GIMPの「レイヤー」メニュー内の「パスに沿ってテキストを変形」は、テキストをパスに沿って配置し、テキストの輪郭のパスを生成することができる。
GIMP2.8では、「パスに沿ってテキストを変形」、GIMP2.6では、「パスに沿ってテキストを配置」という名になっている。
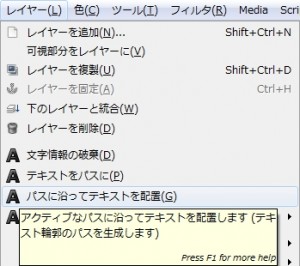
パスに沿ってテキストを変形
GIMP2.6
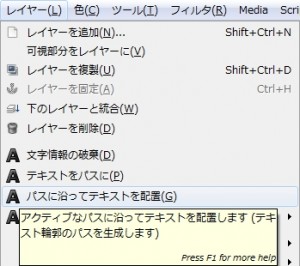
 パスツールでパスを描き、テキストレイヤーをアクティブにした状態で、「レイヤー」メニューの「パスに沿ってテキストを配置」をクリックすると、パスに沿って配置し、テキストの輪郭のパスを生成する
パスツールでパスを描き、テキストレイヤーをアクティブにした状態で、「レイヤー」メニューの「パスに沿ってテキストを配置」をクリックすると、パスに沿って配置し、テキストの輪郭のパスを生成する
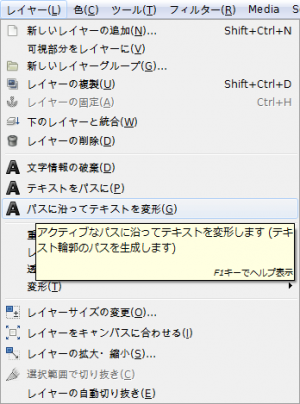
GIMP2.8
 パスツールでパスを描き、テキストレイヤーをアクティブにした状態で、「レイヤー」メニューの「パスに沿ってテキストを変形」をクリックすると、パスに沿って配置し、テキストの輪郭のパスを生成する
パスツールでパスを描き、テキストレイヤーをアクティブにした状態で、「レイヤー」メニューの「パスに沿ってテキストを変形」をクリックすると、パスに沿って配置し、テキストの輪郭のパスを生成する
パスに沿ってテキストを配置する例
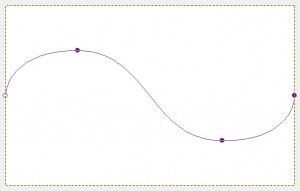
 パスツールでパスを描く。
パスツールでパスを描く。 テキストツールでテキストレイヤーを作る。
テキストツールでテキストレイヤーを作る。 メニューの「 レイヤー » テキストをパスに沿って配置 」をクリック。
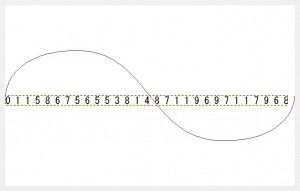
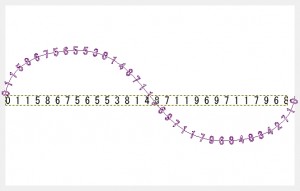
メニューの「 レイヤー » テキストをパスに沿って配置 」をクリック。 右の画像のように、パスに沿ってテキストが配置される。テキストは、パスになっているので、境界線を描いたり、塗りつぶしたり、加工が必要だ。
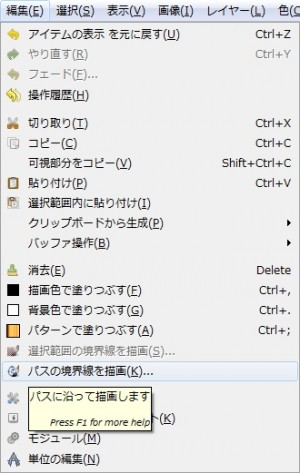
右の画像のように、パスに沿ってテキストが配置される。テキストは、パスになっているので、境界線を描いたり、塗りつぶしたり、加工が必要だ。 メニューの「 編集 » パスの境界線を描画 」をクリックし、「 パスの境界線を描画 」ダイアログを開く。
メニューの「 編集 » パスの境界線を描画 」をクリックし、「 パスの境界線を描画 」ダイアログを開く。 「 パスの境界線を描画 」ダイアログで、線の幅を「1px」に設定し、適用。
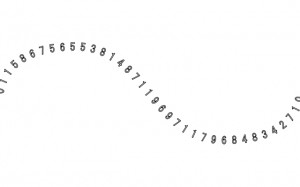
「 パスの境界線を描画 」ダイアログで、線の幅を「1px」に設定し、適用。 右の画像のようなパスに沿ったテキストの出来上がり。
右の画像のようなパスに沿ったテキストの出来上がり。

