Inkscape(インクスケープ)で、8分音符のアイコンを描く方法についての詳細解説記事。
例
![]()
![]()
![]()
4分音符のファイルを開く
Inkscape で、4分音符のアイコンを描く方法の投稿記事を参考にしながら、4分音符のアイコンを作っておく。その4分音符のアイコンのファイルを開く。
ズーム
![]() ズームは、500%程度にしておくと作業しやすい。
ズームは、500%程度にしておくと作業しやすい。
グリッドを表示
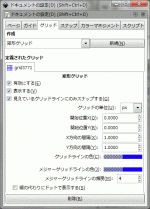
 グリッドを表示させておくと便利。メニューバーの「 ファイル -> ドキュメントの設定 」で、「ドキュメントの設定」ウィンドウを開く。キーボードで「 Shift + Ctrl + D 」を同時に押しても、「ドキュメントの設定」ウィンドウを開くことができる。
グリッドを表示させておくと便利。メニューバーの「 ファイル -> ドキュメントの設定 」で、「ドキュメントの設定」ウィンドウを開く。キーボードで「 Shift + Ctrl + D 」を同時に押しても、「ドキュメントの設定」ウィンドウを開くことができる。
 「グリッド」タブを開く。「矩形グリッド」を選択し、「新規」をクリック。「メジャーグリッドラインの頻度:」を、「4」に設定し、4px ごとにメジャーグリッドラインを表示させる。
「グリッド」タブを開く。「矩形グリッド」を選択し、「新規」をクリック。「メジャーグリッドラインの頻度:」を、「4」に設定し、4px ごとにメジャーグリッドラインを表示させる。
符尾(はた)を描く
ペンツール(ベジエツール)
![]() 左にあるツールボックスの
左にあるツールボックスの![]() 「ペンツール(ペジエツール)」をクリック。
「ペンツール(ペジエツール)」をクリック。
もしくは、キーボードの「 Shift + F6 」を押して、「ペンツール(ペジエツール)」を選択。
![]() 右にあるスナップバーの
右にあるスナップバーの![]() 「グリッドにスナップ」をクリックして、有効にしておくと、グリッドに吸着するので、描きやすい。
「グリッドにスナップ」をクリックして、有効にしておくと、グリッドに吸着するので、描きやすい。
![]()
ペン(ペジエ)ツールのツールコントロールの![]() 「ペジエパスを作成」を選択。
「ペジエパスを作成」を選択。
![]() 右の画像のノードの位置を見ながら、ノードを追加していく。
右の画像のノードの位置を見ながら、ノードを追加していく。
![]() 最後に始点をクリックして閉じる。
最後に始点をクリックして閉じる。
ノードツール
![]() 左にあるツールボックスの
左にあるツールボックスの![]() 「ノードツール」をクリック。
「ノードツール」をクリック。
もしくは、キーボードの「 F2 」か「 n 」を押して、「ノードツール」を選択。
![]()
ノードツールのツールコントロールの
![]() 「選択ノードのペジエ曲線ハンドルを表示」を選択。
「選択ノードのペジエ曲線ハンドルを表示」を選択。
![]() キーボードの Shift を押しながら、一番右のノードをドラッグし、右の画像のように動かし、ドロップ。
キーボードの Shift を押しながら、一番右のノードをドラッグし、右の画像のように動かし、ドロップ。
![]() 同様の作業を、右の画像を参考にしながら、2つのノードで行う。
同様の作業を、右の画像を参考にしながら、2つのノードで行う。
フィルとストロークの色を設定
フィル/ストロークのダイアログ
 メニューバーの「 オブジェト -> フィル/ストローク 」、もしくは、「 Shift + Ctrl + F 」で、「フィル/ストローク」のダイアログを開く。
メニューバーの「 オブジェト -> フィル/ストローク 」、もしくは、「 Shift + Ctrl + F 」で、「フィル/ストローク」のダイアログを開く。
オブジェクトが選択されていない場合は、左にあるツールボックスの![]() 「選択ツール」でオブジェクトを選択。
「選択ツール」でオブジェクトを選択。
![]()
 「フィル」タブを開く。
「フィル」タブを開く。![]() 「単一色」を選択。
「単一色」を選択。
今回は、黒の #000000 を設定。
RGBAの欄に、「000000ff」を入力した。
カラーパレット
色については、下の方にあるカラーパレットの上から、オブジェクトへ、塗りたい色を、ドラッグ&ドロップすることで、オブジェクトの色を変更することもできる。
![]()
結合
左にあるツールボックスの![]() 「選択ツール」をクリック。
「選択ツール」をクリック。
![]()
![]() ツールコントロールの
ツールコントロールの![]() 「全オブジェクトまたは全ノードを選択」ボタンをクリックし、「4分音符」のオブジェクトと「符尾(はた)」のオブジェクトを選択する。
「全オブジェクトまたは全ノードを選択」ボタンをクリックし、「4分音符」のオブジェクトと「符尾(はた)」のオブジェクトを選択する。
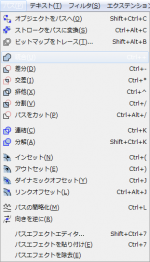
 メニューバーの「 パス -> 結合 」をクリック、もしくは、「 Ctrl + + 」を押し、「4分音符」のオブジェクトと「符尾(はた)」のオブジェクトを結合する。これにより、「8分音符」の1つのオブジェクトになる。
メニューバーの「 パス -> 結合 」をクリック、もしくは、「 Ctrl + + 」を押し、「4分音符」のオブジェクトと「符尾(はた)」のオブジェクトを結合する。これにより、「8分音符」の1つのオブジェクトになる。