“ずらし”フィルターは、アクティブレイヤーもしくは選択範囲内の画像に対し、水平方向もしくは垂直方向へ、ランダムにずらす加工を施す変形フィルター。
ずらす距離の最大値は設定できる。
“ずらし”フィルターの使い方
 メニューバーの「 フィルター > 変形 > ずらし 」で、「 ずらし 」ダイアログを開く。
メニューバーの「 フィルター > 変形 > ずらし 」で、「 ずらし 」ダイアログを開く。
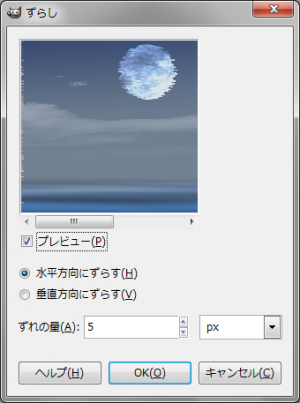
「 ずらし 」ダイアログ
- プレビュー
-
プレビューを有効にしておくと、ダイアログ上で、効果を確認しながら設定できる。
- 水平方向にずらす/垂直方向にずらす
-
ずらす方向を、「水平方向にずらす」「垂直方向にずらす」から選択。
-
ずらすことにより、はみ出した部分は、反対側に現れる。
- ずれの量
-
ずらす距離の最大値を「1~200px」の範囲で設定。
-
ピクセル以外の単位も選択できる。
“ずらし”フィルターによる生成例
 元画像。
元画像。
この画像に、”ずらし”フィルターを適用すると、それぞれ下のようになる。
 初期設定値で出力すると、こんな感じ。
初期設定値で出力すると、こんな感じ。水平方向にずらす
ずれの量:5
 ずれの量:1
ずれの量:1
 ずれの量:200
ずれの量:200
 垂直方向にずらす
垂直方向にずらす
 垂直方向にずらす
垂直方向にずらすずれの量:1
 垂直方向にずらす
垂直方向にずらすずれの量:200
 選択範囲に適用。
選択範囲に適用。月の下半分を選択し、初期設定値で適用。
“ずらし”フィルターの利用例
- “プラズマ”フィルターで下塗りし、脱色。
- “ずらし”フィルター(垂直方向にずらす)
- “エンボス”フィルターで凹凸感を加えた。