“グラデーションフレア”フィルタは、アクティブレイヤーもしくは選択範囲内の画像に、グラデーションのフレア効果を描き加える照明と投影フィルタ。
グラデーションフレアは、輝き、光線、二次フレアの3つで構成されており、それぞれ、編集が可能。
“グラデーションフレア”フィルタに関するページ
グラデーションフレアの設定項目は多いので、5つのページに分けた。
“グラデーションフレア”フィルタの使い方
 メニューバーの「 フィルタ > 照明と投影 > グラデーションフレア 」で、「 グラデーションフレア 」ダイアログを開く。
メニューバーの「 フィルタ > 照明と投影 > グラデーションフレア 」で、「 グラデーションフレア 」ダイアログを開く。
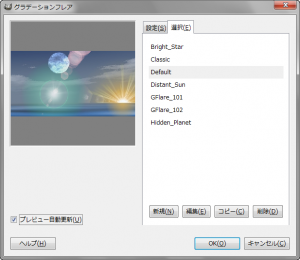
「 グラデーションフレア 」ダイアログ
選択
 7つのグラデーションフレアのパターンが、予め用意されている。
7つのグラデーションフレアのパターンが、予め用意されている。
- 新規
-
新しいグラデーションフレアのパターンを作る。
- 編集
-
「グラデーションフレアエディタ」ダイアログを開く
- コピー
-
選択中のグラデーションフレアのパターンを複製。
- 削除
-
選択中のグラデーションフレアのパターンを削除。
設定
- プレビュー自動更新
-
プレビュー自動更新を有効にしておくと、ダイアログ上で、効果を確認しながら設定できる。
-
プレビュー内をクリックすると、その位置が、フレア効果の中心となる。
- 中央
-
X:水平方向の位置を設定。
-
Y:垂直方向の位置を設定。
-
単位は、ピクセル、パーセント、インチ、ミリメートル、ポイント、パイカなどから選択できる。
- パラメータ
-
輝きと二次フレアに関する設定。
- 半径
-
輝きの半径を、スライダ、もしくは、数値で設定。
-
スライダでは、「0.0~185.0」の範囲で設定。数値入力では、「262144.0」まで入力できる。
- 回転
-
輝きを、「-180.0~180」の範囲で、回転させる。
- 色相回転
-
輝きの色相を、「-180.0~180」の範囲で設定。
- ベクトルの角度
-
二次フレアが発生する向きを、「0.0~359.0」の範囲で設定。
- ベクトルの長さ
-
二次フレアと輝きの距離を、スライダ、もしくは、数値で設定。
-
スライダでは、「1.0~1000.0」の範囲で設定。数値入力では、「262144.0」まで入力できる。
-
この数値を「1.0」にすると、輝きの上に二次フレアを描く。
-
この数値を減らすと、より輝きの近くに、二次フレアを描く。
-
この数値を増やすと、輝きから、より遠くまで、二次フレアを描く。
- 適応型スーパーサンプリング
-
有効にすると、適応型スーパーサンプリングにより、品質を高める。
-
スーパーサンプリングとは、画像の解像度より高解像度で処理し、画像の解像度に変換するアンチエイリアス技法のひとつ。
- 最大深度
-
「1~10」の範囲で設定。
- しきい値
-
「0.00~4.00」の範囲で設定。
“グラデーションフレア”フィルタによる生成例
 元画像。
元画像。
この画像に、”グラデーションフレア”フィルタを適用すると、それぞれ下のようになる。

初期設定値で出力すると、こんな感じ。
- 選択:Default
- X:128
- Y:128
- 単位:px
- 半径:100.0
- 回転:0.0
- 色相回転:0.0
- ベクトルの角度:60.0
- ベクトルの長さ:400.0
- 適応型スーパーサンプリング:無効

- 選択:Bright_Star
- X:128
- Y:128
- 単位:px
- 半径:100.0
- 回転:0.0
- 色相回転:0.0
- ベクトルの角度:60.0
- ベクトルの長さ:400.0
- 適応型スーパーサンプリング:無効

- 選択:Classic
- X:128
- Y:128
- 単位:px
- 半径:100.0
- 回転:0.0
- 色相回転:0.0
- ベクトルの角度:60.0
- ベクトルの長さ:400.0
- 適応型スーパーサンプリング:無効

- 選択:Distant_Sun
- X:128
- Y:128
- 単位:px
- 半径:100.0
- 回転:0.0
- 色相回転:0.0
- ベクトルの角度:60.0
- ベクトルの長さ:400.0
- 適応型スーパーサンプリング:無効

- 選択:Gflare_101
- X:128
- Y:128
- 単位:px
- 半径:100.0
- 回転:0.0
- 色相回転:0.0
- ベクトルの角度:60.0
- ベクトルの長さ:400.0
- 適応型スーパーサンプリング:無効

- 選択:Gflare_102
- X:128
- Y:128
- 単位:px
- 半径:100.0
- 回転:0.0
- 色相回転:0.0
- ベクトルの角度:60.0
- ベクトルの長さ:400.0
- 適応型スーパーサンプリング:無効

- 選択:Hidden_Planet
- X:128
- Y:128
- 単位:px
- 半径:100.0
- 回転:0.0
- 色相回転:0.0
- ベクトルの角度:60.0
- ベクトルの長さ:400.0
- 適応型スーパーサンプリング:無効

- 選択:Default
- X:50
- Y:50
- 単位:%
- 半径:100.0
- 回転:0.0
- 色相回転:0.0
- ベクトルの角度:60.0
- ベクトルの長さ:400.0
- 適応型スーパーサンプリング:無効

- 選択:Default
- X:50
- Y:50
- 単位:%
- 半径:30.0
- 回転:0.0
- 色相回転:0.0
- ベクトルの角度:60.0
- ベクトルの長さ:400.0
- 適応型スーパーサンプリング:無効

- 選択:Default
- X:50
- Y:50
- 単位:%
- 半径:185.0
- 回転:0.0
- 色相回転:0.0
- ベクトルの角度:60.0
- ベクトルの長さ:400.0
- 適応型スーパーサンプリング:無効

- 選択:Default
- X:50
- Y:50
- 単位:%
- 半径:400.0
- 回転:0.0
- 色相回転:0.0
- ベクトルの角度:60.0
- ベクトルの長さ:400.0
- 適応型スーパーサンプリング:無効

- 選択:Default
- X:50
- Y:50
- 単位:%
- 半径:100.0
- 回転:90.0
- 色相回転:0.0
- ベクトルの角度:60.0
- ベクトルの長さ:400.0
- 適応型スーパーサンプリング:無効

- 選択:Default
- X:50
- Y:50
- 単位:%
- 半径:100.0
- 回転:0.0
- 色相回転:-120.0
- ベクトルの角度:60.0
- ベクトルの長さ:400.0
- 適応型スーパーサンプリング:無効

- 選択:Default
- X:50
- Y:50
- 単位:%
- 半径:100.0
- 回転:0.0
- 色相回転:-180.0
- ベクトルの角度:60.0
- ベクトルの長さ:400.0
- 適応型スーパーサンプリング:無効

- 選択:Default
- X:50
- Y:50
- 単位:%
- 半径:100.0
- 回転:0.0
- 色相回転:0.0
- ベクトルの角度:0.0
- ベクトルの長さ:400.0
- 適応型スーパーサンプリング:無効

- 選択:Default
- X:50
- Y:50
- 単位:%
- 半径:100.0
- 回転:0.0
- 色相回転:0.0
- ベクトルの角度:90.0
- ベクトルの長さ:400.0
- 適応型スーパーサンプリング:無効

- 選択:Default
- X:50
- Y:50
- 単位:%
- 半径:100.0
- 回転:0.0
- 色相回転:0.0
- ベクトルの角度:180.0
- ベクトルの長さ:400.0
- 適応型スーパーサンプリング:無効

- 選択:Default
- X:50
- Y:50
- 単位:%
- 半径:100.0
- 回転:0.0
- 色相回転:0.0
- ベクトルの角度:270.0
- ベクトルの長さ:400.0
- 適応型スーパーサンプリング:無効

- 選択:Default
- X:50
- Y:50
- 単位:%
- 半径:100.0
- 回転:0.0
- 色相回転:0.0
- ベクトルの角度:60.0
- ベクトルの長さ:1.0
- 適応型スーパーサンプリング:無効

- 選択:Default
- X:50
- Y:50
- 単位:%
- 半径:100.0
- 回転:0.0
- 色相回転:0.0
- ベクトルの角度:60.0
- ベクトルの長さ:1000.0
- 適応型スーパーサンプリング:無効

- 選択:Default
- X:50
- Y:50
- 単位:%
- 半径:100.0
- 回転:0.0
- 色相回転:0.0
- ベクトルの角度:60.0
- ベクトルの長さ:3000.0
- 適応型スーパーサンプリング:無効

- 選択:Default
- X:50
- Y:50
- 単位:%
- 半径:100.0
- 回転:0.0
- 色相回転:0.0
- ベクトルの角度:60.0
- ベクトルの長さ:400.0
- 適応型スーパーサンプリング:無効
“グラデーションフレア”フィルタの利用例
アイキャッチ画像サイズの後光(光背)

作り方は、GIMPで、後光(光背)を描く方法で詳しく解説してある。
アイキャッチ画像サイズのグラデーションフレアとプロミネンス

“グラデーションフレア”フィルタ以外に、炎(フィルタ)、Stars in the sky(スクリプト)、エイリアン発光(ロゴ画像生成)なども使用。
