「 CodeColorer 」のインストール、設定、使用方法についての記事。
「 CodeColorer 」は、ソースコードをハイライト表示するWordPressプラグイン。プログラム言語別に、プログラムソースコードを、わかりやすく、色分け表示してくれるのだ。プログラムソースコードをWordPressに投稿するなら、ハイライト表示プラグインは、必須かもしれない。
ダウンロード
配布サイト:CodeColorer
配布サイトは、英語です。
2010年10月23日現在のバージョン:CodeColorer 0.9.8
必要なワードプレスのバージョン:WordPress 2.7 以上
対応済みワードプレス最新バージョン:WordPress 2.9.2
「WordPress 3.0.1」を使用している筆者の環境でも、動作した。
zipファイルを解凍すると、「codecolorer」というフォルダが出てくる。
インストール
「codecolorer」フォルダを、フォルダごと、wp-content/plugins/ フォルダにアップロード・設置。
管理パネルで、「プラグイン」をクリックし、プラグイン設定画面を開く。「 CodeColorer 」を探し有効化。
設定

管理パネルで、「設定」の横の▽をクリックすると、右の画像のように、「 CodeColorer 」が追加されている。「 CodeColorer 」をクリックすると、「CodeColorer: コードハイライトの設定」が現れる。
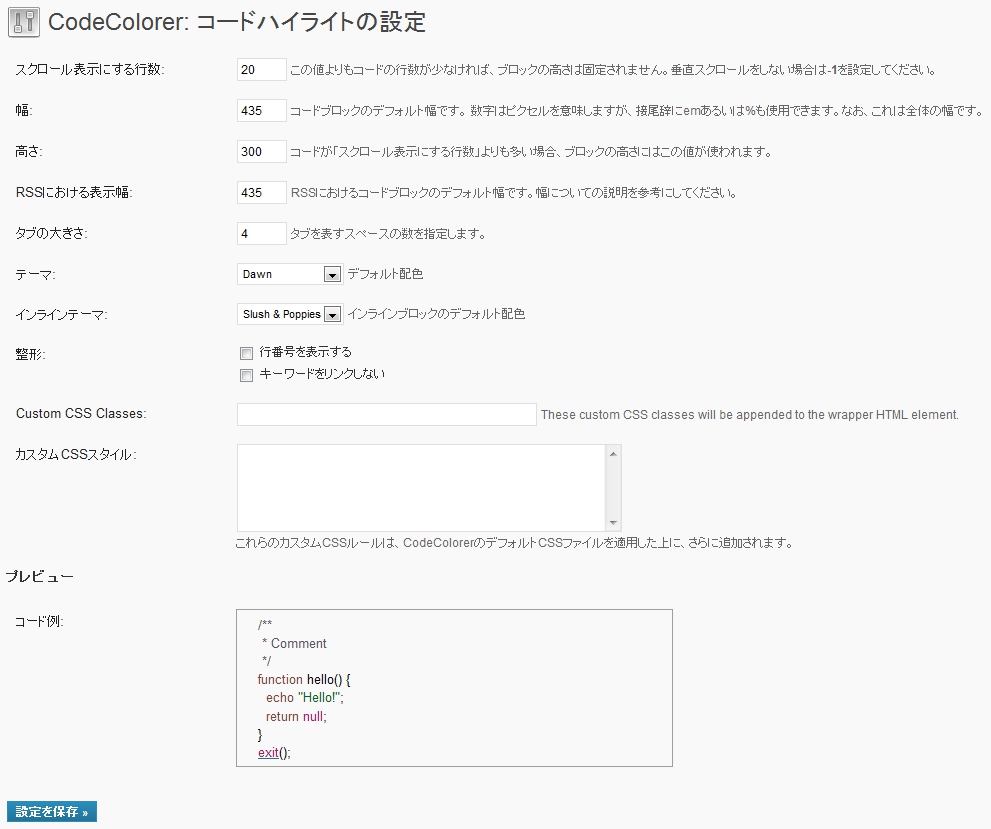
CodeColorer: コードハイライトの設定
表示方法を設定できます。
- スクロール表示にする行数
-
コードの行数が「スクロール表示にする行数」の値を超えたら、ブロックの高さは、下記で設定した高さに固定され、垂直スクロールが現れる。
-
固定したくない場合は、「-1」を設定。
- 幅
-
ブロック全体の幅を設定。
- 高さ
-
ブロック全体の高さを設定。
-
コードの行数が上記の「スクロール表示にする行数」の値を超えたら、ブロックの高さは、ここで設定した高さに固定され、垂直スクロールが現れる。
- RSSにおける表示幅
-
RSSで表示するブロック全体の幅を設定。
- タブの大きさ
-
タブの大きさを、文字数(スペースの数)で設定。
- テーマ
-
配色を、選択で設定。
- インラインテーマ
-
インライン表示させたときの配色を、選択で設定。
- 整形
-
行番号を表示する:行番号を表示させたい場合は、チェックを入れる。
-
キーワードをリンクしない:ソースコード中のキーワードにリンクを付けたくない場合は、チェックを入れる。
- Custom CSS Classes
-
ブロック全体にCSSのクラスを設定できる。
- カスタムCSSスタイル
-
ここに直接スタイルシートを書き込むこともできる。
-
HTMLヘッダ部に、style要素を追加することになるので、たくさん追加したい場合は、CSSファイルに書いた方が良い。
- プレビュー
-
上記設定を保存すると、プレビューで確認できる。
使用方法
投稿記入欄で、
- [cc lang=”コンピュータ言語”]ソースコード[/cc]
- <code lang=”コンピュータ言語”>ソースコード</code>
- [cc*_コンピュータ言語]ソースコード[/cc*_コンピュータ言語]
のいずれかの方法で、記入する。
コンピュータ言語には、このページ下部に書いた「使用可能なコンピュータ言語」を指定する。PHPの場合は、”php”、HTMLの場合は、”html4strict”。
[cc lang=”コンピュータ言語”]ソースコード[/cc]
[cc lang="php"] <?php print "PHPソースコード\n"; ?> [/cc]
上のように入力すると、下のように表示される。
![]()
<code lang=”コンピュータ言語”>ソースコード</code>
<code lang="php"> <?php print "PHPソースコード\n"; ?> </code>
上のように入力すると、下のように表示される。
![]()
[cc*_コンピュータ言語]ソースコード[/cc*_コンピュータ言語]
*には、下記の7つが指定できます。
- i : inline
- e : escaped
- s : strict
- n : line_numbers
- b : no_border
- w : no_wrap
- l : no_links
*に、何も指定しない場合。
[cc_php] <?php print "PHPソースコード\n"; ?> [/cc_php]
上のように入力すると、下のように表示される。
![]()
*に、「 i 」を指定した場合。
インライン:[cci_php]<?php print "PHPソースコード\n"; ?>[/cci_php]
上のように入力すると、下のように表示される。
![]()
使用可能なパラメータ
- lang : 文字列 で設定。
- tab_size : 整数 で設定。タブの大きさ。
- lines : 整数 で設定。
- width : 整数 or 文字列 で設定。
- height : 整数 or 文字列 で設定。
- rss_width : 整数 or 文字列 で設定。
- theme : 文字列 で設定。
- first_line : 整数 で設定。開始行番号を指定できる。行番号を途中から開始したい場合に便利。
- highlight : 文字列 で設定。
- escaped : ブール値( 0 or 1 ) で設定。
- line_numbers : ブール値( 0 or 1 ) で設定。行番号を表示しないなら”0″、行番号を表示するなら”1″。
- no_links : ブール値( 0 or 1 ) で設定。
- inline : ブール値( 0 or 1 ) で設定。インライン表示しないなら”0″、インライン表示するなら”1″。
- strict : ブール値( 0 or 1 ) で設定。
- nowrap : ブール値( 0 or 1 ) で設定。改行するなら”0″、改行させないなら”1″。ただし、改行すると、行番号はずれてしまう。改行するなら、行番号は表示しない方がいい。
- noborder : ブール値( 0 or 1 ) で設定。ボーダーを表示したいなら”0″、ボーダーを表示しないなら”1″。
- no_cc : ブール値( 0 or 1 ) で設定。
- class : 文字列 で設定。
インラインパラメータ使用例
インライン:<code lang="php" inline="1"><?php print "PHPソースコード\n"; ?></code>
上のように入力すると、下のように表示される。
![]()
Twenty Ten テーマ で使用する場合
行番号を表示する場合、tableタグを使用することになるのだが、Twenty Ten テーマ のスタイルシートでの、tableへの指定が影響し、望む表示結果が得られなかった。
影響しているのは、
#content table {
border: 1px solid #e7e7e7;
margin: 0 -1px 24px 0;
text-align: left;
width: 100%;
}
と
#content tr td {
border-top: 1px solid #e7e7e7;
padding: 6px 24px;
}
の部分。
そこで、「CodeColorer: コードハイライトの設定」の「カスタムCSSスタイル」に、下の3行を追加。もしくは、wp-content/plugins/codecolorer/codecolorer.css や、テーマのcssファイルに追記。
#content .codecolorer-container table { margin: 0px; width: 100%;}
#content .codecolorer-container table tr td { padding: 0px; }
#content .codecolorer-container table td.line-numbers { width: 23px; padding-left: 2px; padding-right: 2px; text-align: right; }
使用可能なコンピュータ言語
GeSHi ライブラリーに基づいている。プログラム言語から、SQLや、マークアップ言語まで、ほとんどの言語を、ハイライト表示できる。
abap、actionscript、actionscript3、ada、apache、applescript、apt_sources、asm、asp、autoit、avisynth、bash、basic4gl、bf、bibtex、blitzbasic、bnf、boo、c、c_mac、caddcl、cadlisp、cfdg、cfm、cil、cmake、cobol、cpp-qt、cpp、csharp、css、d、dcs、delphi、diff、div、dos、dot、eiffel、email、erlang、fo、fortran、freebasic、genero、gettext、glsl、gml、gnuplot、groovy、haskell、hq9plus、html4strict、idl、ini、inno、intercal、io、java、java5、javascript、kixtart、klonec、klonecpp、latex、lisp、locobasic、lolcode、lotusformulas、lotusscript、lscript、lsl2、lua、m68k、make、matlab、mirc、modula3、mpasm、mxml、mysql、nsis、oberon2、objc、ocaml-brief、ocaml、oobas、oracle11、oracle8、pascal、per、perl、php-brief、php、pic16、pixelbender、plsql、povray、powershell、progress、prolog、properties、providex、python、qbasic、rails、rebol、reg、robots、ruby、sas、scala、scheme、scilab、sdlbasic、smalltalk、smarty、sql、tcl、teraterm、text、thinbasic、tsql、typoscript、vb、vbnet、verilog、vhdl、vim、visualfoxpro、visualprolog、whitespace、whois、winbatch、xml、xorg_conf、xpp、yaml、z80
感想
2010年10月23日現在の対応済みワードプレス最新バージョンは、WordPress 2.9.2となっているが、「WordPress 3.0.1」を使用している筆者の環境でも、スタイルシートさえ設定すれば、問題なく動作した。
ソースコードをハイライト表示するWordPressプラグインは、「WP-Syntax」「Syntax Highlighter for WordPress」など、「CodeColorer」以外にもいくつか存在する。個人的には、比較的高機能な「CodeColorer」を気に入っている。