WordPress(ワードプレス)の Twenty Ten テーマ の style.css をカスタマイズして、サイドバーの幅を変更する方法についての解説記事。
全体の幅(940px)を変更しないで、コンテンツとサイドバーの幅の割り当てを変更する。
style.css を開く
wp-content/themes/twentyten フォルダーにある style.css をテキストエディタで開く。
管理パネルで編集する場合は、
- 外観をクリック。
- テーマ編集をクリック。
- 右下にあるスタイルシートをクリック。
サイドバーの幅に関連する場所
サイドバーの幅に関連する指定をしているのは、下記の場所。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | /* LAYOUT: Two columns DESCRIPTION: Two-column fixed layout with one sidebar right of content */ #container { float: left; margin: 0 -240px 0 0; width: 100%; } #content { margin: 0 280px 0 20px; } #primary, #secondary { float: right; overflow: hidden; width: 220px; } #secondary { clear: right; } #footer { clear: both; width: 100%; } |
と
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | /* Main sidebars */ #main .widget-area ul { margin-left: 0; padding: 0 20px 0 0; } #main .widget-area ul ul { border: none; margin-left: 1.3em; padding: 0; } #primary { } #secondary { } |
と
1 2 3 4 5 6 7 8 9 | /* =Images -------------------------------------------------------------- */ #content img { margin: 0; height: auto; max-width: 640px; width: auto; } |
変更箇所
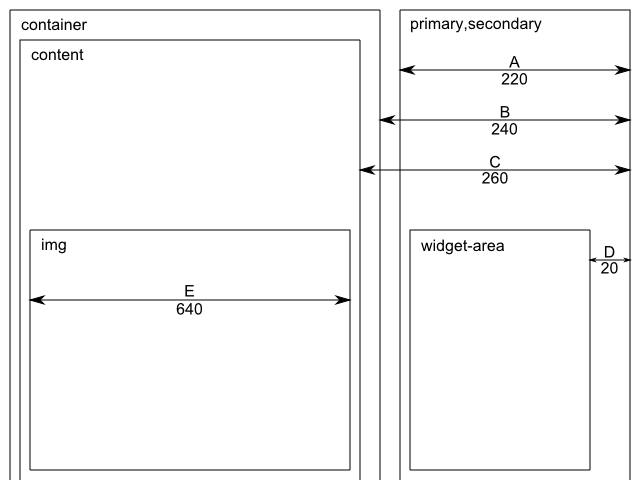
サイドバーの幅に関連する変更箇所は、最大で5ヶ所。それぞれの数値は関連しているので注意が必要だ。

A
1 2 3 4 5 6 | #primary, #secondary { float: right; overflow: hidden; width: 220px; } |
の「220px」。この数値をAとする。
240px 迄なら、Aの数値を変更するだけでも大丈夫。
B
1 2 3 4 5 | #container { float: left; margin: 0 -240px 0 0; width: 100%; } |
の「-240px」。この数値をBとする。
Aの数値を 241px以上に設定する場合、Bの数値も変更する必要がある。
数値の頭にマイナスがついていることに注意。
C
1 2 3 | #content { margin: 0 280px 0 20px; } |
の「280px」。この数値をCとする。
Aの数値を 281px以上に設定する場合、Cの数値も増やす必要がある。
D
1 2 3 4 | #main .widget-area ul { margin-left: 0; padding: 0 20px 0 0; } |
の「20px」。この数値をDとする。
ウィジェットの表示領域の幅は、A-Dとなる。
E
1 2 3 4 5 6 | #content img { margin: 0; height: auto; max-width: 640px; width: auto; } |
の「640px」。この数値をEとする。
Aの数値を 281px以上に設定する場合、Eの数値を減らす必要がある。
具体例
サイドバーの幅を 250px に広げる場合
サイドバーの幅を 250px に広げる場合は、
A:250px
B:250px
C:変更なし
D:0px
E:変更なし
よって、下記のように変更する。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | /* LAYOUT: Two columns DESCRIPTION: Two-column fixed layout with one sidebar right of content */ #container { float: left; margin: 0 -250px 0 0; width: 100%; } #content { margin: 0 280px 0 20px; } #primary, #secondary { float: right; overflow: hidden; width: 250px; } #secondary { clear: right; } #footer { clear: both; width: 100%; } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | /* Main sidebars */ #main .widget-area ul { margin-left: 0; padding: 0 0 0 0; } #main .widget-area ul ul { border: none; margin-left: 1.3em; padding: 0; } #primary { } #secondary { } |
サイドバーの幅を 300px に広げる場合
サイドバーの幅を 300px に広げる場合は、
A:300px
B:300px
C:320px =300+20(コンテンツとサイドバーの間の余白分)
D:0px
E:600px = 940-320-20
よって、下記のように変更する。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | /* LAYOUT: Two columns DESCRIPTION: Two-column fixed layout with one sidebar right of content */ #container { float: left; margin: 0 -300px 0 0; width: 100%; } #content { margin: 0 320px 0 20px; } #primary, #secondary { float: right; overflow: hidden; width: 300px; } #secondary { clear: right; } #footer { clear: both; width: 100%; } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | /* Main sidebars */ #main .widget-area ul { margin-left: 0; padding: 0 0 0 0; } #main .widget-area ul ul { border: none; margin-left: 1.3em; padding: 0; } #primary { } #secondary { } |
1 2 3 4 5 6 | #content img { margin: 0; height: auto; max-width: 600px; width: auto; } |
サイドバーの幅を 336px に広げる場合
サイドバーの幅を 336px に広げる場合は、
A:336px
B:336px
C:356px =336+20(コンテンツとサイドバーの間の余白分)
D:0px
E:564px = 940-356-20
よって、下記のように変更する。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | /* LAYOUT: Two columns DESCRIPTION: Two-column fixed layout with one sidebar right of content */ #container { float: left; margin: 0 -336px 0 0; width: 100%; } #content { margin: 0 356px 0 20px; } #primary, #secondary { float: right; overflow: hidden; width: 336px; } #secondary { clear: right; } #footer { clear: both; width: 100%; } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | /* Main sidebars */ #main .widget-area ul { margin-left: 0; padding: 0 0 0 0; } #main .widget-area ul ul { border: none; margin-left: 1.3em; padding: 0; } #primary { } #secondary { } |
1 2 3 4 5 6 | #content img { margin: 0; height: auto; max-width: 564px; width: auto; } |