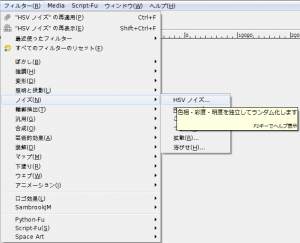
GIMPの「フィルター」メニュー内の「ノイズ」のサブメニューにある「HSVノイズ」は、「HSVノイズ」ダイアログを呼び出し、アクティブレイヤーの選択範囲内の画像にノイズを加える。選択範囲がないときは、アクティブレイヤー全体にノイズを加える。
加えるノイズの色などは、HSV色空間(色相・彩度・明度)で調整できる。
HSVノイズ

GIMPの「フィルター」メニュー内の「ノイズ」のサブメニューに、「HSVノイズ」はある。
「フィルター⇒ノイズ⇒HSVノイズ」をクリックすると、「HSVノイズ」ダイアログが現れる。
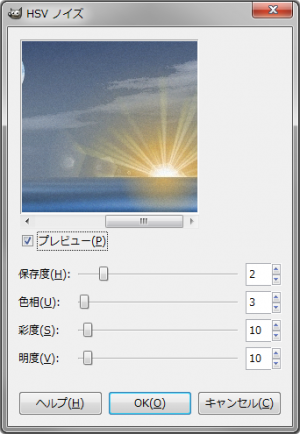
「HSVノイズ」ダイアログ

- プレビュー
プレビューを有効にしておくと、効果を確認しながら設定できる。
- 保存度
大きい値にすると、色相変化が弱くなる。
小さい値にすると、色相変化が強くなる。
- 色相
加えるノイズの色相変化の幅。
大きい値にすると、色相変化の幅が広くなる。
小さい値にすると、色相変化の幅が狭くなる。
- 彩度
加えるノイズの彩度を指定。
- 明度
加えるノイズの明度を指定。
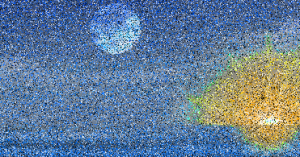
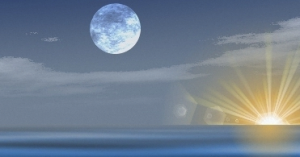
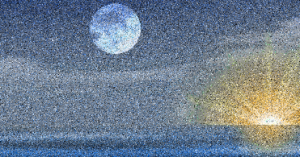
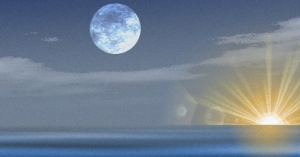
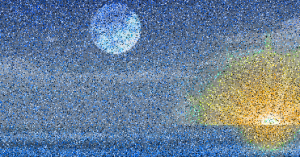
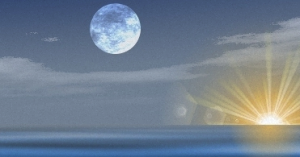
「HSVノイズ」使用例

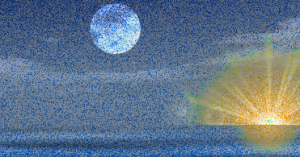
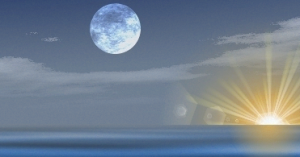
右の画像に、「フィルター⇒ノイズ⇒HSVノイズ」を、各設定で使用すると…

デフォルト設定。
- 保存度: 2
- 色相: 3
- 彩度: 10
- 明度: 10

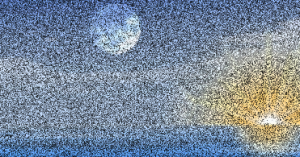
- 保存度: 1
- 色相: 3
- 彩度: 10
- 明度: 10

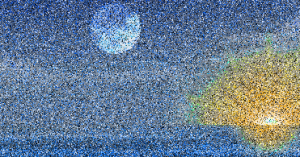
- 保存度: 1
- 色相: 180
- 彩度: 10
- 明度: 10

- 保存度: 1
- 色相: 3
- 彩度: 255
- 明度: 255

- 保存度: 8
- 色相: 3
- 彩度: 10
- 明度: 10

- 保存度: 8
- 色相: 180
- 彩度: 10
- 明度: 10

- 保存度: 8
- 色相: 3
- 彩度: 255
- 明度: 255

- 保存度: 2
- 色相: 0
- 彩度: 10
- 明度: 10

- 保存度: 2
- 色相: 0
- 彩度: 255
- 明度: 255

- 保存度: 2
- 色相: 180
- 彩度: 10
- 明度: 10

- 保存度: 2
- 色相: 180
- 彩度: 255
- 明度: 255

- 保存度: 2
- 色相: 3
- 彩度: 0
- 明度: 10

- 保存度: 2
- 色相: 3
- 彩度: 255
- 明度: 10

- 保存度: 2
- 色相: 3
- 彩度: 10
- 明度: 0

- 保存度: 2
- 色相: 3
- 彩度: 10
- 明度: 255

- 保存度: 2
- 色相: 3
- 彩度: 255
- 明度: 255

選択範囲に適用。
- 保存度: 2
- 色相: 180
- 彩度: 10
- 明度: 10