「モーションぼかし」などを使い、放射状のオーロラを作る方法。

楕円選択

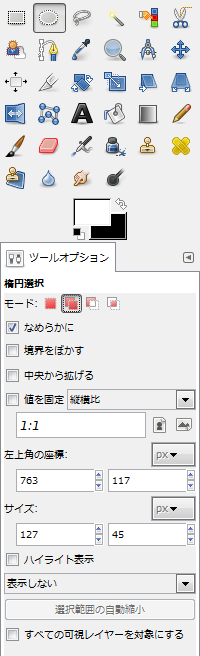
「ツール⇒選択ツール⇒楕円選択」で、「楕円選択ツール」を呼び出す。

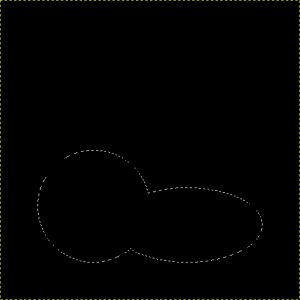
「楕円選択ツール」で適当に選択範囲を作る。
選択範囲を歪める

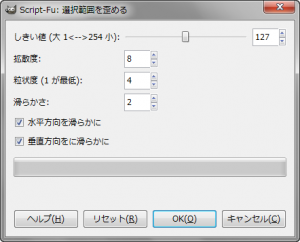
「選択⇒選択範囲を歪める」で、「Script-Fu: 選択範囲を歪める」ダイアログを呼び出す。

初期設定値のまま適用。
- しきい値: 127
- 拡散度: 8
- 粒状度: 4
- 滑らかさ: 2
- 水平方向を滑らかに: 有効
- 垂直方向をに滑らかに: 有効
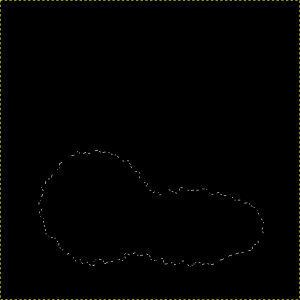
右の画像のように、選択範囲が歪む。
ソリッドノイズ

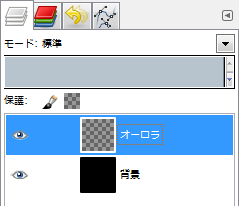
「レイヤー⇒新しいレイヤーの追加」で、黒い背景レイヤーの上に、新規レイヤーを追加する。

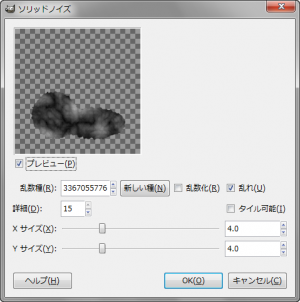
「フィルタ⇒下塗り⇒ソリッドノイズ」で、「 ソリッドノイズ 」ダイアログを呼び出す。
下記の設定で適用。
- 乱れ: 有効
- 詳細: 15
- X: 4.0
- Y: 4.0

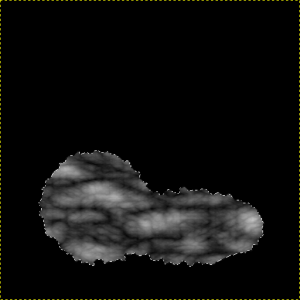
右の画像のように、選択範囲内にだけ適用される。
選択範囲を解除する。
モーションぼかし

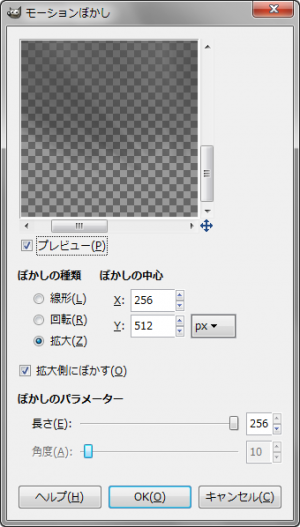
「フィルタ⇒ぼかし⇒モーションぼかし」で、「モーションぼかし」ダイアログを呼び出す。
縦も横も「512px」の画像の場合、下記の設定で、適用する。
- ぼかしの種類: 拡大
- ぼかしの中心
- X: 256
- Y: 0
- 拡大側にぼかす: 有効
- ぼかしのパラメーター
- 長さ: 256

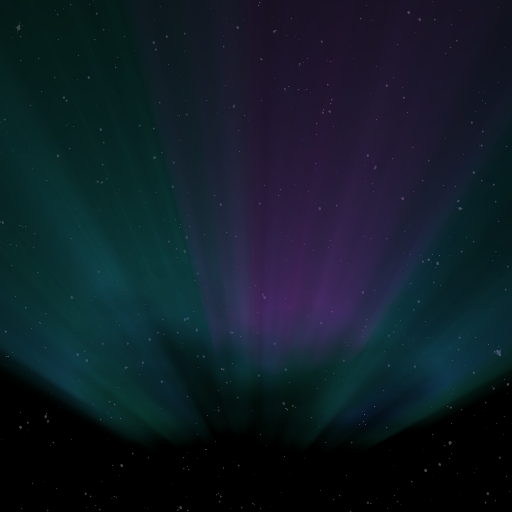
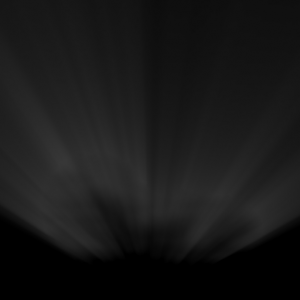
右の画像のようになる。
着色

「色⇒着色」もしくは「ツール⇒色ツール⇒着色」で、「着色」ダイアログを呼び出す。
- 色相: 165
- 彩度: 70
- 輝度: -30
など、お好みの色に着色。
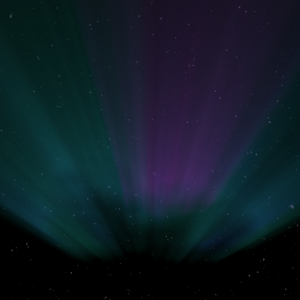
完成

一連の作業で、色違いを、2~3個作って、重ねたら完成。
縮小方向に、「モーションぼかし」を適用すると、カーテン状のオーロラも作れる。