GIMPで、綺麗な縁取り文字を作る方法。
縁取り文字
下の画像のような、縁取り文字を作る。

黄色のサッカーの文字を、青色で縁取っている。
新しい画像を作る
既に画像を開いている場合は、テキストレイヤーの下に、透明なレイヤーを、追加すれば良い。

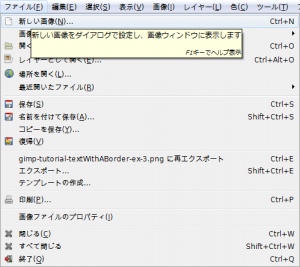
GIMPの「ファイル」メニュー内の、「新しい画像」をクリックし、「新しい画像を作成」ダイアログを開く。

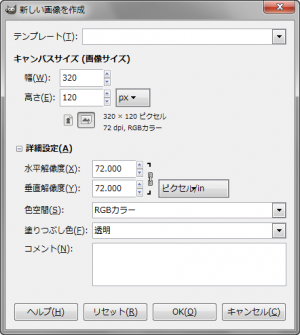
「新しい画像を作成」ダイアログで、「塗りつぶし色」の項目で、「透明」を選択。
テキストレイヤーを作成
テキストツールを使い、テキストレイヤーを作る。

テキストを選択する
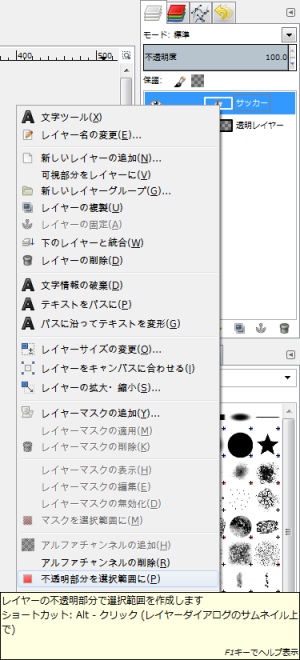
テキストレイヤーをアクティブにした状態で、「不透明部分を選択範囲に」を適用し、テキストを選択。

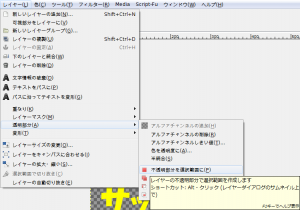
「不透明部分を選択範囲に」にメニューからたどり着くには、「レイヤー」⇒「透明部分」⇒「不透明部分を選択範囲に」。

テキストレイヤー上の右クリックメニューにも、「不透明部分を選択範囲に」はある。
選択範囲を拡大

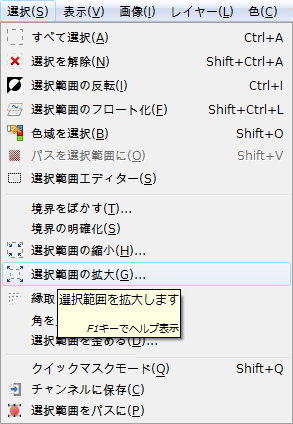
「選択 ⇒ 選択範囲の拡大」をクリックし、「選択範囲の拡大」ダイアログを開く。

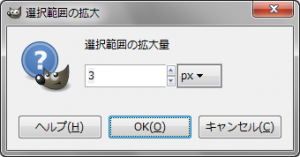
「選択範囲の拡大」ダイアログで、「選択範囲の拡大量」を指定。これが縁の太さになる。好みや文字の大きさによって縁の太さを決めて構わないが、今回は、3pxを指定。

選択範囲を拡大すると右の画像のようになる。
透明なレイヤーを追加
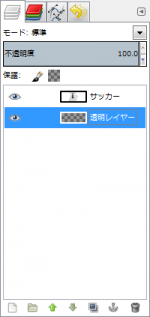
このページを見ながら、新しい画像を作った人は、テキストレイヤーの下に、透明なレイヤーがあるので、追加する必要はない。
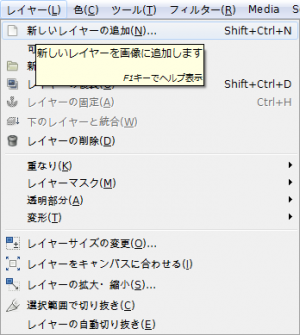
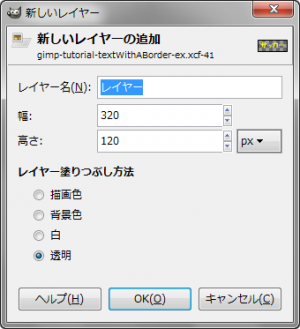
透明なレイヤーがない場合は、テキストレイヤーの下に、透明なレイヤーを追加する。



透明なレイヤーは、必ずテキストレイヤーの下に配置。
描画色で塗りつぶす

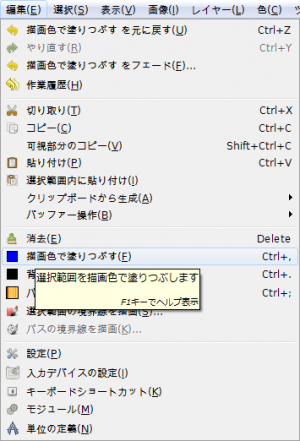
透明なレイヤーをアクティブにした状態で、「編集 > 描画色で塗りつぶす」を適用。

完成
