「トーンカーブ」ツールを使うと、簡単に、カラーバリエーションを増やせる。

この丸ボタン画像の色違いを作る。
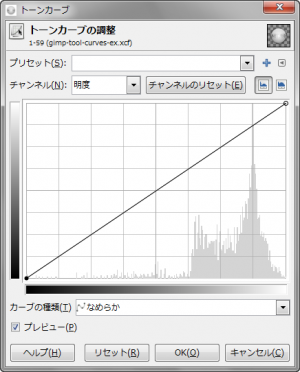
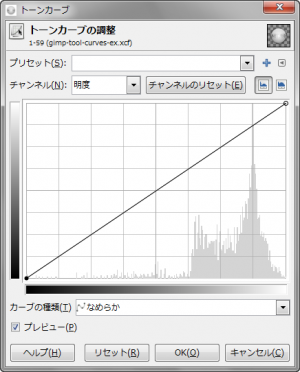
トーンカーブ

「ツール⇒色ツール⇒トーンカーブ」もしくは「色⇒トーンカーブ」で、「トーンカーブの調整」ダイアログを呼び出す。

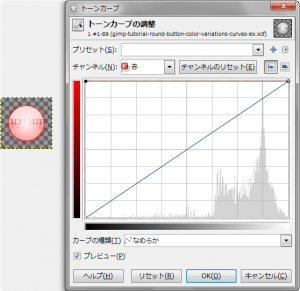
色チャンネルのトーンカーブを変更するだけで、色違いを作れる。
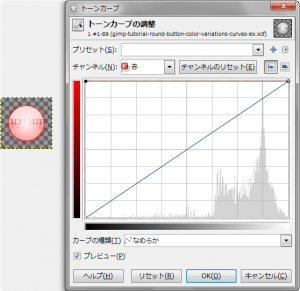
赤くしたければ…。

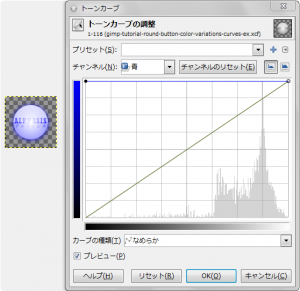
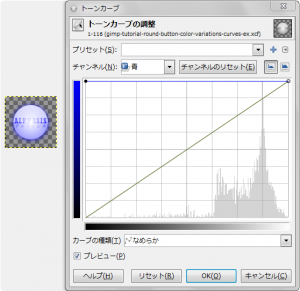
青くしたければ…

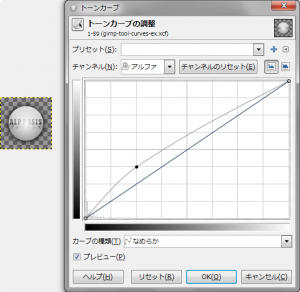
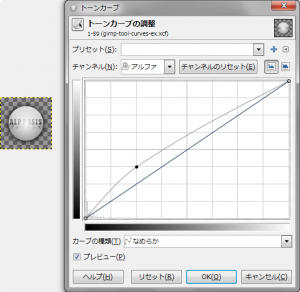
アルファチャンネルを変更して、ドロップシャドウを強調し、ボタンのマウスオーバー時の画像を作るのもいいね。
「トーンカーブ」ツールを使うと、簡単に、カラーバリエーションを増やせる。

この丸ボタン画像の色違いを作る。

「ツール⇒色ツール⇒トーンカーブ」もしくは「色⇒トーンカーブ」で、「トーンカーブの調整」ダイアログを呼び出す。

色チャンネルのトーンカーブを変更するだけで、色違いを作れる。
赤くしたければ…。

青くしたければ…

アルファチャンネルを変更して、ドロップシャドウを強調し、ボタンのマウスオーバー時の画像を作るのもいいね。