“エンボス”フィルターは、アクティブレイヤーもしくは選択範囲の画像に、陰影による凹凸感を加える変形フィルター。
明るい部分をより明るく、暗い部分をより暗くすることで、明るい部分が凸部、暗い部分が凹部になる。いわゆる”エンボス加工”だ。
“エンボス”フィルターの使い方
 メニューバーの「 フィルター > 変形 > エンボス 」で、「 エンボス 」ダイアログを開く。
メニューバーの「 フィルター > 変形 > エンボス 」で、「 エンボス 」ダイアログを開く。
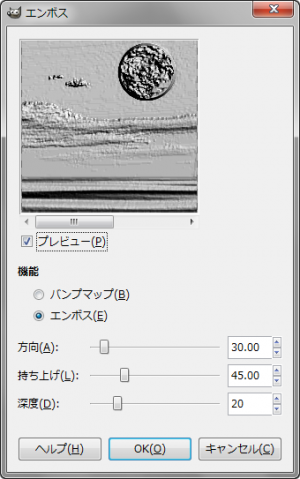
「 エンボス 」ダイアログ
- プレビュー
-
プレビューを有効にしておくと、ダイアログ上で、効果を確認しながら設定できる。
- 機能
-
下の2つから機能を選択。
- バンプマップ
-
滑らかな凹凸感。
-
暗めになるが、元の色相と彩度も残る。
- エンボス
-
強い凹凸感。
-
グレースケールのような白黒画像になり、元の色相と彩度は残らない。
- 方向
-
光源の左右上下の位置を「0.00~360.00」の範囲で設定。
-
右をゼロとし、反時計回り。
-
0=右、90=上、180=左、270=下。
- 持ち上げ
-
画像を水平としたときの、光源の高さを「0.00~180.00」の角度の範囲で設定。
-
0=水平、90=画像に向かい真正面、180=水平。
-
例えば、
- 「方向:90、持ち上げ:0」にすると、光源の位置は、画像の真上。
- 「方向:90、持ち上げ:90」にすると、光源の位置は、画像の真正面。
- 「方向:90、持ち上げ:90」にすると、光源の位置は、画像の真下。
- 深度
-
光源と画像との距離を「1~100」の範囲で設定。
-
深度の数値を増やすと、より強い凹凸感が得られる。
-
逆に、深度の数値を減らすと、より弱い凹凸感になる。
“エンボス”フィルターによる生成例
 元画像。
元画像。
この画像に、”エンボス”フィルターを適用すると、それぞれ下のようになる。
 初期設定値で出力すると、こんな感じ。
初期設定値で出力すると、こんな感じ。機能:エンボス
方向:30
持ち上げ:45
深度:20
 機能:バンプマップ
機能:バンプマップ
 方向:0
方向:0
 方向:90
方向:90
 方向:180
方向:180
 方向:270
方向:270
 方向:90
方向:90持ち上げ:0
 方向:90
方向:90持ち上げ:90
 方向:90
方向:90持ち上げ:180
 方向:90
方向:90深度:1
 方向:90
方向:90深度:100
 選択範囲に適用。
選択範囲に適用。
“エンボス”フィルターの利用例
雲やプラズマで下塗りした画像に使うと、岩肌のようになったり、金属のようになったりする。

この画像ような岩肌の作り方は、GIMPで、岩肌テクスチャを簡単に描く方法で解説してある。