GIMPで、ドロップシャドウ(影)付きで、透明感のある丸ボタンを、簡単に作る方法。
ドロップシャドウ(影)付き丸ボタン
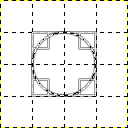
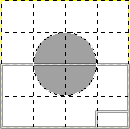
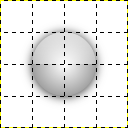
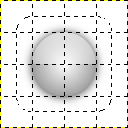
下の画像のような、ドロップシャドウ(影)付き丸ボタンを作る。

手順
01. 128×128の白背景の新しい画像を作る。
02. グリッドを設定し表示。
03. 描画色を「#FFFFFF」、背景色を「#A1A1A1」に設定。
04. 楕円選択ツールで、正円の選択範囲を作る。
05. 新しいレイヤーを追加。
06. 選択範囲を塗りつぶす。
07. 正円の上半分を選択範囲にする。
08. 正円の上半分の選択範囲を、線形ブレンドツールで塗り、選択範囲を削除。
09. 放射状ブレンドツールで中央から外へ塗る。
10. ドロップシャドウを追加。
11. 必要なサイズに切り抜く。
12. 透過画像に出力
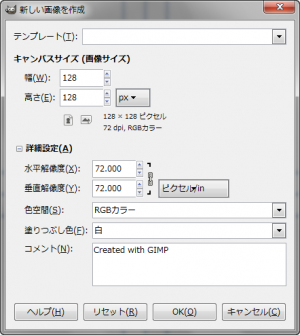
01. 新しい画像を作る

- 幅: 128px
- 高さ: 128px
- 塗りつぶし色: 白
の設定で、新しい画像を作る。
02. グリッドを設定し表示
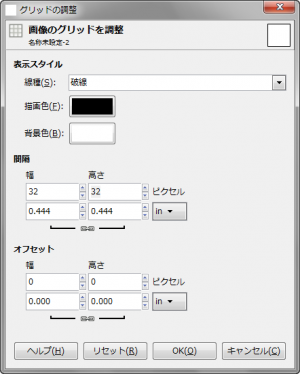
「表示⇒グリッドの設定」で「グリッドの調整」ダイアログを開く。

表示スタイルの線種を「破線」、間隔の幅を「32」、間隔の高さを「32」の設定で、グリッドを設定。

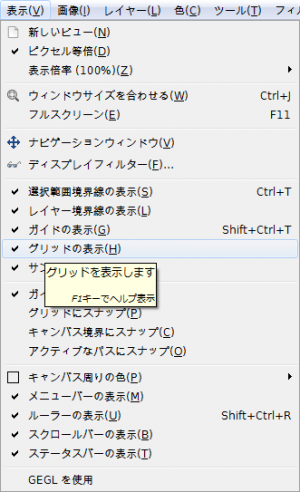
「表示⇒グリッドの表示」でグリッドを表示。

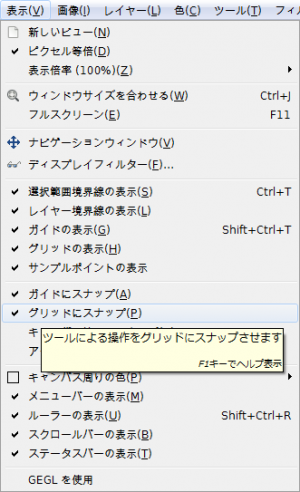
「表示⇒グリッドにスナップ」でグリッドに吸着するようにする。
03. 描画色と背景色を設定

ツールボックスで、描画色を「#FFFFFF」、背景色を「#A1A1A1」に設定。
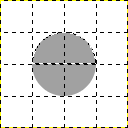
04. 正円の選択範囲を作る

楕円選択ツールで、正円の選択範囲を作る。
05. 新しいレイヤーを追加

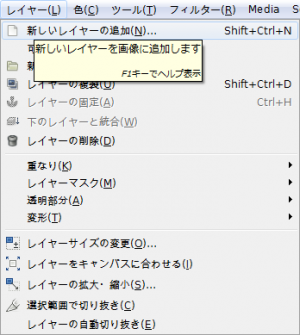
「レイヤー⇒新しいレイヤーの追加」で「新しいレイヤー」ダイアログを開く

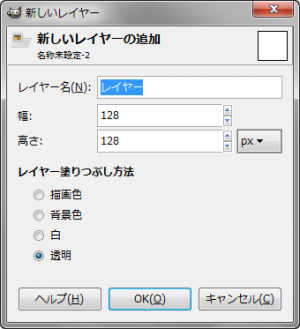
「レイヤー塗りつぶし方法」で「透明」を選択し、透明なレイヤーを追加する。
06. 選択範囲を塗り潰す

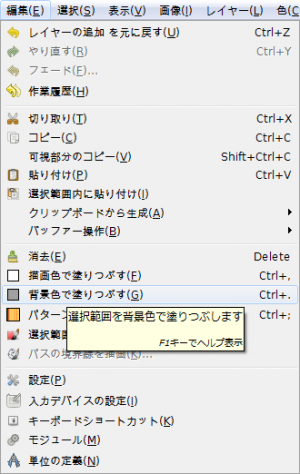
「編集⇒背景色で塗りつぶす」で、正円の選択範囲を背景色で塗りつぶす。
07. 正円の上半分を選択範囲に

矩形選択ツールの「選択範囲から引きます」モードで、正円の選択範囲から、下半分を取り除く。


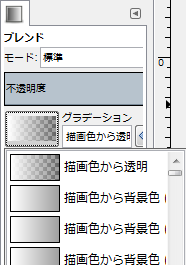
08. 線形ブレンドツールで塗る

正円の上半分の選択範囲を、「描画色から透明」の線形ブレンド(グラデーション)ツールで、上端から、下から二つ目のグリッドへ向かって塗る。


塗り終わったら、選択範囲を解除。
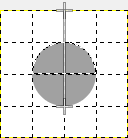
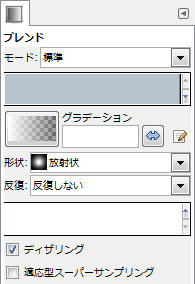
09. 放射状ブレンドツールで中央から外へ塗る

ブレンドツールで、「放射状」形状を選び、中央からグリッド1マス分外へ向かい塗る。


10. ドロップシャドウを追加

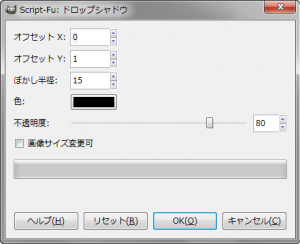
「フィルタ⇒照明と投影⇒ドロップシャドウ」で、「ドロップシャドウ」ダイアログを開く。

- オフセット X: 0
- オフセット Y: 1
- ぼかし半径: 15
- 画像サイズ変更可: 無効
の設定で、ドロップシャドウ(影)を追加する。

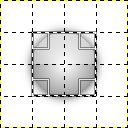
11. 必要なサイズに切り抜く

矩形選択ツールで、真ん中の4マスを選択。

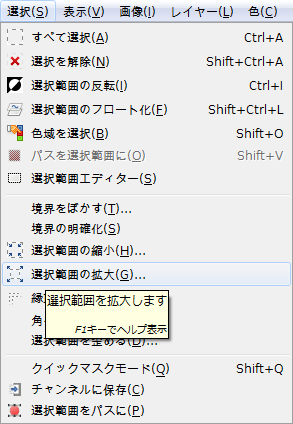
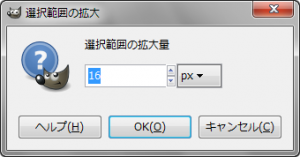
「選択⇒選択範囲の拡大」で、「選択範囲の拡大」ダイアログを開く。

「16px」程度、選択範囲を拡大する。


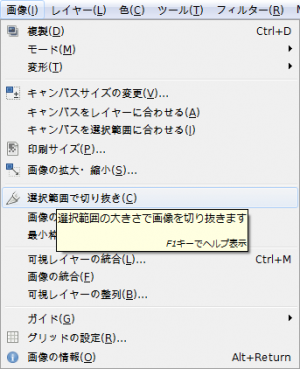
「画像⇒選択範囲で切り抜き」で、画像を切り抜く。

12. 透過画像に出力

白の背景のレイヤーを非表示にして、PNGなどのファイル形式に出力すれば、透過画像として使える。

テキストツールで、お好みのテキストを載せるなどして完成。

テキストレイヤーのモードを「焼き込み」にするとよりリアルになる。