「モーションぼかし」で作る拡散発光テキスト。

背景レイヤーとテキストレイヤーを作成

幅が256px、高さが128pxの新しい画像を作成。
白く塗り潰した背景レイヤーを生成。
その上に、テキストレイヤーを重ねる。
テキストを中央に移動しておく。
モーションぼかし

「レイヤー⇒レイヤーの複製」で、テキストレイヤーを複製。

「レイヤー⇒レイヤーをキャンバスに合わせる」で、複製したテキストレイヤーのサイズを、キャンバスサイズに合わせる。

「フィルター⇒ぼかし⇒モーションぼかし」をクリックし、「モーションぼかし」ダイアログを呼び出す。
下記の設定で、モーションぼかしを適用する。
- ぼかしの種類: 拡大
- ぼかしの中心
- X: 128
- Y: 64
- 拡大側にぼかす: 有効
- ぼかしのパラメーター
- 長さ: 256

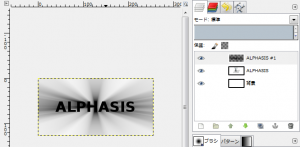
右の画像のようになる。
「レイヤー⇒下のレイヤーと統合」で、モーションぼかしでぼかしたレイヤーと、テキストレイヤーとを統合する。
ブレンドツール

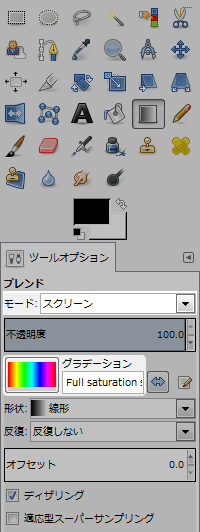
「ツール⇒描画ツール⇒ブレンドツール」で、「ブレンドツール」を呼び出す。
「ブレンドツール」のツールオプションで、「モード」に「スクリーン」、「グラデーション」に「Full saturation spectrum CCW」を指定し、左下から右上に向かって塗る。

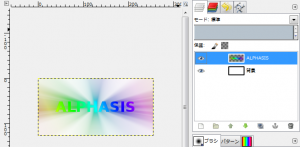
右の画像のように、「モーションぼかし」でぼかした部分と、テキストが、「Full saturation spectrum CCW」のグラデーションで塗られる。

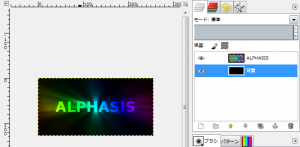
最後に、背景レイヤーを、「ツール⇒描画ツール⇒塗りつぶし」で、「塗りつぶしツール」を呼び出し、黒く塗りつぶす。
