「浴びせ」、「モーションぼかし」などを使い、白とパステルカラーラインの背景用画像を描く方法。
新しい画像を作成

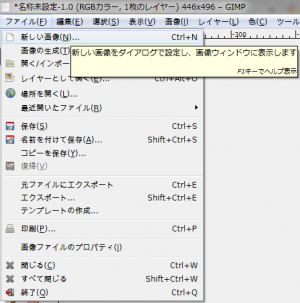
「ファイル⇒新しい画像」で、「新しい画像を作成」ダイアログを開く。

「高さ:256px」、「幅:256px」、「塗りつぶし色:白」の画像を新規作成。
浴びせ

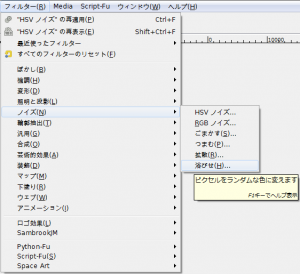
「フィルタ⇒ノイズ⇒浴びせ」で、「浴びせ」ダイアログを呼び出す。

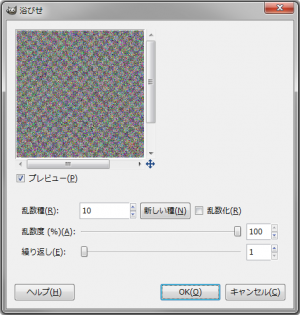
下記の設定で適用。
- 乱数種: 10
- 乱数度 (%): 100
- 繰り返し: 1

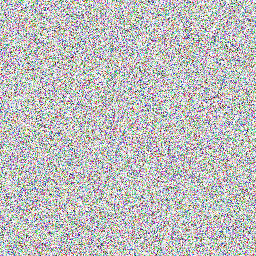
右の画像のようになる。
モーションぼかし

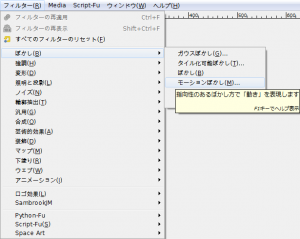
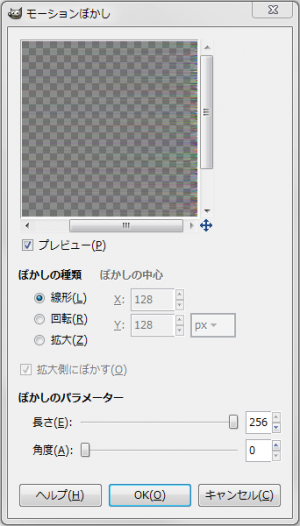
「フィルタ⇒ぼかし⇒モーションぼかし」で、「モーションぼかし」ダイアログを呼び出す。

下記の設定で適用。
- ぼかしの種類: 線形
- ぼかしのパラメーター
- 長さ: 256
- 角度: 0

右の画像のようになる。

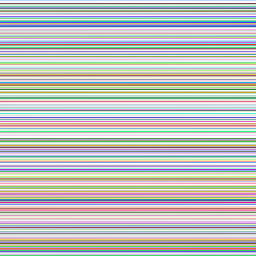
同じ設定の「モーションぼかし」を10回繰り返し適用する。

右の画像のようになる。
レイヤー

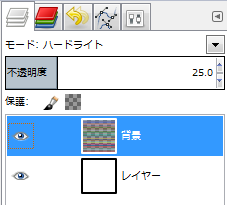
レイヤーのモードを「ハードライト」にし、不透明度を「25%」にし、完成。

レイヤーのモードを「ハードライト」にすると右のようになる。

レイヤーの不透明度を「25%」にすると右のようになる。
使用例

ヘッダーの背景に使用。
