「球面デザイナー」は、立体的な球体を描くフィルター。
球面デザイナー

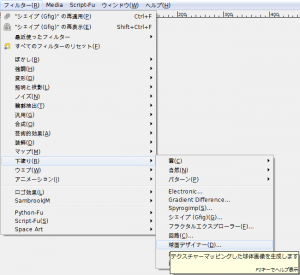
GIMPの「フィルター」メニュー内の「下塗り」のサブメニューに、「球面デザイナー」はある。
「フィルター⇒下塗り⇒球面デザイナー」をクリックすると、「球面デザイナー」ダイアログが現れる。
「球面デザイナー」ダイアログ

- プレビュー
ダイアログ上で、効果を確認しながら作業できる。
- レイヤー
テクスチャーのリスト。
テクスチャーを、新たに作成したり、複製したり、削除したりできる。
- プロパティ
テクスチャー、バンプ、光源に関する設定。
- 変換
拡大縮小、回転、位置指定を行える。
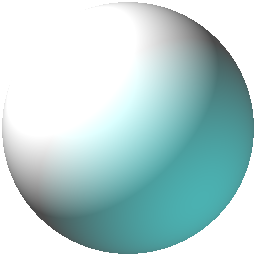
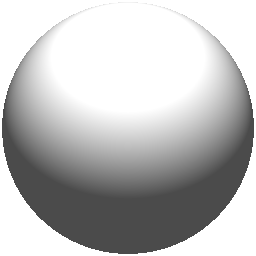
「球面デザイナー」使用例

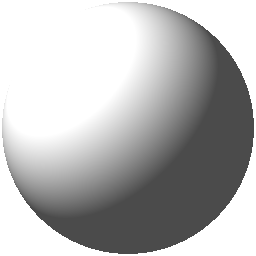
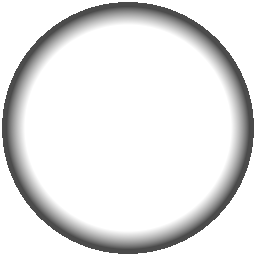
デフォルト設定。

2つ目の光源: プロパティ: カラー: 黒

1つ目の光源: 変換: 位置X: 0
2つ目の光源: 変換: 位置X: 0
2つ目の光源: プロパティ: カラー: 黒

テクスチャー: プロパティ: テクスチャー: ノイズ
1つ目の光源: 変換: 位置X: 0
2つ目の光源: 変換: 位置X: 0
2つ目の光源: プロパティ: カラー: 黒

1つ目の光源: 変換: 位置X: 0
1つ目の光源: 変換: 位置Y: 0
2つ目の光源: 変換: 位置X: 0
2つ目の光源: 変換: 位置Y: 0
2つ目の光源: プロパティ: カラー: 黒

テクスチャー: プロパティ: テクスチャー: ノイズ
1つ目の光源: 変換: 位置X: 0
1つ目の光源: 変換: 位置Y: 0
2つ目の光源: 変換: 位置X: 0
2つ目の光源: 変換: 位置Y: 0
2つ目の光源: プロパティ: カラー: 黒

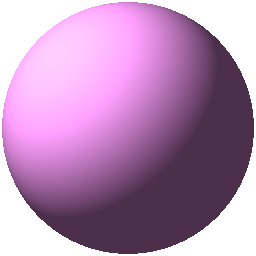
テクスチャー: プロパティ: カラー: ピンク
2つ目の光源: プロパティ: カラー: 黒

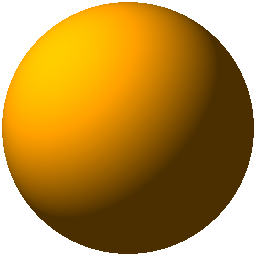
テクスチャー: プロパティ: カラー: オレンジ
2つ目の光源: プロパティ: カラー: 黒

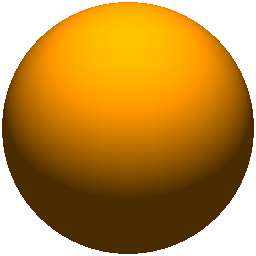
テクスチャー: プロパティ: カラー: オレンジ
1つ目の光源: 変換: 位置X: 0
2つ目の光源: 変換: 位置X: 0
2つ目の光源: プロパティ: カラー: 黒