「プラズマ」「キャンバス地」などを使い、汚れたキャンバス地の壁紙を簡単に描く方法。
新しい画像を作成

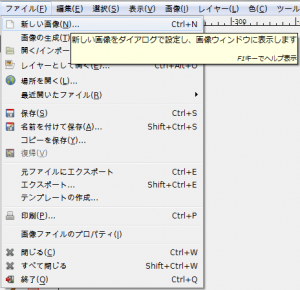
「ファイル⇒新しい画像」で、「新しい画像を作成」ダイアログを開く。

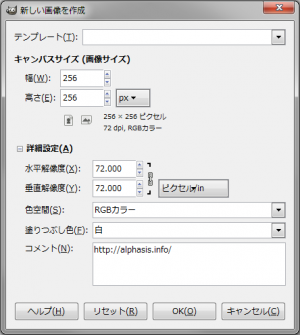
「高さ:256px」、「幅:256px」、「塗りつぶし色:白」の画像を新規作成。
プラズマ

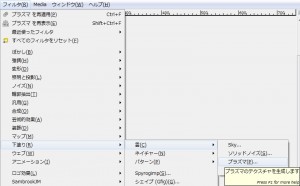
「フィルタ⇒下塗り⇒雲⇒プラズマ」で、「プラズマ」ダイアログを開く。

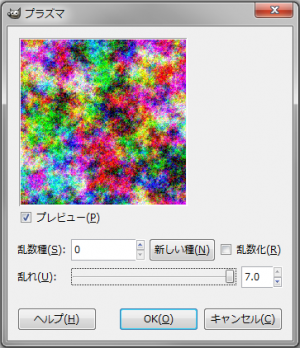
下記の設定で適用。
- 乱れ:7.0

右の画像のようになる。
明るさ-コントラスト

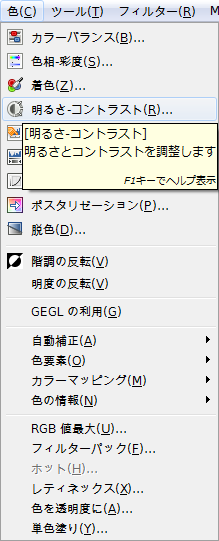
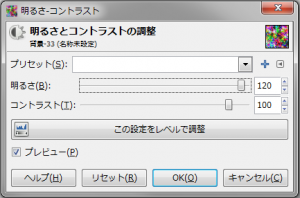
「色⇒明るさ-コントラスト」で、「明るさ-コントラスト」ダイアログを開く。

下記の設定で適用。
- 明るさ:120
- コントラスト:100

右の画像のようになる。
キャンバス地

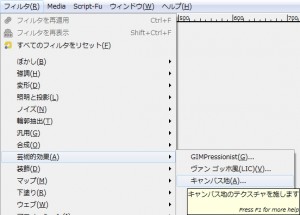
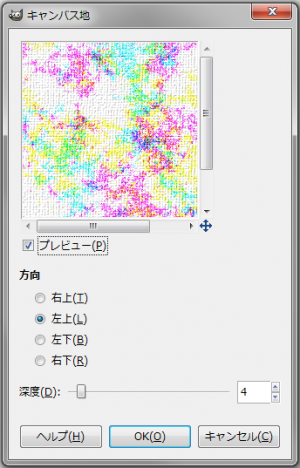
「フィルタ⇒芸術的効果⇒キャンバス地」で、「キャンバス地」ダイアログを開く。

下記の設定で適用。
- 方向:左上
- 深度:4

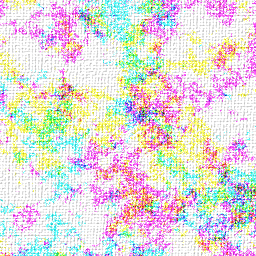
右の画像のようになれば完成。
広い背景に使う場合は、シムレス化して使うよりも、そのサイズ用に新たに作った方が良い。
使用例

ヘッダーの背景に使用。
