「ソリッドノイズ」「Water Ripple」「着色」などを使い、氷のようなテクスチャを描く方法。
新しい画像を作成

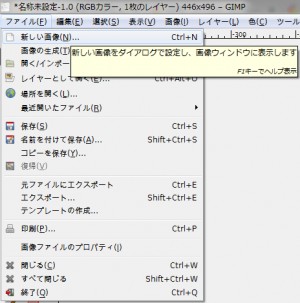
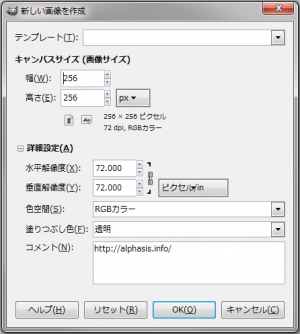
「ファイル⇒新しい画像」で、「新しい画像を作成」ダイアログを開く。

「高さ:256px」、「幅:256px」の画像を新規作成。
レイヤーサイズを変更

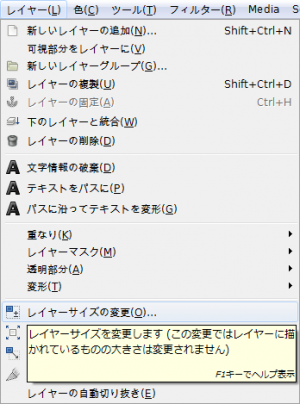
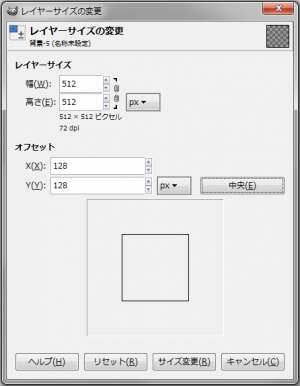
「GIMP⇒レイヤー⇒レイヤーサイズの変更」で、「レイヤーサイズの変更」ダイアログを開く。

「高さ:512px」、「幅:512px」に、レイヤーサイズを変更。
ソリッドノイズ

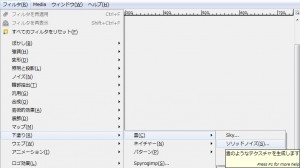
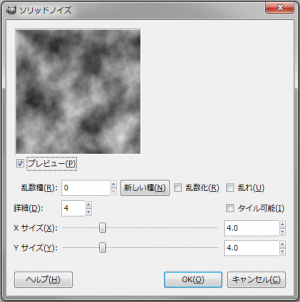
「フィルタ⇒下塗り⇒雲⇒ソリッドノイズ」で、「ソリッドノイズ」ダイアログを呼び出す。

「詳細」を「4」に設定し、「ソリッドノイズ」で、雲のようなテクスチャを描く。

右の画像のようになる。
Water Ripple

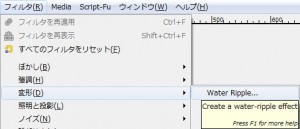
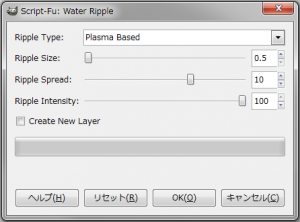
「フィルタ⇒変形⇒Water Ripple」で、「Water Ripple」ダイアログを呼び出す。

「Ripple Size」を「0.5」にして適用。

右の画像のようになる。
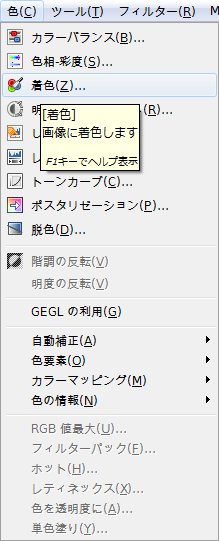
着色

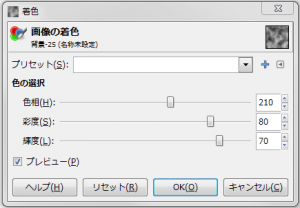
「色⇒着色」で、「着色」ダイアログを呼び出す。

下記設定値で適用。
- 色相: 210
- 彩度: 80
- 輝度: 70

右の画像のようになれば完成。