“ドロップシャドウ”フィルタは、アクティブレイヤーもしくは選択範囲内の画像に、ドロップシャドウを描き加える照明と投影フィルタ。
アクティブレイヤーの後ろに、新たなレイヤーを生成し、ドロップシャドウを描く。“ドロップシャドウ”フィルタの使い方

メニューバーの「 フィルタ > 照明と投影 > ドロップシャドウ 」で、「 ドロップシャドウ 」ダイアログを開く。
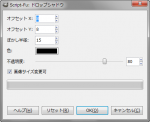
「 ドロップシャドウ 」ダイアログ

- オフセット X
ドロップシャドウの水平方向の描画位置を、「-4096~4096」の範囲で設定。
負数に設定すると、左側に描く。
正数に設定すると、右側に描く。
0に設定すると、真後ろに描く。
- オフセット Y
ドロップシャドウの垂直方向の描画位置を、「-4096~4096」の範囲で設定。
負数に設定すると、上に描く。
正数に設定すると、下に描く。
0に設定すると、真後ろに描く。
- ぼかし半径
ドロップシャドウをぼかす度合(ガウシアンぼかし半径)を、「0~1024」の範囲で設定。
0に設定すると、ぼかさない。
この数値を増やすと、より強い(広範囲な)ぼかし効果が得られる。。
- 色
ドロップシャドウの色を設定。
- 不透明度
ドロップシャドウの不透明度を、「0~100」の範囲で設定。
- 画像サイズ変更可
有効にすると、描かれるドロップシャドウが、画像からはみ出す場合、それに合わせて、画像サイズを拡大する。
“ドロップシャドウ”フィルタによる生成例

元画像。
この画像に、”ドロップシャドウ”フィルタを適用すると、それぞれ下のようになる。
- オフセット X:8
- オフセット Y:8
- ぼかし半径:15
- 色:000000
- 不透明度:80
- 画像サイズ変更可:有効
- オフセット X:-8
- オフセット X:80
- オフセット X:-80
- オフセット Y:-8
- オフセット Y:80
- オフセット Y:-80
- ぼかし半径:0
- ぼかし半径:30
- 色:ff0000
- 不透明度:100
- 不透明度:50
 オフセットの数値を、両方とも、0にし、真後ろに描くとこんな感じ。
オフセットの数値を、両方とも、0にし、真後ろに描くとこんな感じ。
- オフセット X:0
- オフセット Y:0
- ぼかし半径:30
- 色:00ffff
- 不透明度:100
- オフセット X:0
- オフセット Y:0
- ぼかし半径:30
- 不透明度:100
“ドロップシャドウ”フィルタの利用例
アイコン入りボタン
音符
- オフセット X:0
- オフセット Y:0
- ぼかし半径:30
- 色:00ffff
- 不透明度:100
ハート
- オフセット X:0
- オフセット Y:0
- ぼかし半径:30
- 色:ff0000
- 不透明度:100
文字
“新聞印刷”フィルタで加工した文字に、”ドロップシャドウ”フィルタを適用。




見出しタグの背景画像
“新聞印刷”フィルタなどで作った見出しタグの背景画像に、”ドロップシャドウ”フィルタを適用。














