GIMPの「レイヤー」メニュー内の「テキストをパスに」は、テキストからパスを作ることができる。
文字の形のパスを作り、自由自在に変形できる。ロゴを作りたいときなどに便利。
テキストをパスに
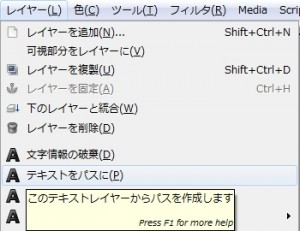
 テキストレイヤーをアクティブにした状態で、メニューの「 レイヤー » テキストをパスに 」をクリックすると、パスが作成される。
テキストレイヤーをアクティブにした状態で、メニューの「 レイヤー » テキストをパスに 」をクリックすると、パスが作成される。
テキストからパスを作る例
1.テキストツールでテキストレイヤーを作る。

 2.メニューの「 レイヤー » テキストをパスに 」をクリック。
2.メニューの「 レイヤー » テキストをパスに 」をクリック。
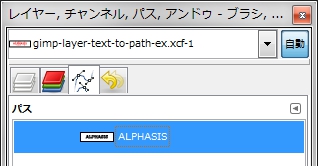
右の画像のように、パスのダイアログに、新たなパスが現れる。
テキストのパスを変形
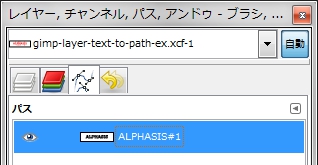
 1.パスのダイアログで、テキストから作ったパスを可視化する。右の画像のように、「開いた目」のアイコンが現れていっれば、可視化されている。
1.パスのダイアログで、テキストから作ったパスを可視化する。右の画像のように、「開いた目」のアイコンが現れていっれば、可視化されている。
「開いた目」のアイコンが現れていなければ、「開いた目」のアイコンのあたりをクリックし、「開いた目」のアイコンを登場させる。
 2.ツールボックスのパスのアイコンをクリック。編集モードは、「編集(Ctrl)」を選択。
2.ツールボックスのパスのアイコンをクリック。編集モードは、「編集(Ctrl)」を選択。
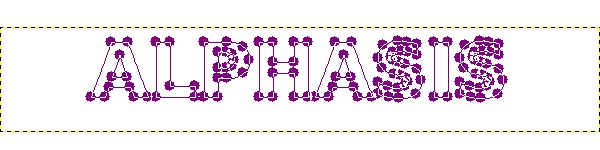
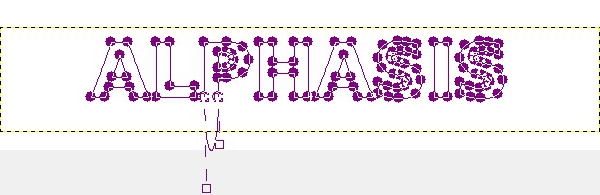
3.文字のパスをクリックすると、下の画像ように、アンカーポイントが現れる。

4.アンカーポイントを移動させるなどして変形。

5.変形したら、パスを選択範囲にし、選択範囲の中を塗りつぶす。
6.下のような、テキストロゴ画像も、簡単に作れる。
