ペンタブレットを用い「不透明度」「サイズ」「散布」をコントロールして描いたかの様に、ペンタブレットを使わずにパスをブラシで動的に描画する方法。
パスを描く

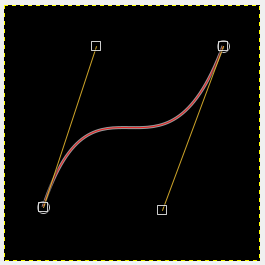
まずは、パス・ツールを使って、右上から左下に向かってパスを描く。
ブラシ・ツール

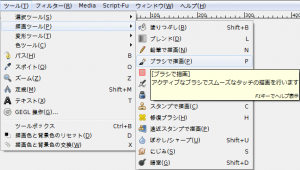
「ツール⇒描画ツール⇒ブラシで描画」でブラシ・ツールを呼び出す。
ツールオプション

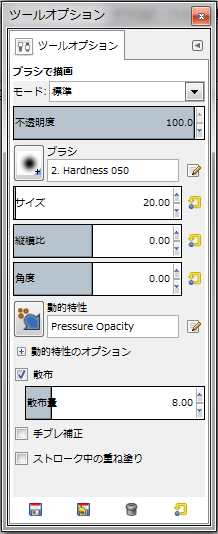
ブラシ・ツール・オプションで、「2. Hardness 050」のブラシを選択。
さらに、「散布」を有効にし、「散布量」を「8.00」に設定。
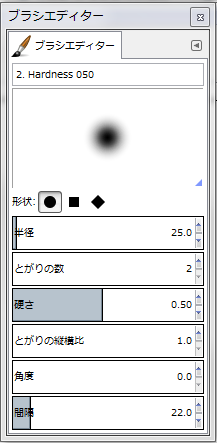
ブラシエディター

ブラシ・ツール・オプション内のブラシの右にある![]() ボタンをクリックし、「ブラシエディター」を呼び出す。
ボタンをクリックし、「ブラシエディター」を呼び出す。

「間隔」を「22.0」に設定。
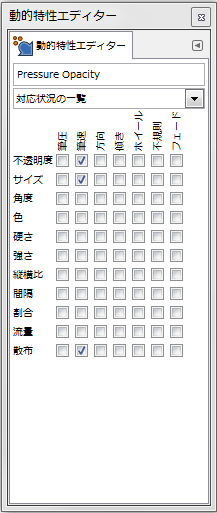
動的特性エディター

ブラシ・ツール・オプション内の動的特性の右にある![]() ボタンをクリックし、「動的特性エディター」を呼び出す。
ボタンをクリックし、「動的特性エディター」を呼び出す。

「不透明度」「サイズ」「散布」の「筆速」だけ有効にする。
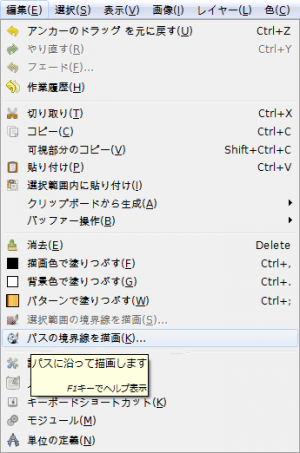
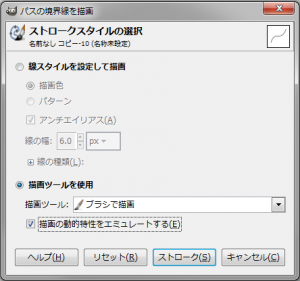
パスの境界線を描画

「編集 ⇒ パスの境界線を描画」で、「パスの境界線を描画」ダイアログを呼び出す。

「描画ツールを使用」を選択し、「描画の動的特性をエミュレートする」にチェックを入れ有効にする。
「ストローク」ボタンをクリックする。

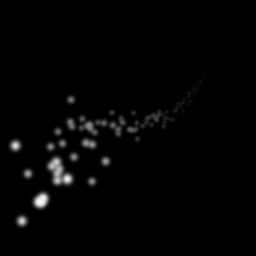
右の画像のようになる。
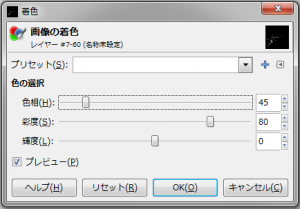
着色

あとは、「ツール⇒色ツール⇒着色」で「着色」ダイアログを呼び出し、好みの色に着色。

完成。
使用例

ヘッダーに使用1。

ヘッダーに使用2。