「HSVノイズ」、「モーションぼかし」、「グラデーションフレア」などを使い、カラフルな集中線と後光を描く方法。
新しい画像を作成

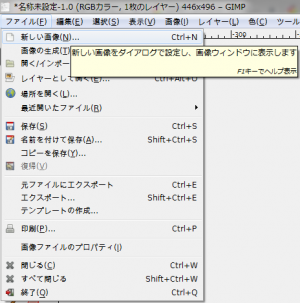
「ファイル⇒新しい画像」で、「新しい画像を作成」ダイアログを開く。

「高さ:256px」、「幅:256px」、「塗りつぶし色:白」の画像を新規作成。
HSVノイズ

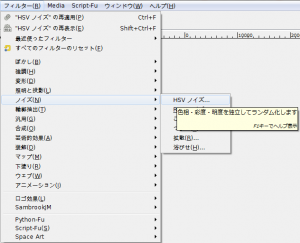
「フィルタ⇒ノイズ⇒HSVノイズ」で、「HSVノイズ」ダイアログを呼び出す。

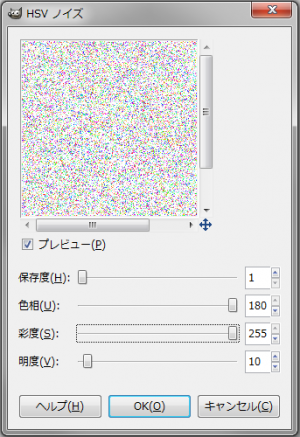
下記の設定で適用。
- 保存度: 1
- 色相: 180
- 彩度: 255
- 明度: 10

右の画像のようになる。
モーションぼかし

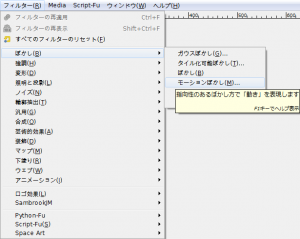
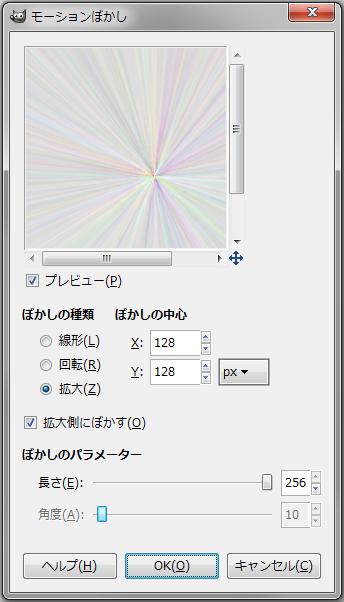
「フィルタ⇒ぼかし⇒モーションぼかし」で、「モーションぼかし」ダイアログを呼び出す。

下記の設定で適用。
- ぼかしの種類: 拡大
- ぼかしの中心
- X: 128
- Y: 128
- 拡大側にぼかす: 有効
- ぼかしのパラメーター
- 長さ: 256

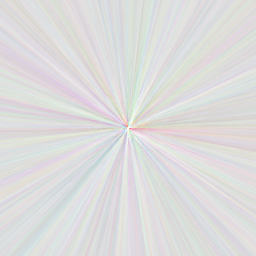
右の画像のようになる。
グラデーションフレア

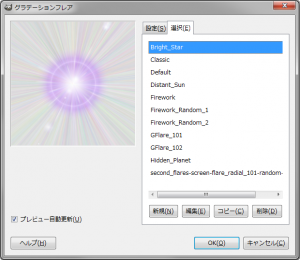
「フィルタ⇒照明と投影⇒グラデーションフレア」で、「グラデーションフレア」ダイアログを呼び出す。

選択タブを開き「Bright_Star」を選択。

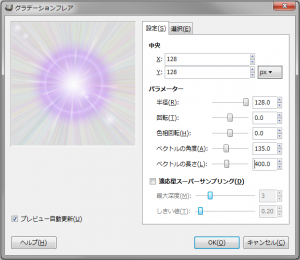
設定タブを開き、下記の設定で適用。
- X:128
- Y:128
- 単位:px
- 半径:128.0
- 回転:0.0
- 色相回転:0.0
- ベクトルの角度:135.0
- ベクトルの長さ:400.0
- 適応型スーパーサンプリング:無効

右の画像のようになれば完成。
