Inkscape(インクスケープ)で、桜の花のアイコンを描く方法についての詳細解説記事。
例
![]()
![]()
![]()
![]()
![]()
![]()
![]()
64px × 64px のファイルを新規作成
![]() メニューバーの「 ファイル -> 新規 -> icon_64x64 」で、64px × 64px のファイルを新規作成。
メニューバーの「 ファイル -> 新規 -> icon_64x64 」で、64px × 64px のファイルを新規作成。
![]() ズームは、500%程度にしておくと作業しやすい。
ズームは、500%程度にしておくと作業しやすい。
グリッドを表示
 グリッドを表示させておくと便利。メニューバーの「 ファイル -> ドキュメントの設定 」で、「ドキュメントの設定」ウィンドウを開く。キーボードで「 Shift + Ctrl + D 」を同時に押しても、「ドキュメントの設定」ウィンドウを開くことができる。
グリッドを表示させておくと便利。メニューバーの「 ファイル -> ドキュメントの設定 」で、「ドキュメントの設定」ウィンドウを開く。キーボードで「 Shift + Ctrl + D 」を同時に押しても、「ドキュメントの設定」ウィンドウを開くことができる。
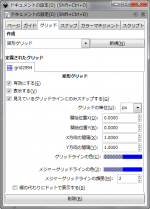
 「グリッド」タブを開く。「矩形グリッド」を選択し、「新規」をクリック。「メジャーグリッドラインの頻度:」を、「2」に設定し、2px ごとにメジャーグリッドラインを表示させる。
「グリッド」タブを開く。「矩形グリッド」を選択し、「新規」をクリック。「メジャーグリッドラインの頻度:」を、「2」に設定し、2px ごとにメジャーグリッドラインを表示させる。
ペンツール(ベジエツール)
![]() 左にあるツールボックスの
左にあるツールボックスの![]() 「ペンツール(ペジエツール)」をクリック。
「ペンツール(ペジエツール)」をクリック。
もしくは、キーボードの「 Shift + F6 」を押して、「ペンツール(ペジエツール)」を選択。
![]() 右にあるスナップバーの
右にあるスナップバーの![]() 「グリッドにスナップ」をクリックして、有効にしておくと、グリッドに吸着するので、描きやすい。
「グリッドにスナップ」をクリックして、有効にしておくと、グリッドに吸着するので、描きやすい。
![]()
ペン(ペジエ)ツールのツールコントロールの![]() 「ペジエパスを作成」を選択。
「ペジエパスを作成」を選択。
![]() 右の画像のノードの位置を見ながら、ノードを追加していく。
右の画像のノードの位置を見ながら、ノードを追加していく。
![]() 最後に始点をクリックして閉じる。
最後に始点をクリックして閉じる。
ノードツール
![]() 左にあるツールボックスの
左にあるツールボックスの![]() 「ノードツール」をクリック。
「ノードツール」をクリック。
もしくは、キーボードの「 F2 」か「 n 」を押して、「ノードツール」を選択。
![]()
ノードツールのツールコントロールの
![]() 「選択ノードのペジエ曲線ハンドルを表示」を選択。
「選択ノードのペジエ曲線ハンドルを表示」を選択。
![]() キーボードの Shift を押しながら、右上のノードをドラッグし、右の画像のように動かし、ドロップ。
キーボードの Shift を押しながら、右上のノードをドラッグし、右の画像のように動かし、ドロップ。
![]() 同様の作業を、右の画像を参考にしながら、右上、左上のノードで行う。
同様の作業を、右の画像を参考にしながら、右上、左上のノードで行う。
クローン作成と回転を5回繰り返す
クローンを作成
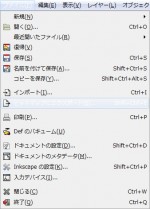
 メニューバーの「 編集 -> クローン -> クローンを作成 」、もしくは、「 Alt + D 」で、クローンを作成する。
メニューバーの「 編集 -> クローン -> クローンを作成 」、もしくは、「 Alt + D 」で、クローンを作成する。
回転
![]() 左にあるツールボックスの
左にあるツールボックスの![]() 「選択ツール」でオブジェクトを選択。選択したオブジェクトをクリックし、回転ハンドルに切り替える。
「選択ツール」でオブジェクトを選択。選択したオブジェクトをクリックし、回転ハンドルに切り替える。
![]() 選択したオブジェクトの中心にある「+」をドラッグし、ページの中心へ移動。
選択したオブジェクトの中心にある「+」をドラッグし、ページの中心へ移動。
変形ダイアログ
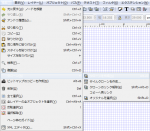
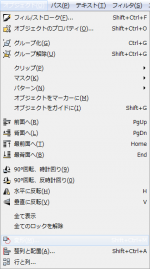
 メニューバーの「 オブジェト -> 変形 」で、変形ダイアログを開く。
メニューバーの「 オブジェト -> 変形 」で、変形ダイアログを開く。
 回転タブを開き、角度を「72」を設定し、「適用」ボタンをクリック。
回転タブを開き、角度を「72」を設定し、「適用」ボタンをクリック。
フィルとストロークの色を設定
フィル/ストロークのダイアログ
![]() 左にあるツールボックスの
左にあるツールボックスの![]() 「選択ツール」で、クローンでないオリジナルのオブジェクトを選択。
「選択ツール」で、クローンでないオリジナルのオブジェクトを選択。
 メニューバーの「 オブジェト -> フィル/ストローク 」、もしくは、「 Shift + Ctrl + F 」で、「フィル/ストローク」のダイアログを開く。
メニューバーの「 オブジェト -> フィル/ストローク 」、もしくは、「 Shift + Ctrl + F 」で、「フィル/ストローク」のダイアログを開く。
![]()
 「ストロークの塗り」タブを開く。
「ストロークの塗り」タブを開く。
![]() 「単一色」を選択。
「単一色」を選択。
今回は、ピンク色系の #ff8080 を設定。
RGBAの欄に、「ff8080ff」を入力。
グラデーションツール
グラデーションエディタ
![]() 四角いグラデーションハンドルを、ダブルクリックし、グラデーションエディタを開く。
四角いグラデーションハンドルを、ダブルクリックし、グラデーションエディタを開く。
薄いピンク色系の #ffaaaa を設定。
RGBAの欄に、「ffaaaaff」を入力。
![]() 丸いグラデーションハンドルを、ダブルクリックし、グラデーションエディタを開く。
丸いグラデーションハンドルを、ダブルクリックし、グラデーションエディタを開く。
白の #ffffff を設定。
RGBAの欄に、「ffffffff」を入力。