「 Breadcrumb NavXT 」のインストール、設定、使用方法についての記事。
「 Breadcrumb NavXT 」は、パンくずナビゲーションを自動生成表示させるWordPressプラグイン。
サイト名 > 1階層目カテゴリ > 2階層目カテゴリ > 記事タイトル
のようなパンくずナビゲーションを表示させることが出来る。
区切り文字「 > 」やタイトルの最大文字数など、管理パネル内で細かく設定できる。
ダウンロード
配布サイト:Breadcrumb NavXT
配布サイトは、英語です。
2010年09月14日現在の安定版は、「Breadcrumb NavXT 3.6.0」。
ワードプレスのバージョン3.0以上に最適化されている。
Latest Stable Release: Breadcrumb NavXT 3.6.0
の行の「Breadcrumb NavXT 3.6.0」をクリックしダウンロード。
zipファイルを解凍すると、「breadcrumb-navxt」というフォルダが出てくる。
インストール
「breadcrumb-navxt」フォルダを、フォルダごと、wp-content/plugins/ フォルダにアップロード・設置。
管理パネルで、「プラグイン」をクリックし、プラグイン設定画面を開く。「Breadcrumb NavXT」を探し有効化。
header.php
テンプレートフォルダ内の「header.php」をテキストエディタで開く。Twenty Ten テーマ を使っている場合は、wp-content/themes/twentyten/ フォルダ内にある。子テーマを作って使っている場合は、子テーマ内の「header.php」をテキストエディタで開くか、親テーマから「header.php」をコピーし設置しテキストエディタで開く。
1 2 3 4 5 6 7 8 | <div class="breadcrumb"> <?php if(function_exists('bcn_display')) { bcn_display(); } ?> </div> |
を「header.php」内の
1 | <div id="main"> |
の下に追記した。
1 2 3 4 5 6 7 8 9 10 | <div id="main"> <div class="breadcrumb"> <?php if(function_exists('bcn_display')) { bcn_display(); } ?> </div> |
↑こんな感じ。
スタイルシート「style.css」で見た目を調整
スタイルシート「style.css」内に、
/* =breadcrumb
-------------------------------------------------------------- */
div .breadcrumb {
margin-bottom: 15px;
}
を追記し、パンくずの下にマージンを入れた。
さらに、mainボックスのpaddingを調整。
#main {
clear: both;
overflow: hidden;
padding: 40px 0 0 0;
}
を
#main {
clear: both;
overflow: hidden;
padding: 20px 0 0 0;
}
に変更した。
Breadcrumb NavXT 設定

管理パネルの「設定」の▽をクリックすると、Breadcrumb NavXT が追加されている。
Breadcrumb NavXT をクリックすると、下のような Breadcrumb NavXT 設定画面が現れる。
「一般、アクティブページ、投稿およびページ、カテゴリー、タグ、日付アーカイブ、その他」のタブメニューがある。
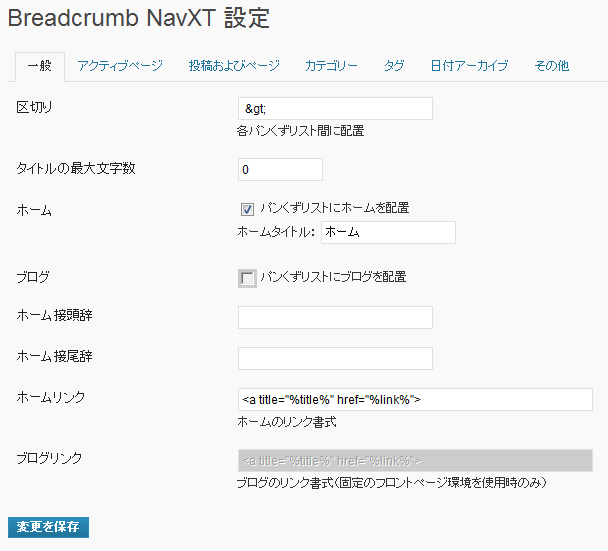
一般
一般で、区切りや、タイトルの最大文字数など、全体にまつわるパンくず設定を行う。

デフォルトでは、ホームタイトルがブログになっていたので、ホームに変更した。
アクティブページ
現在開いているページのパンくず設定。筆者なら、アクティブページには、リンクを貼らない。
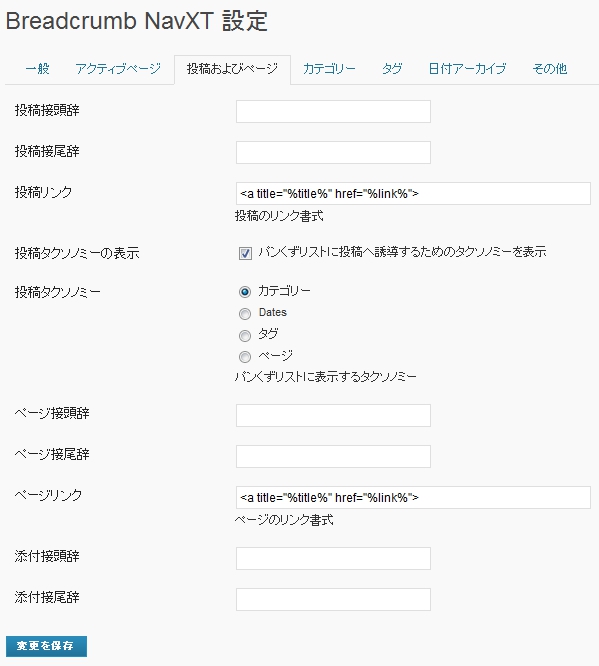
投稿およびページ
投稿およびページのパンくず設定。筆者なら、「投稿タクソノミーの表示」を有効化し、「投稿タクソノミー」は、「カテゴリー」を選択する。ワードプレスを日記として使っている場合は、「Dates」を選択するといいだろう。

カテゴリー
カテゴリーのパンくず設定。

タグ
タグのパンくず設定。

日付アーカイブ
日付アーカイブのパンくず設定。

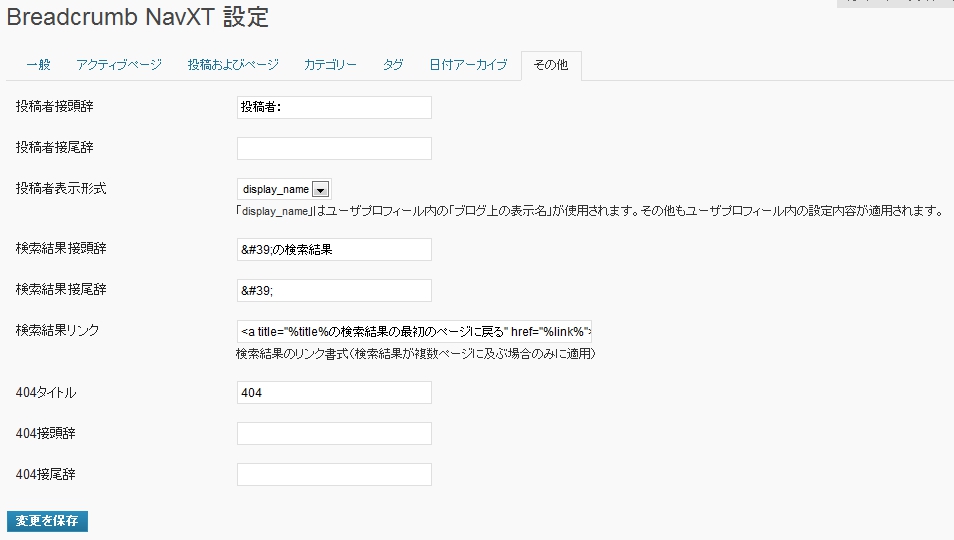
その他
作成者別アーカイブ、検索結果、404ページについての、パンくず設定。
感想
「WordPress 3.0.1」+「Twenty Ten テーマ」を使用している筆者の環境でも、全く問題なく動作した。ユーザビリティの観点から、パンくず表示は必須と言っても、過言ではないだろう。その点からも、「Breadcrumb NavXT」は、ありがたい。