「浴びせ」、「渦巻きと吸い込み」などを使い、縁がカラフルに渦巻く半透明丸ボタンを描く方法。
新しい画像を作成

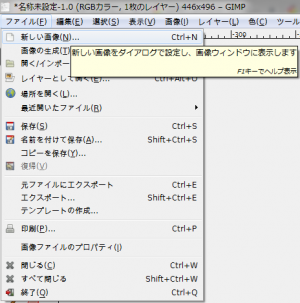
「ファイル⇒新しい画像」で、「新しい画像を作成」ダイアログを開く。

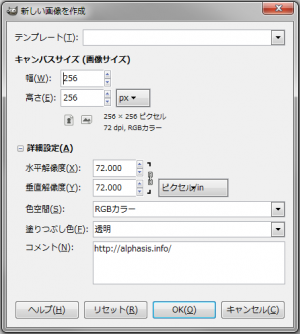
「高さ:256px」、「幅:256px」、「塗りつぶし色:透明」の画像を新規作成。
浴びせ

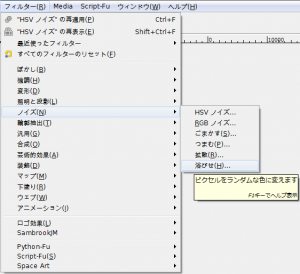
「フィルタ⇒ノイズ⇒浴びせ」で、「浴びせ」ダイアログを呼び出す。

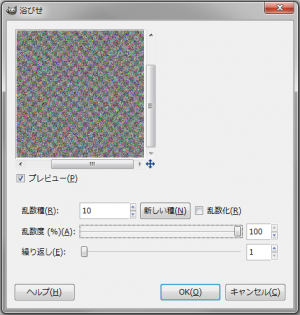
下記の設定で適用。
- 乱数種: 10
- 乱数度 (%): 100
- 繰り返し: 1

右の画像のようになる。
渦巻きと吸い込み

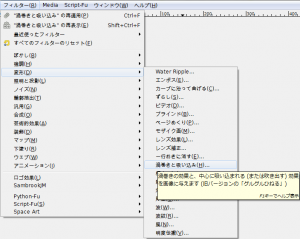
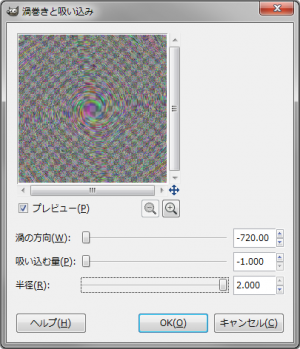
「フィルタ⇒変形⇒渦巻きと吸い込み」で、「渦巻きと吸い込み」ダイアログを呼び出す。

下記の設定で適用。
- 渦の方向: -720.00
- 吸い込む量: -1.000
- 半径: 2.000

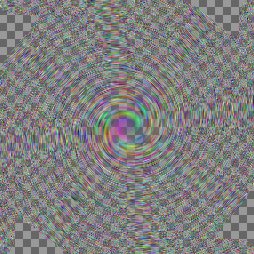
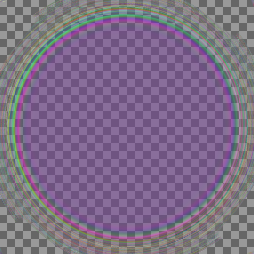
右の画像のようになる。

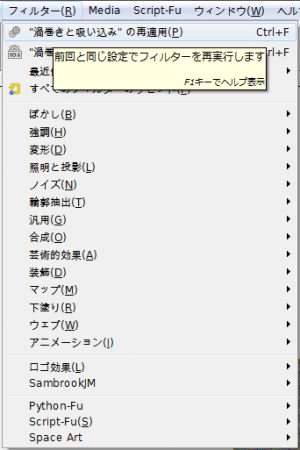
同じ設定の「渦巻きと吸い込み」を5回繰り返し適用する。

右の画像のようになる。
余分な部分を切り取る

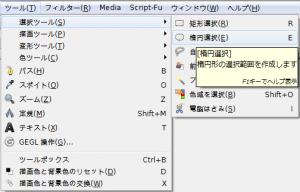
「ツール⇒選択ツール⇒楕円選択」で、「楕円選択」ツールを呼び出す。

右の画像のように、端から端までを選択。
「表示⇒キャンパス境界にスナップ」をクリックし有効にしておくと選択しやすい。

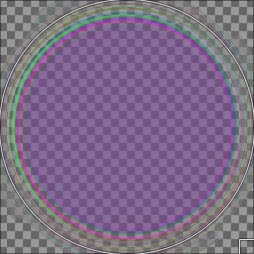
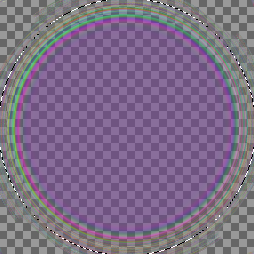
選択すると、右の画像のようになる。

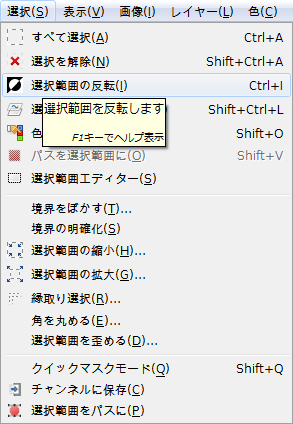
「選択⇒選択範囲の反転」で、選択範囲を反転する。

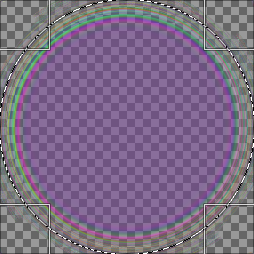
選択範囲を反転すると、右の画像のようになる。

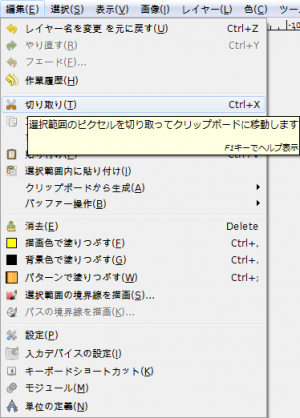
「編集⇒切り取り」で、切り取る。

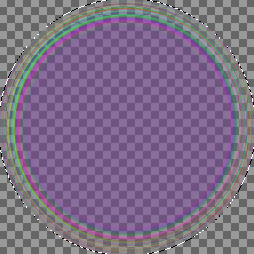
切り取ると、右の画像のようになる。
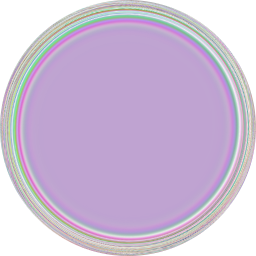
完成

縁がカラフルに渦巻く半透明丸ボタンの完成。
ボタンとして使うには、文字やアイコンなどを入れ、縮小する。
半透明が不都合であれば、背景色を入れ、先に色付けしておけばよい。
使用例



下のように、背景色を入れ、先に色付けしておくのもよい。


