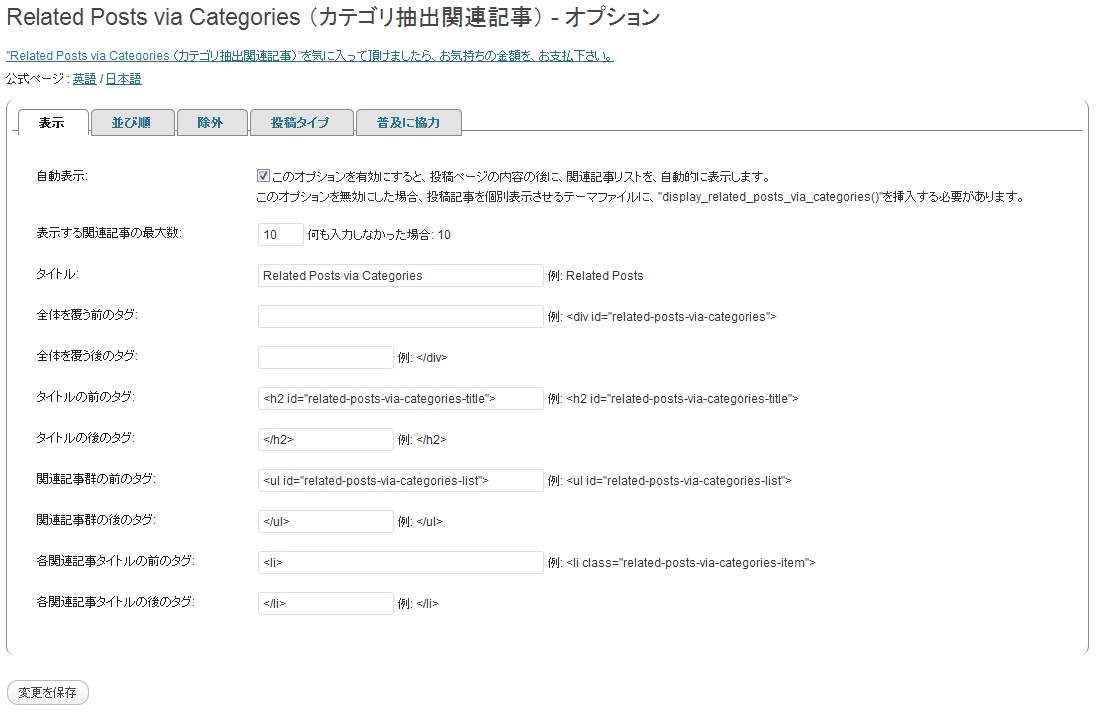
‘表示’のタブをクリックすると、表示に関するオプションが現れる。
- 自動表示
-
このオプションを有効にすると、投稿ページの内容の後に、関連記事リストを、自動的に表示します。
-
このオプションを無効にした場合、投稿記事を個別表示させるテーマファイルに、
display_related_posts_via_categories()を挿入する必要があります。 - 表示する関連記事の最大数
-
何も入力しなかった場合: 10
- タイトル
-
例: Related Posts
- 全体を覆う前のタグ
-
例:
<div id="related-posts-via-categories"> - 全体を覆う後のタグ
-
例:
</div> - タイトルの前のタグ
-
例:
<h2 id="related-posts-via-categories-title"> - タイトルの後のタグ
-
例:
</h2> - 関連記事群の前のタグ
-
例:
<ul id="related-posts-via-categories-list"> - 関連記事群の後のタグ
-
例:
</ul> - 各関連記事タイトルの前のタグ
-
例:
<li class="related-posts-via-categories-item"> - 各関連記事タイトルの後のタグ
-
例:
</li>