class="nav-next"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav">→</span>', 'twentyten' ) ); ?></div> </div><!-- #nav-above --> <?php endif; ?> |
を削除。
WP-PageNavi 表示例
![]() ←デフォルトの設定のまま出力するとこんな感じ。
←デフォルトの設定のまま出力するとこんな感じ。