「Plasma2プラグイン」、「ポスタリゼーション」、「モーションぼかし」などを使い、同系11色のカラーライン背景を描く方法。
新しい画像を作成

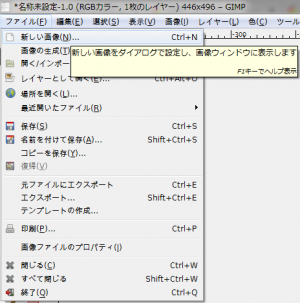
「ファイル⇒新しい画像」で、「新しい画像を作成」ダイアログを開く。

「高さ:256px」、「幅:256px」、「塗りつぶし色:白」の画像を新規作成。
Plasma2プラグイン
「 Plasma2 」とは、プラズマ | プラズマのテクスチャを生成する下塗りフィルタの拡張版で、プラズマよりも、オプションやパラメータが多い。使用するには、インストールする必要がある。インストールや使い方については、こちら。

「Plasma2プラグイン」を開く前に、「描画色」をオレンジ色、「背景色」を黄色に設定しておく。

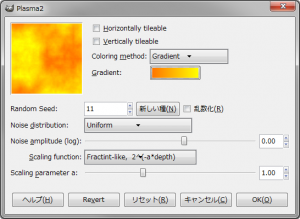
「フィルタ⇒下塗り⇒雲⇒Plasma2」で、「Plasma2」ダイアログを呼び出す。

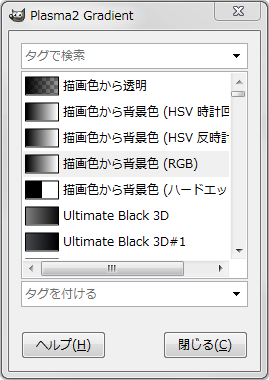
「Coloring method」を「Gradient」に設定し、「Gradient:」の右横のグラデーションアイコンをクリックし、「Plasma2 Gradient」を開く。

「描画色から背景色(RGB)」を選択し、「Plasma2 Gradient」を閉じる。
「Plasma2」ダイアログの「OK」ボタンをクリックし、「Plasma2プラグイン」を適用する。

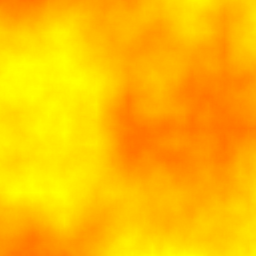
右の画像のようになる。
ポスタリゼーション

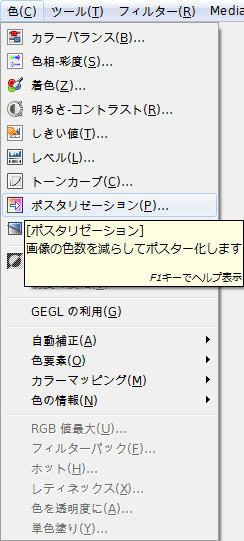
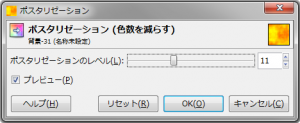
「フィルタ⇒色⇒ポスタリゼーション」で、「ポスタリゼーション」ダイアログを呼び出す。

「ポスタリゼーションのレベル」を「11」に設定し適用。

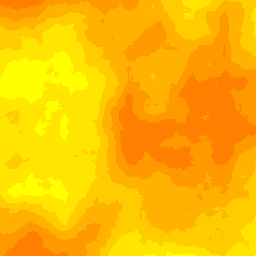
右の画像のようになる。
モーションぼかし

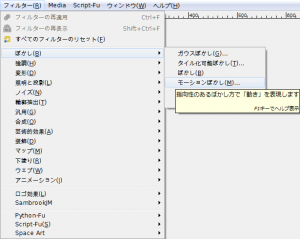
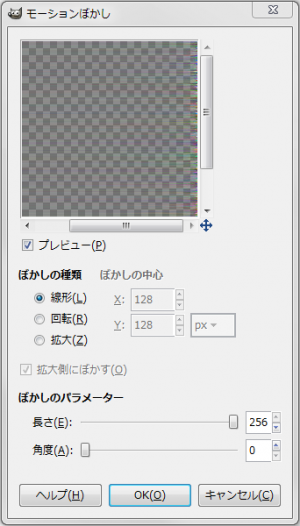
「フィルタ⇒ぼかし⇒モーションぼかし」で、「モーションぼかし」ダイアログを呼び出す。

下記の設定で適用。
- ぼかしの種類: 線形
- ぼかしのパラメーター
- 長さ: 256
- 角度: 0

右の画像のようになる。

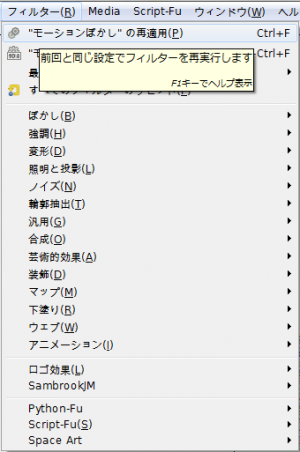
同じ設定の「モーションぼかし」を10回繰り返し適用する。

右の画像のようになれば完成。
使用例

こういうシンプルな背景は、意外と用途が広い。
