“Xach 効果”フィルタは、アクティブレイヤーもしくは選択範囲内の画像に、ハイライトとドロップシャドウを加える照明と投影フィルタ。
私の場合、選択範囲内の画像や、アルファチャンネルを持っている背景が透明の画像に使うことが多い。
“Xach 効果”フィルタの使い方
 メニューバーの「 フィルタ > 照明と投影 > Xach 効果 」で、「 Xach 効果 」ダイアログを開く。
メニューバーの「 フィルタ > 照明と投影 > Xach 効果 」で、「 Xach 効果 」ダイアログを開く。
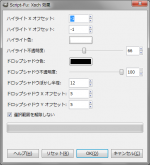
「 Xach 効果 」ダイアログ
- ハイライト X オフセット
-
ハイライトの、太さと、水平方向の描画位置を、「-100~100」の範囲で設定。
-
この数値が、負数の場合、左にハイライトを描く。
-
この数値が、正数の場合、右にハイライトを描く。
-
この数値が、0の場合、水平方向のハイライトを描かない。
- ハイライト Y オフセット
-
ハイライトの、太さと、垂直方向の描画位置を、「-100~100」の範囲で設定。
-
この数値が、負数の場合、上にハイライトを描く。
-
この数値が、正数の場合、下にハイライトを描く。
-
この数値が、0の場合、水平方向のハイライトを描かない。
- ハイライト色
-
ハイライトの色を設定。
- ハイライト不透明度
-
アクティブレイヤーもしくは選択範囲を覆うハイライトの不透明度を、「0~255」の範囲で設定。
-
「0」は、完全に透明。
-
「255」は、完全に不透明。ハイライト色で塗りつぶす。
- ドロップシャドウ色
-
ドロップシャドウの色を設定。
- ドロップシャドウ不透明度
-
ドロップシャドウの不透明度を、「0~100」の範囲で設定。
- ドロップシャドウぼかし半径
-
ドロップシャドウをぼかす度合(ガウシアンぼかし半径)を、「0~255」の範囲で設定。
-
この数値を、「0」にすると、ぼかさない。
-
この数値を、「255」にすると、強い(広範囲な)ぼかし効果が得られる。
- ドロップシャドウ X オフセット
-
ドロップシャドウを、右へずらす距離を、「0~255」の範囲で設定。
-
この数値が、0の場合、右へずらさないで、ドロップシャドウを描く。
- ドロップシャドウ Y オフセット
-
ドロップシャドウを、下へずらす距離を、「0~255」の範囲で設定。
-
この数値が、0の場合、下へずらさないで、ドロップシャドウを描く。
- 選択範囲を残す
-
有効にすると、Xach効果フィルタ適用前の選択範囲を、Xach効果フィルタ適用後に、解除しない。
“Xach 効果”フィルタによる生成例
 元画像。
元画像。
この画像に、”Xach 効果”フィルタを適用すると、それぞれ下のようになる。
 初期設定値で出力すると、こんな感じ。
初期設定値で出力すると、こんな感じ。
- ハイライト X オフセット:-1
- ハイライト Y オフセット:-1
- ハイライト色: ffffff
- ハイライト不透明度:66
- ドロップシャドウ色:000000
- ドロップシャドウ不透明度:100
- ドロップシャドウぼかし半径:12
- ドロップシャドウ X オフセット:5
- ドロップシャドウ Y オフセット:5
 選択範囲に初期設定値で適用。
選択範囲に初期設定値で適用。
- ハイライト X オフセット:-1
- ハイライト Y オフセット:-1
- ハイライト色: ffffff
- ハイライト不透明度:66
- ドロップシャドウ色:000000
- ドロップシャドウ不透明度:100
- ドロップシャドウぼかし半径:12
- ドロップシャドウ X オフセット:5
- ドロップシャドウ Y オフセット:5
 選択範囲に適用。
選択範囲に適用。
- ハイライト X オフセット:-100
 選択範囲に適用。
選択範囲に適用。
- ハイライト X オフセット:100
 選択範囲に適用。
選択範囲に適用。
- ハイライト X オフセット:0
 選択範囲に適用。
選択範囲に適用。
- ハイライト Y オフセット:-100
 選択範囲に適用。
選択範囲に適用。
- ハイライト Y オフセット:100
 選択範囲に適用。
選択範囲に適用。
- ハイライト Y オフセット:0
 選択範囲に適用。
選択範囲に適用。
- ハイライト色: ff0000
 選択範囲に適用。
選択範囲に適用。
- ハイライト不透明度:0
 選択範囲に適用。
選択範囲に適用。
- ハイライト不透明度:255
 選択範囲に適用。
選択範囲に適用。
- ドロップシャドウ色:ff0000
 選択範囲に適用。
選択範囲に適用。
- ドロップシャドウ不透明度:0
 選択範囲に適用。
選択範囲に適用。
- ドロップシャドウぼかし半径:1
 選択範囲に適用。
選択範囲に適用。
- ドロップシャドウぼかし半径:255
 選択範囲に適用。
選択範囲に適用。
- ドロップシャドウ X オフセット:0
 選択範囲に適用。
選択範囲に適用。
- ドロップシャドウ X オフセット:255
 選択範囲に適用。
選択範囲に適用。
- ドロップシャドウ Y オフセット:0
 選択範囲に適用。
選択範囲に適用。
- ドロップシャドウ Y オフセット:50
 選択範囲に適用。
選択範囲に適用。
- ハイライト X オフセット:0
- ドロップシャドウ X オフセット:0
ハイライトとドロップシャドウの X オフセットを、両方とも、0 にすることで、上から光が当たって、真下に影ができたような効果が得られる。
“Xach 効果”フィルタの利用例
アイキャッチ画像も、文字も、アイコン入りボタンも、”Xach 効果”フィルタの設定は、
- ハイライト X オフセット:0
- ドロップシャドウ X オフセット:0
で適用した。
アイキャッチ画像
WordPressの Twenty Ten テーマ用アイキャッチ画像サイズ。

文字
“新聞印刷”フィルタで加工した文字に、”Xach 効果”フィルタを適用。



アイコン入りボタン
アイコン入りボタンに、”Xach 効果”フィルタを適用。
![]()
![]()
![]()
![]()
![]()
![]()