「新聞印刷フィルタ」などを使い、薄い斜線がある背景を簡単に描く方法。
新しい画像を作成

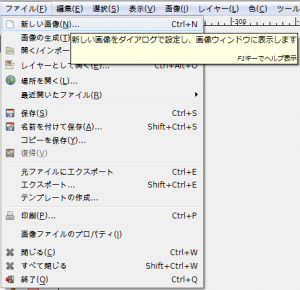
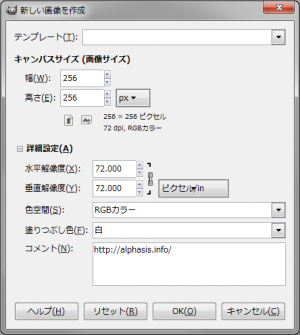
「ファイル⇒新しい画像」で、「新しい画像を作成」ダイアログを開く。

「高さ:256px」、「幅:256px」、「塗りつぶし色:白」の画像を新規作成。
新しいレイヤーを追加

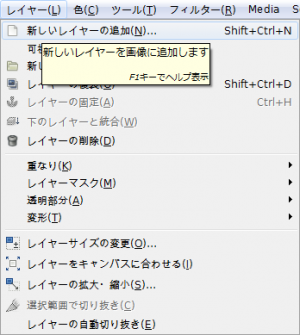
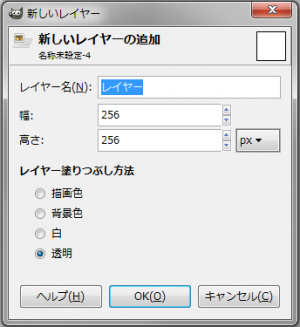
「レイヤー⇒新しいレイヤーの追加」で、「新しいレイヤー」ダイアログを開く。

「高さ:256px」、「幅:256px」、「レイヤー塗りつぶし方法:透明」の新しいレイヤーを追加。
薄いグレーに塗りつぶす

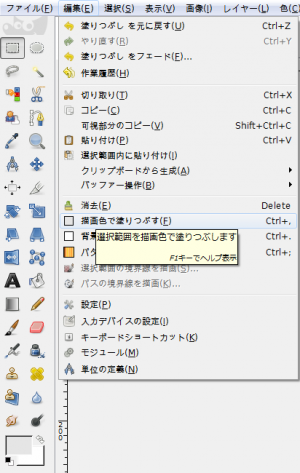
「描画色」を薄いグレー「e5e5e5」に設定し、「フィルタ⇒編集⇒描画色で塗りつぶす」で、薄いグレーに塗りつぶす。

右の画像のようになる。
新聞印刷

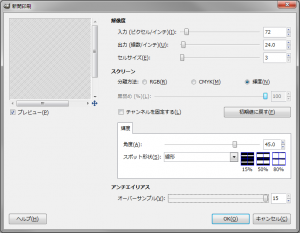
「フィルタ⇒変形⇒新聞印刷」で、「新聞印刷」ダイアログを開く。

下記の設定で適用。
- セルサイズ:3
- スクリーン:輝度
- 角度:45.0
- スポット形状:線形
- オーバーサンプル:15

右の画像のようになる。
シームレス化

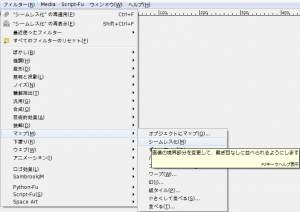
「フィルタ⇒マップ⇒シームレス化」で、シームレス化しておけば、並べても繋ぎ目のわからないシームレスなタイル画像になる。

右の画像のようになれば完成。
使用例

上記の通り作成した幅も高さも256pxである画像を、ヘッダーサイズの画像の背景に並べて使用。