「 WP-Syntax 」のインストール、設定、使用方法についての記事。
「 WP-Syntax 」は、ソースコードをハイライト表示するWordPressプラグイン。プログラム言語別に、プログラムソースコードを、わかりやすく、色分け表示してくれるのだ。プログラムソースコードをWordPressに投稿するなら、ハイライト表示プラグインは、必須かもしれない。
ダウンロード
配布サイト:WP-Syntax
配布サイトは、英語です。
2010年10月23日現在のバージョン:WP-Syntax 0.9.8
必要なワードプレスのバージョン:WordPress 2.0 以上
対応済みワードプレス最新バージョン:WordPress 2.8
「WordPress 3.0.1」を使用している筆者の環境でも、動作した。
zipファイルを解凍すると、「wp-syntax」というフォルダが出てくる。
インストール
「wp-syntax」フォルダを、フォルダごと、wp-content/plugins/ フォルダにアップロード・設置。
管理パネルで、「プラグイン」をクリックし、プラグイン設定画面を開く。「 WP-Syntax 」を探し有効化。
設定
特に設定項目はない。
Twenty Ten テーマ で使用する場合、スタイルシートを設定する必要がある。これについては、後述してある。
使用方法
投稿記入欄で、
<pre lang=”コンピュータ言語” line=”開始行番号”>ソースコード</pre>
と入力するだけ。
コンピュータ言語には、このページ下部に書いた「使用可能なコンピュータ言語」を指定する。PHPの場合は、”php”、HTMLの場合は、”html4strict”。
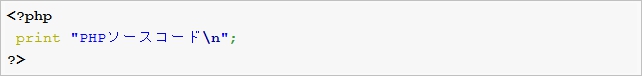
行番号表示なし
<pre lang="php"> <?php print "PHPソースコード\n"; ?> </pre>
上のように入力すると、下のように表示される。

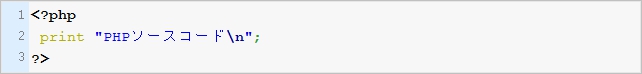
行番号表示あり
<pre lang="php" line="1"> <?php print "PHPソースコード\n"; ?> </pre>
上のように入力すると、下のように表示される。

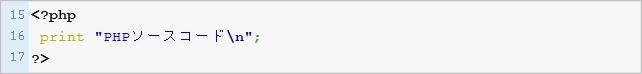
行番号を途中から開始
<pre lang="php" line="15"> <?php print "PHPソースコード\n"; ?> </pre>
上のように入力すると、下のように表示される。

HTML特殊文字を使う場合
<pre lang="php" escaped="true"> <?php print "PHPソースコード\n"; ?> </pre>
上のように入力すると、下のように表示される。

Twenty Ten テーマ で使用する場合
「WP-Syntax」は、preタグとtableタグを使用するが、Twenty Ten テーマ のスタイルシートでの、preタグとtableタグへの指定が影響し、望む表示結果が得られなかった。
そこで、下の5行を、wp-content/plugins/wp-syntax/wp-syntax.css か、テーマのcssファイルに追記。
#content .wp_syntax table { margin: 0px; width: 100%;}
#content .wp_syntax table tr td { padding: 0px; }
#content .wp_syntax table td.line_numbers { width: 23px; padding-left: 2px; padding-right: 2px; text-align: right; }
#content pre { overflow-x: auto; padding: 2px; }
#content .line_numbers pre { background-color: #def; color: gray; }
使用可能なコンピュータ言語
GeSHi ライブラリーに基づいている。プログラム言語から、SQLや、マークアップ言語まで、ほとんどの言語を、ハイライト表示できる。
abap、actionscript、actionscript3、ada、apache、applescript、apt_sources、asm、asp、autoit、avisynth、bash、bf、bibtex、blitzbasic、bnf、boo、c、c_mac、caddcl、cadlisp、cil、cfdg、cfm、cmake、cobol、cpp-qt、cpp、csharp、css、d、dcs、delphi、diff、div、dos、dot、eiffel、email、erlang、fo、fortran、freebasic、genero、gettext、glsl、gml、bnuplot、groovy、haskell、hq9plus、html4strict、idl、ini、inno、intercal、io、java、java5、javascript、kixtart、klonec、klonecpp、latex、lisp、locobasic、lolcode lotusformulas、lotusscript、lscript、lsl2、lua、m68k、make、matlab、mirc、modula3、mpasm、mxml、mysql、nsis、oberon2、objc、ocaml-brief、ocaml、oobas、oracle11、oracle8、pascal、per、pic16、pixelbender、perl、php-brief、php、plsql、povray、powershell、progress、prolog、properties、providex、python、qbasic、rails、rebol、reg、robots、ruby、sas、scala、scheme、scilab、sdlbasic、smalltalk、smarty、sql、tcl、teraterm、text、thinbasic、tsql、typoscript、vb、vbnet、verilog、vhdl、vim、visualfoxpro、visualprolog、whitespace、whois、winbatch、xml、xorg_conf、xpp、z80
感想
2010年10月23日現在の対応済みワードプレス最新バージョンは、WordPress 2.8となっているが、「WordPress 3.0.1」を使用している筆者の環境でも、スタイルシートさえ設定すれば、問題なく動作した。
ソースコードをハイライト表示するWordPressプラグインは、「CodeColorer」「Syntax Highlighter for WordPress」など、「WP-Syntax」以外にもいくつか存在する。「WP-Syntax」は、シンプルでわかりやすい。