「 Custom Field Template 」で、音楽用のカスタムフィールドを作る方法についての解説記事。
「 Custom Field Template 」は、カスタムフィールドの使い勝手を格段に向上させるWordPressプラグインのこと。
「 Custom Field Template 」のインストール、設定、使い方については、「Custom Field Template | カスタムフィールドを使いやすくする」のページが参考になる。
設定
管理パネルで、「設定」メニュー内の「カスタムフィールドテンプレート」をクリックし、「カスタムフィールドテンプレート」の設定画面を開く。
カスタムフィールドテンプレートオプション
「TEMPLATE #1」に
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | [音楽ジャンル] type = checkbox value = Pop # Rock # Techno # Trance [BPM] type = text size = 10 [作曲] type = text size = 35 [作詞] type = text size = 35 |
を入力。
[cft] and [cftsearch] Shortcode Format
「FORMAT #1」に
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <table class="cft"> <tbody> <tr> <th>音楽ジャンル</th><td>[音楽ジャンル]</td> </tr> <tr> <th>BPM</th><td>[BPM]</td> </tr> <tr> <th>作曲</th><td>[作曲]</td> </tr> <tr> <th>作詞</th><td>[作詞]</td> </tr> </tbody> </table> |
を入力。
使い方
音楽用カスタムフィールドの内容を入力
 投稿入力画面を開くと、右の画像のようなカスタムフィールドテンプレートというボックスが追加されている。セレクトボックスで、「音楽」を選択し、「読込」ボタンをクリック。
投稿入力画面を開くと、右の画像のようなカスタムフィールドテンプレートというボックスが追加されている。セレクトボックスで、「音楽」を選択し、「読込」ボタンをクリック。
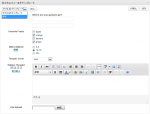
![]() 右の画像のような入力フォームが現れる。
右の画像のような入力フォームが現れる。
入力したら、保存ボタンをクリック。
音楽用カスタムフィールドの内容を表示
投稿入力欄に、[cft format=1]を入力。
![音楽用カスタムフィールドテンプレート – 表示 – [cft format=0] custom-field-template-music-display-example-shortcode_format-cft.jpg](http://alphasis.info/wp-content/uploads/2011/01/custom-field-template-music-display-example-shortcode_format-cft-150x52.jpg) 上記のテンプレート(TEMPLATE #1)とフォーマット(FORMAT #1)で表示すると、右の画像のように表示される。
上記のテンプレート(TEMPLATE #1)とフォーマット(FORMAT #1)で表示すると、右の画像のように表示される。
音楽用カスタムフィールド検索フォームを表示
投稿入力欄に、[cftsearch format=1]を入力。
![音楽用カスタムフィールドテンプレート – 表示 – [cftsearch format=0] custom-field-template-music-display-example-shortcode_format-cftsearch.jpg](http://alphasis.info/wp-content/uploads/2011/01/custom-field-template-music-display-example-shortcode_format-cftsearch-150x113.jpg) 上記のテンプレート(TEMPLATE #1)とフォーマット(FORMAT #1)で表示すると、右の画像のような検索フォームが表示される。
上記のテンプレート(TEMPLATE #1)とフォーマット(FORMAT #1)で表示すると、右の画像のような検索フォームが表示される。