「Sin 曲線」は、Sin曲線(正弦曲線)を基にした模様を描くフィルター。
Sin 曲線

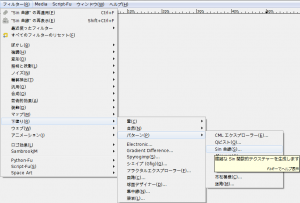
GIMPの「フィルター」メニュー内の「下塗り」のサブメニューの「パタ-ン」内に、「Sin 曲線」はある。
「フィルター⇒下塗り⇒パタ-ン⇒Sin 曲線」をクリックすると、「Sin 曲線」ダイアログが現れる。
「Sin 曲線」ダイアログ
「設定」「色」「混色」の3つのタブがある。
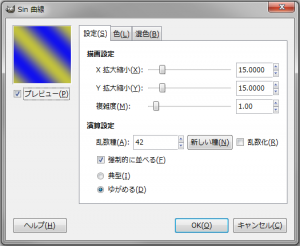
設定

- 描画設定
-
- X 拡大縮小
大きい値を設定すると、水平方向に模様を圧縮する。
小さい値を設定すると、水平方向に模様を圧縮する。
- Y 拡大縮小
大きい値を設定すると、垂直方向に模様を引き伸ばす。
小さい値を設定すると、垂直方向に模様を引き伸ばす。
- 複雑度
2つの色の影響度。
- 演算設定
-
- 乱数種
他の設定が同じで、乱数種が同じなら、同じ効果が得られる。逆に、他の設定が同じでも、乱数種が異なれば、異なる効果が得られる。
「新しい種」ボタンをクリックすると、ランダムに乱数種を生成する。
- 強制的に並べる
タイル化可能な模様にする。
- 典型、ゆがめる
影響し合う2つの色の処理方法。
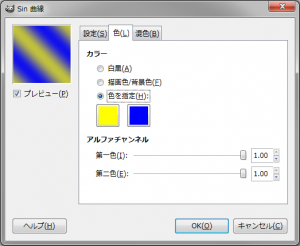
色

影響し合う2つの色と不透明度を指定できる。
- カラー
影響し合う2つの色を指定。
- アルファチャンネル
影響し合う2つの色の不透明度を指定。
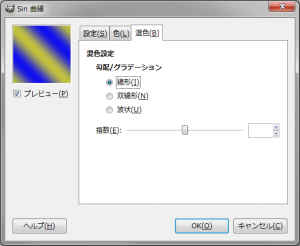
混色

影響し合う2つの色のグラデーション処理方法を指定できる。
- 勾配/グラデーション
波形を選択。
- 指数
色の優先度を指定。
「0.0」が中間。値を増減すると、どちらか一方の色の比率が増える。
「Sin 曲線」使用例

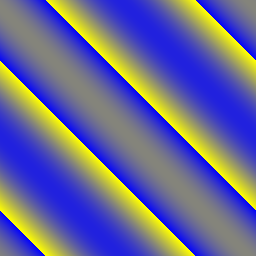
デフォルト設定で出力すると。

X 拡大縮小: 0.0001

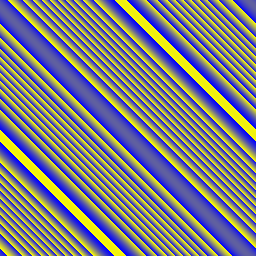
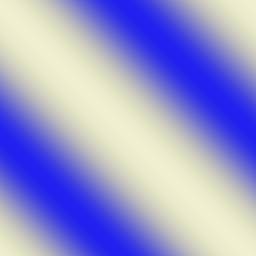
X 拡大縮小: 100

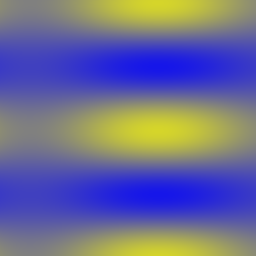
Y 拡大縮小: 0.0001

Y 拡大縮小: 100

複雑度: 0.2

複雑度: 2

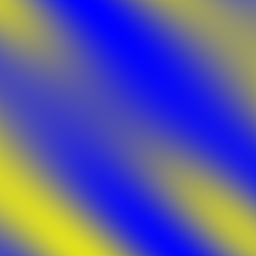
複雑度: 15

強制的に並べる: 無効

典型、ゆがめる: 典型

カラー: 白黒

アルファチャンネル: 第一色: 0.00

アルファチャンネル: 第二色: 0.00

勾配/グラデーション: 双線型

勾配/グラデーション: 波状

指数: 1.00

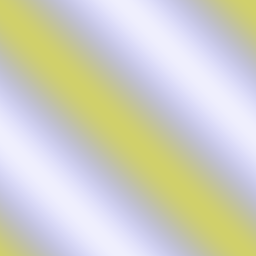
X 拡大縮小: 50
Y 拡大縮小: 50

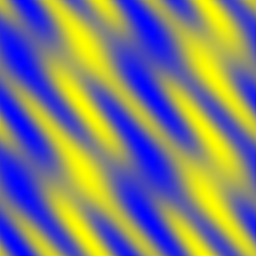
X 拡大縮小: 100
Y 拡大縮小: 100

X 拡大縮小: 100
Y 拡大縮小: 100
典型、ゆがめる: 典型