「動的特性エディター」ダイアログの「不透明度」のカーブについて。
「動的特性エディター」ダイアログの「不透明度」のカーブ使用例

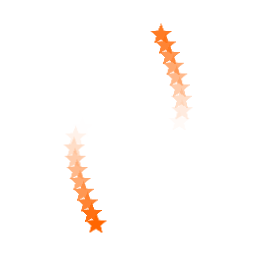
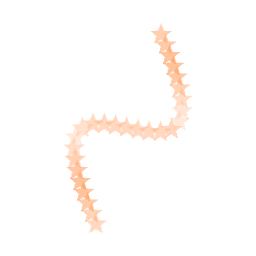
右の画像のように、左下から右上にパスを描く。
描画色をオレンジ、背景色を黄色に設定。
星型のブラシを選択。
ブラシの「ツールオプション」で「サイズ」を「25」に設定。
パスの境界線を描画で「ストロークスタイルの選択」ダイアログを呼び出し、「描画ツールを使用」を選択、「描画ツール」は「ブラシで描画」を選択、「描画の動的特性をエミュレートする」を「有効」にした状態で描いた場合の使用例。

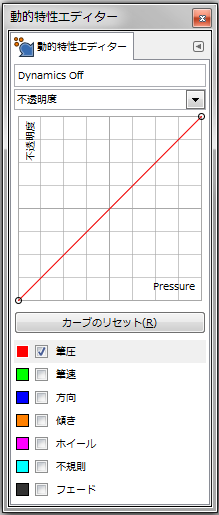
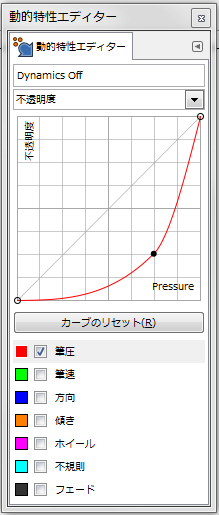
「動的特性エディター」ダイアログの「不透明度」のカーブを右の画像の様に設定。
「カーブのリセット」ボタンで戻る初期設定だ。

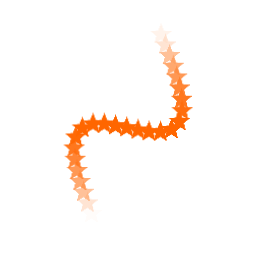
右の画像の様になる。

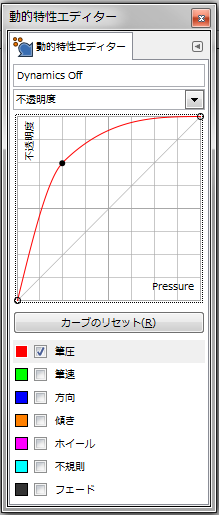
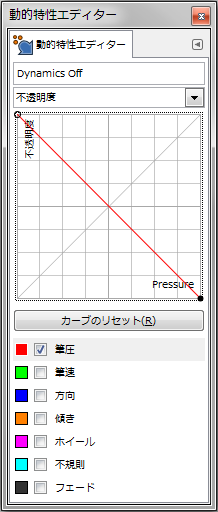
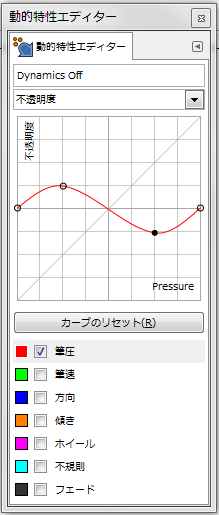
「動的特性エディター」ダイアログの「不透明度」のカーブを右の画像の様に設定。

右の画像の様になる。

「動的特性エディター」ダイアログの「不透明度」のカーブを右の画像の様に設定。

右の画像の様になる。

「動的特性エディター」ダイアログの「不透明度」のカーブを右の画像の様に設定。
「カーブのリセット」ボタンで戻る初期設定を反転させた状態。

右の画像の様になる。

「動的特性エディター」ダイアログの「不透明度」のカーブを右の画像の様に設定。

右の画像の様になる。