GIMPの「サンプルポイント」(標本点)の追加、移動、表示/非表示など、「サンプルポイント」の使い方について。
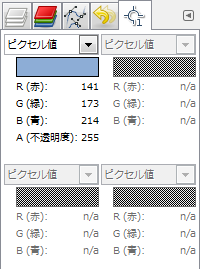
サンプルポイント(標本点)を追加すると、画像、もしくは、アクティブレイヤーの、サンプルポイント1~4の4ケ所の色の情報を、「サンプルポイント」ダイアログに表示することができる。
「サンプルポイント」の追加

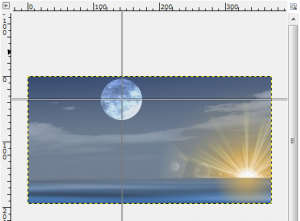
画像ウィンドウの縦もしくは横のルーラーを、「Ctrl」キーを押しながらドラッグし、画像の上に引き込み、ドロップする。

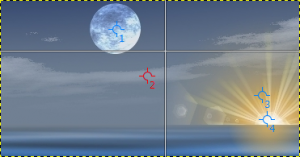
追加すると、上下左右に短い線を加えた円の形をした「サンプルポイント」 ![]() が現れる。
が現れる。

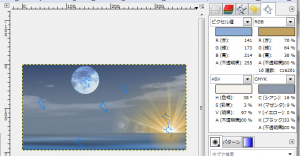
サンプルポイントを追加すると、サンプルポイントの色の情報を、「サンプルポイント」ダイアログに表示する。

サンプルポイントは、4つ以上追加できるが、「サンプルポイント」ダイアログに表示できるのは、サンプルポイント1~4の4つだけ。
「サンプルポイント」の移動

メニューバーの「ツール⇒スポイト」、もしくは、ツールボックスのスポイトツールのアイコン![]() で、スポイトツールを呼び出す。すると、ドラッグ&ドロップで、サンプルポイントを移動できるようになる。
で、スポイトツールを呼び出す。すると、ドラッグ&ドロップで、サンプルポイントを移動できるようになる。
「サンプルポイント」の削除
メニューバーの「ツール⇒スポイト」、もしくは、ツールボックスのスポイトツールのアイコンで、スポイトツールを呼び出す。ドラッグ&ドロップで、サンプルポイントを、画像の外(キャンバス周り)へ移動すると、削除できる。
「サンプルポイント」の表示/非表示
メニューバーの「表示⇒サンプルポイントの表示」で、サンプルポイントの表示/非表示を切り替えることができる。詳しくは、GIMP: 表示: サンプルポイントの表示のページへ
「サンプルポイント」ダイアログの呼び出し
「サンプルポイント」ダイアログを呼び出す方法は、2つある。
「サンプルポイント」ダイアログに関する詳細は、GIMP: ダイアログ: サンプルポイントのページへ。
メニューバー
メニューバーの「ウィンドウ⇒ドッキング可能なダイアログ⇒サンプルポイント」をクリックすると、「サンプルポイント」ダイアログが現れる。
タブメニュー
ドッキング可能なダイアログ内のボタンアイコン![]() をクリックすると現れるタブメニューの、「タブの追加⇒サンプルポイント」をクリックすると、「サンプルポイント」ダイアログが現れる。
をクリックすると現れるタブメニューの、「タブの追加⇒サンプルポイント」をクリックすると、「サンプルポイント」ダイアログが現れる。
画像、アクティブレイヤー、どちらの色を表示するか

「サンプルポイント」ダイアログ内のボタンアイコン![]() をクリックすると「サンプルポイントメニュー」が現れる。
をクリックすると「サンプルポイントメニュー」が現れる。
「サンプルポイントメニュー」内の「見えている色の情報を表示」で、画像の色の情報を表示するか、アクティブレイヤーの色の情報を表示するかを指定できる。
「サンプルポイントメニュー⇒見えている色の情報を表示」をクリックし、左側にチェックマークを付けると、「サンプルポイント」ダイアログには、画像の色の情報を表示する。
「サンプルポイントメニュー⇒見えている色の情報を表示」を再度クリックし、左側のチェックマークを外すと、「サンプルポイント」ダイアログには、アクティブレイヤーの色の情報を表示する。