「テキストをパスに」「選択範囲の拡大」「境界をぼかす」などを使い、テキストの周囲を発光させる方法。
新しい画像を作成

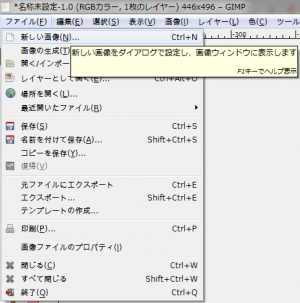
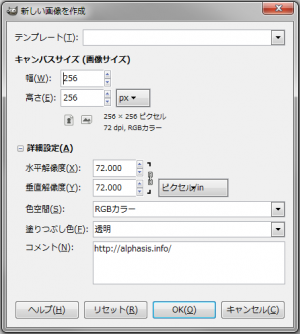
「ファイル⇒新しい画像」で、「新しい画像を作成」ダイアログを開く。

「高さ:256px」、「幅:256px」の画像を新規作成。
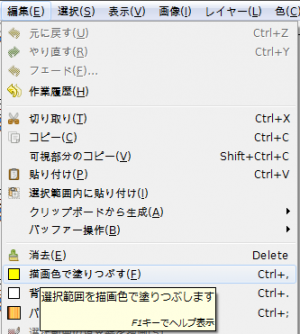
黒く塗りつぶす

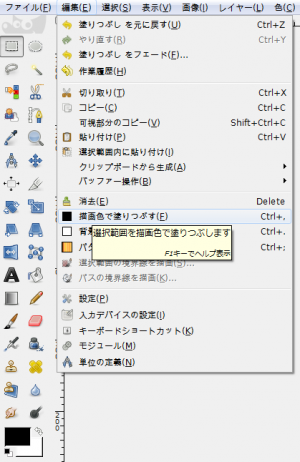
「描画色」を黒に設定し、「フィルタ⇒編集⇒描画色で塗りつぶす」で、黒く塗りつぶす。

右の画像のようになる。
テキスト・ツール

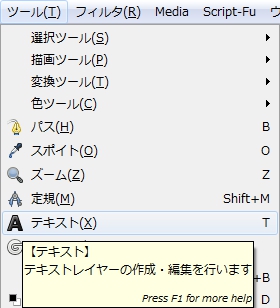
「ツール⇒テキスト」で、「テキスト・ツール」を呼び出し、テキストを入力。

今回は「サンプル」と入力。
テキストをパスに

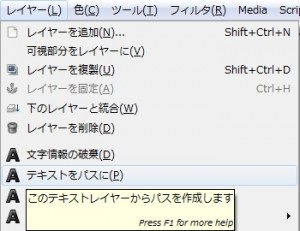
「レイヤー⇒テキストをパスに」で、テキストからパスを生成。

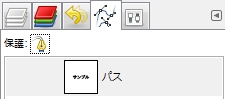
右の画像のように、「パス」ダイアログに「サンプル」というパスが生成される。
パスを選択範囲に

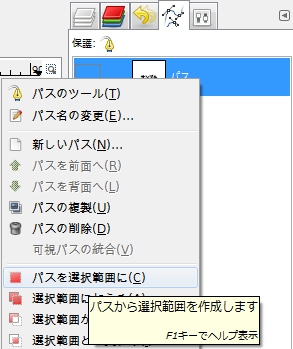
「パス」ダイアログの「サンプル」というパス上で右クリックし、現れたメニューから「パスを選択範囲に」をクリックし、パスから選択範囲を生成。
選択範囲の拡大

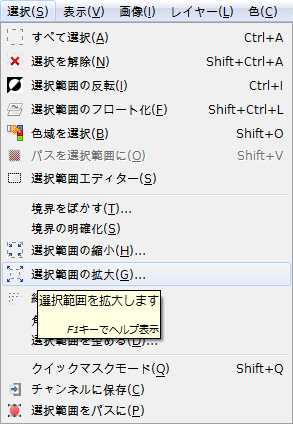
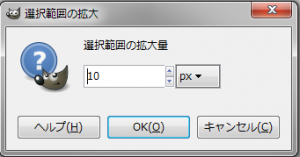
「選択⇒選択範囲の拡大」で、「選択範囲の拡大」ダイアログを呼び出す。

「選択範囲の拡大量」を「10」にし適用。
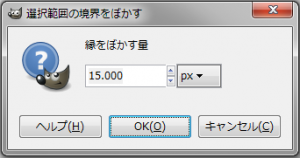
選択範囲の境界をぼかす

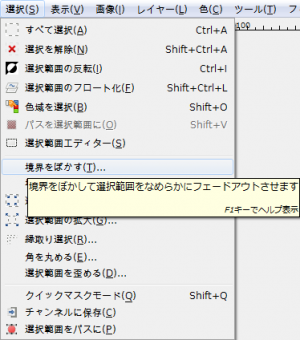
「選択⇒境界をぼかす」で、「選択範囲の境界をぼかす」ダイアログを呼び出す。

「縁をぼかす量」を「15」にし適用。
黄色に塗りつぶす

「描画色」を黄色に設定し、「フィルタ⇒編集⇒描画色で塗りつぶす」で、黄色に塗りつぶす。

右の画像のようになれば完成。
「選択範囲の拡大量」「縁をぼかす量」「色」などを変更すれば、発光具合を調整出来る。