WordPress Audio Player は、MP3 オーディオプレーヤーを、WordPress に搭載する WordPress プラグイン。WordPress 用オーディオプレーヤーの定番。高度なカスタマイズ機能を搭載しているので、様々な用途シーンに適用させることができる優れものだ。
特徴
- 高度なカスタマイズ機能を搭載。
- オーディオ・プレーヤーのデザインをカスタマイズできる。
- ショートコードが用意されている。
- 曲名とアーティスト名を、ショートコード内で指定し、オーディオ・プレーヤー内に表示できる。
- ループと自動スタートを、ショートコード内で指定できる。
- MP3 リンクを、オーディオプレーヤーに置き換えて表示することができる。
- 投稿記事のアーカイブにおいて、MP3を掲載した記事の抜粋に、オーディオ・プレーヤーを挿入できる。
オーディオ・プレーヤーのキャプチャー画像

待機時

再生時
ダウンロード
配布サイト:Audio Player
2011年05月26日現在のバージョン:Audio Player 2.0.4.1
必要なワードプレスのバージョン:WordPress 2.2 以上
zipファイルを解凍すると、「audio-player」というフォルダが出てくる。
インストール
「audio-player」フォルダを、フォルダごと、wp-content/plugins/ フォルダにアップロード・設置。
管理パネルで、「プラグイン」をクリックし、プラグイン設定画面を開く。「Audio player」を探し有効化。
![]()
使い方
基本
[audio: filename.mp3]
のようなショートコードを投稿することで、オーディオ・プレイヤーに置き換わる。
曲名
[audio: filename.mp3|titles=曲名]
のように、|titles=曲名 を加えることで、オーディオ・プレイヤーに曲のタイトルを表示させることができる。
アーティスト名
[audio: filename.mp3|artists=アーティスト名]
のように、|artists=アーティスト名 を加えることで、オーディオ・プレイヤーにアーティスト名を表示させることができる。
ループ
[audio: filename.mp3|loop=yes]
のように、|loop=yes を加えることで、ループ(繰り返し演奏)させることができる。
オートスタート
[audio: filename.mp3|autostart=yes]
のように、|autostart=yes を加えることで、オートスタート(ページを開いたら自動的に演奏を開始)させることができる。
オープン/クローズのアニメーション
[audio: filename.mp3|animation=no]
のように、|animation=no を加えることで、オープン/クローズのアニメーションを無効にし、常にオープンにする。
|animation=yes にすると、オープン/クローズのアニメーションが有効になる。
幅
[audio: filename.mp3|width=350]
のように、|width=数値 で、オーディオ・プレイヤーの幅を指定できる。単位は、ピクセル(px)。
数値%のように、パーセンテージ(%)で指定することもできる。
複数のMP3
[audio: filename.mp3,filename2.mp3,filename3.mp3]
のように、カンマで区切って、複数のMP3を指定することで、複数のMP3を続けて演奏させることができる。
複数の曲名
[audio: filename.mp3,filename2.mp3|titles=1曲目の曲名,2曲目の曲名]
のように、カンマで区切って、複数の曲名を指定することで、オーディオ・プレイヤーに複数の曲のタイトルを表示させることができる。
複数のアーティスト名
[audio: filename.mp3,filename2.mp3|artists=1曲目のアーティスト名,2曲目のアーティスト名]
のように、カンマで区切って、複数のアーティスト名を指定することで、オーディオ・プレイヤーに複数のアーティスト名を表示させることができる。
GUIで投稿に挿入
- 投稿画面の「音声を追加」ボタンをクリック。

- リンクURLの項目に、追加された「Audio Player」ボタンをクリックをクリックすると、[audio: http://hoge.tld/path/filename.mp3]のようなショートコードを投稿に挿入する。

MP3 ファイルへのリンク
Audio Player の設定の「General」タブ内の「Replace all links to mp3 files」が有効の場合、MP3 ファイルへのリンクタグが、グラフィカル・オーディオ・プレイヤーに置き換わる。
<a href=”filename.mp3″>filename</a>
設定
 管理パネルで、「設定」の横の▽をクリックすると、右の画像のように、「 Audio Player 」が追加されている。「 Audio Player 」をクリックすると、Audio Player の設定画面が現れる。
管理パネルで、「設定」の横の▽をクリックすると、右の画像のように、「 Audio Player 」が追加されている。「 Audio Player 」をクリックすると、Audio Player の設定画面が現れる。
General、Display、Feed options、Podcasting、Advanced の5つのタブで分類されている。
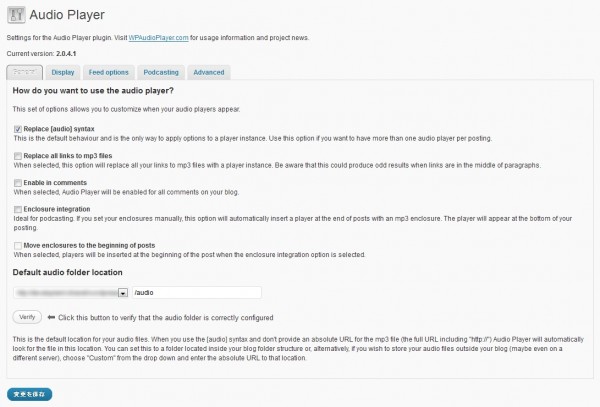
General
- Replace [audio] syntax
-
有効にすると、[audio: filename.mp3] のショートコードを、オーディオ・プレイヤーに置き換える。
- Replace all links to mp3 files
-
有効にすると、MP3 ファイルへのリンクタグ(<a href=”filename.mp3″>filename</a>)を、オーディオ・プレイヤーに置き換える。
- Enable in comments
-
有効にすると、コメントでも、Audio Player が使える。
- Enclosure integration
-
「Enclosure integration」を有効にし、「Move enclosures to the beginning of posts」を無効にした場合、投稿記事のアーカイブにおいて、MP3を掲載した記事の抜粋の下に、オーディオ・プレイヤーを挿入する。
- Move enclosures to the beginning of posts
-
「Enclosure integration」も有効にし、「Move enclosures to the beginning of posts」も有効にした場合、投稿記事のアーカイブにおいて、MP3を掲載した記事の抜粋の上に、オーディオ・プレイヤーを挿入する。
- Default audio folder location
-
ショートコード内で指定したMP3ファイルが、絶対URLでない場合、「Default audio folder location」で指定した場所へ探しに行く。
-
例えば、[audio: http://hoge.tld/path/filename.mp3]のような絶対URLでなく、[audio: filename.mp3]のような、相対URLの場合、”「Default audio folder location」で指定した場所/filename.mp3″を探す。
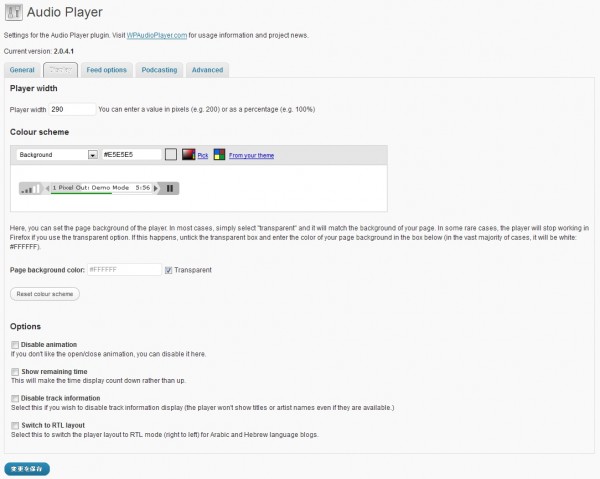
Display
- Player width
-
オーディオ・プレーヤーの幅を指定する。
-
単位は、ピクセル(px)と、パーセント(%)。数字だけ入力したときは、px。パーセント(%)を使いたいときは、「100%」のように「%」まで含める。
- Colour scheme
-
オーディオ・プレーヤーの色を、詳細までカスタマイズできる。
-
「Reset colour scheme」ボタンを押すと、初期設定値の色スキームに戻る。
- Options
-
- Disable animation
-
オープン/クローズのアニメーションを無効にし、常にオープンにする。
- Show remaining time
-
時間表示をカウントダウン形式にする。
- Disable track information
-
タイトルやアーティスト名などのトラック情報を表示しない。
- Switch to RTL layout
-
プレーヤーのレイアウトを、アラビア語やヘブライ語のブログ(左から右へ)のRTLモードに切り替える。
Feed options
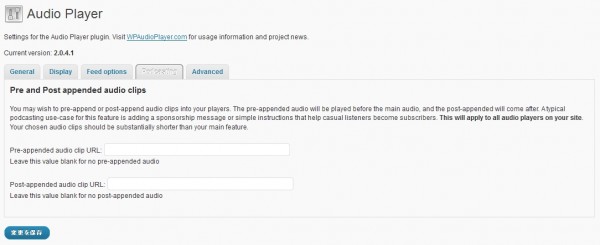
Podcasting
目的のMP3ファイルを再生する前と後に、他のMP3ファイルを再生させたい場合に指定する。
- Pre-appended audio clip URL
-
目的のMP3ファイルを再生する前に再生するMP3ファイル。
- Post-appended audio clip URL
-
目的のMP3ファイルを再生した後に再生するMP3ファイル。
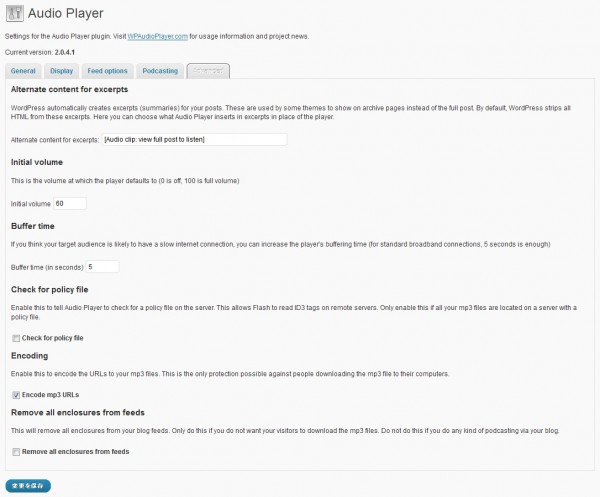
Advanced
- Encoding
-
「Encode mp3 URLs」を有効にすると、MP3ファイルへのURLをエンコードする。MP3ファイルを直接ダウンロードされたくないときに役立つ。
- Remove all enclosures from feeds
-
「Remove all enclosures from feeds」を有効にすると、RSS などにMP3ファイルを表示しない。MP3ファイルを直接ダウンロードされたくないときに役立つ。