Inkscape で、球体(ボール)のような、立体的球面を描く方法についての詳細解説記事。
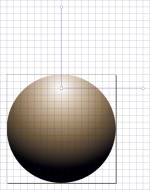
例
![]()
64px × 64px のファイルを新規作成
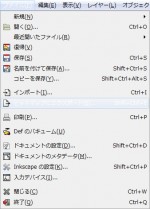
![]() メニューバーの「 ファイル -> 新規 -> icon_64x64 」で、64px × 64px のファイルを新規作成。
メニューバーの「 ファイル -> 新規 -> icon_64x64 」で、64px × 64px のファイルを新規作成。
![]() ズームは、500%程度にしておくと作業しやすい。
ズームは、500%程度にしておくと作業しやすい。
グリッドを表示
 グリッドを表示させておくと便利。メニューバーの「 ファイル -> ドキュメントの設定 」で、「ドキュメントの設定」ウィンドウを開く。キーボードで「 Shift + Ctrl + D 」を同時に押しても、「ドキュメントの設定」ウィンドウを開くことができる。
グリッドを表示させておくと便利。メニューバーの「 ファイル -> ドキュメントの設定 」で、「ドキュメントの設定」ウィンドウを開く。キーボードで「 Shift + Ctrl + D 」を同時に押しても、「ドキュメントの設定」ウィンドウを開くことができる。
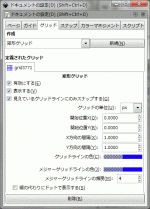
 「グリッド」タブを開く。「矩形グリッド」を選択し、「新規」をクリック。「メジャーグリッドラインの頻度:」を、「4」に設定し、4px ごとにメジャーグリッドラインを表示させる。
「グリッド」タブを開く。「矩形グリッド」を選択し、「新規」をクリック。「メジャーグリッドラインの頻度:」を、「4」に設定し、4px ごとにメジャーグリッドラインを表示させる。
レイヤー1
楕円ツール
![]() 左にあるツールボックスの
左にあるツールボックスの![]() 「楕円ツール」をクリック。
「楕円ツール」をクリック。
もしくは、キーボードの「 F5 」を押して、「楕円ツール」を選択することもできる。
![]() 右にあるスナップバーの
右にあるスナップバーの![]() 「ページの境界にスナップ」をクリックして、有効にしておくと、ページに吸着するので、配置しやすい。
「ページの境界にスナップ」をクリックして、有効にしておくと、ページに吸着するので、配置しやすい。

フィルとストロークの色を設定
 メニューバーの「 オブジェト -> フィル/ストローク 」、もしくは、「 Shift + Ctrl + F 」で、「フィル/ストローク」のダイアログを開く。
メニューバーの「 オブジェト -> フィル/ストローク 」、もしくは、「 Shift + Ctrl + F 」で、「フィル/ストローク」のダイアログを開く。

 「フィル」タブを開く。
「フィル」タブを開く。![]() 「単一色」を選択。
「単一色」を選択。
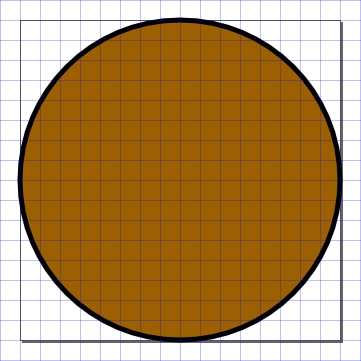
今回は、茶系の #9c6000 を設定。
RGBAの欄に、「9c6000ff」を入力した。
色については、下の方にあるカラーパレットの上から、オブジェクトへ、塗りたい色を、ドラッグ&ドロップすることで、オブジェクトの色を変更することもできる。
![]()
レイヤー2
レイヤーを複製
 メニューバーの「 レイヤー -> レイヤー 」、もしくは、「 Shift + Ctrl + L 」で、「 レイヤーダイアログ 」を開く。
メニューバーの「 レイヤー -> レイヤー 」、もしくは、「 Shift + Ctrl + L 」で、「 レイヤーダイアログ 」を開く。

 レイヤー名の上で、右クリックし、「現在のレイヤーを複製」を、左クリック。
レイヤー名の上で、右クリックし、「現在のレイヤーを複製」を、左クリック。
放射状グラデーション
 複製したレイヤーのオブジェクトを選択した状態で、「フィル/ストローク」のダイアログ内の
複製したレイヤーのオブジェクトを選択した状態で、「フィル/ストローク」のダイアログ内の![]() 「放射状グラデーション」ボタンを選択。
「放射状グラデーション」ボタンを選択。
グラデーションツール
![]() 左にあるツールボックス内の
左にあるツールボックス内の![]() 「グラデーションツール」を選択し、グラデーションハンドルを表示させる。
「グラデーションツール」を選択し、グラデーションハンドルを表示させる。
 四角いグラデーションハンドルをクリック。
四角いグラデーションハンドルをクリック。
 「フィル/ストローク」のダイアログの「フィル」タブ内で、「白」に設定。
「フィル/ストローク」のダイアログの「フィル」タブ内で、「白」に設定。
 丸いグラデーションハンドルをクリック。
丸いグラデーションハンドルをクリック。
「フィル/ストローク」のダイアログの「フィル」タブ内で、不透明度を「0」に設定。
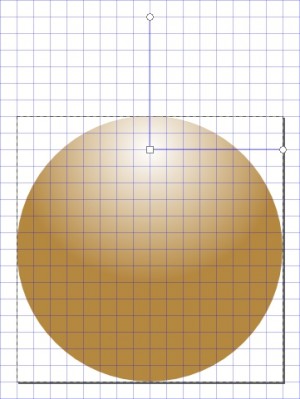
![]() 四角いグラデーションハンドルをドラッグし、ページの上から 8px の位置にドロップ。4px のグリッドを表示させているので、ページの上から2目盛り目にドロップすればいい。
四角いグラデーションハンドルをドラッグし、ページの上から 8px の位置にドロップ。4px のグリッドを表示させているので、ページの上から2目盛り目にドロップすればいい。
右にあるスナップバーの![]() 「グリッドにスナップ」をクリックして、有効にしておくと、グリッドに吸着するので、便利だ。
「グリッドにスナップ」をクリックして、有効にしておくと、グリッドに吸着するので、便利だ。

レイヤーの不透明度を変更
レイヤー3
レイヤーを複製
 先ほど複製したレイヤー名の上で、右クリックし、「現在のレイヤーを複製」を、左クリック。
先ほど複製したレイヤー名の上で、右クリックし、「現在のレイヤーを複製」を、左クリック。
グラデーションツール
複製したレイヤーのオブジェクトを選択した状態で、ツールボックス内の![]() 「グラデーションツール」を選択し、グラデーションハンドルを表示させる。
「グラデーションツール」を選択し、グラデーションハンドルを表示させる。
 四角いグラデーションハンドルをクリック。
四角いグラデーションハンドルをクリック。
「フィル/ストローク」のダイアログの「フィル」タブ内で、不透明度を「0」に設定。
 丸いグラデーションハンドルをクリック。
丸いグラデーションハンドルをクリック。
「フィル/ストローク」のダイアログの「フィル」タブ内で、RGBAの欄に「000000ff」を入力し、黒に設定。
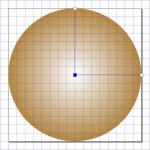
 丸いグラデーションハンドルをドラッグし、16px 伸ばしてドロップ。4px のグリッドを表示させているので、4目盛り伸ばしてドロップすればいい。上の丸いグラデーションハンドルも、右の丸いグラデーションハンドルも両方とも伸ばす。
丸いグラデーションハンドルをドラッグし、16px 伸ばしてドロップ。4px のグリッドを表示させているので、4目盛り伸ばしてドロップすればいい。上の丸いグラデーションハンドルも、右の丸いグラデーションハンドルも両方とも伸ばす。
レイヤーの不透明度を変更
ビットマップにエクスポート
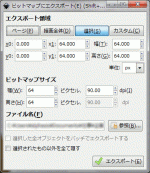
 メニューバーの「 ファイル -> ビットマップにエクスポート 」で、「ビットマップにエクスポート」ダイアログを開く。
メニューバーの「 ファイル -> ビットマップにエクスポート 」で、「ビットマップにエクスポート」ダイアログを開く。
 ファイル名を指定し、エクスポートボタンをクリックし、PNGファイルに出力。
ファイル名を指定し、エクスポートボタンをクリックし、PNGファイルに出力。
大きさを変えて出力することもできる。
![]()
![]()
バリエーション
色を変更
ツールボックスの![]() 選択ツールで、オブジェクトを選択。
選択ツールで、オブジェクトを選択。
 「フィル/ストローク」のダイアログの「フィル」タブ内で、好きな色に設定する。もしくは、カラーパレットから、色をドラッグ&ドロップ。
「フィル/ストローク」のダイアログの「フィル」タブ内で、好きな色に設定する。もしくは、カラーパレットから、色をドラッグ&ドロップ。
![]()



